 こんにちは、デザイナーのこばやしです。
こんにちは、デザイナーのこばやしです。
今回は、新人Webデザイナー・Webディレクターの方向けにWebデザイン制作の流れを紹介します。
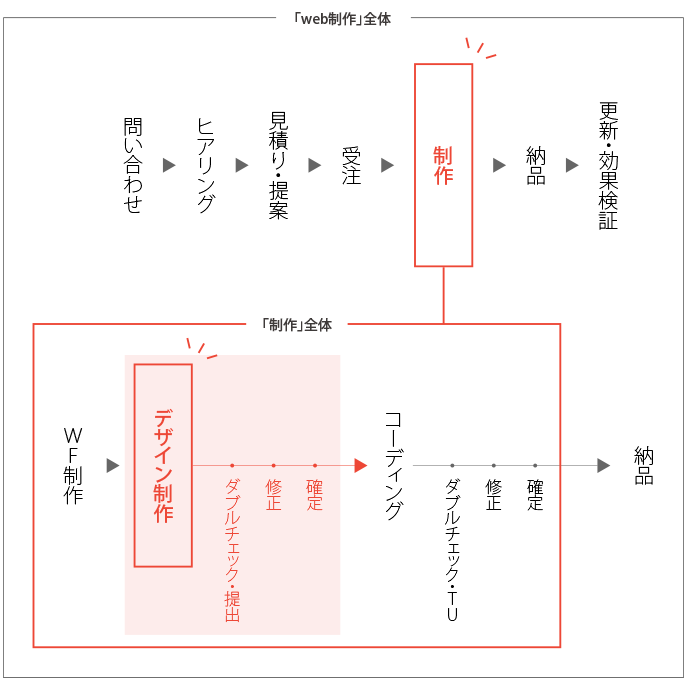
デザイン制作は、Web制作全体の中の制作工程の一つです。

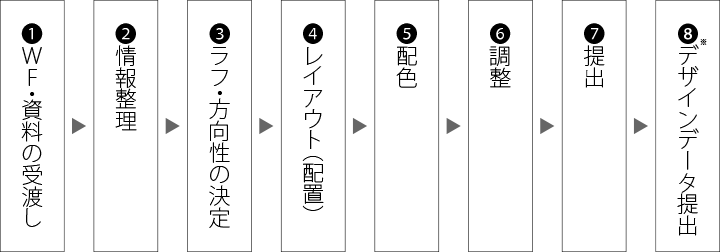
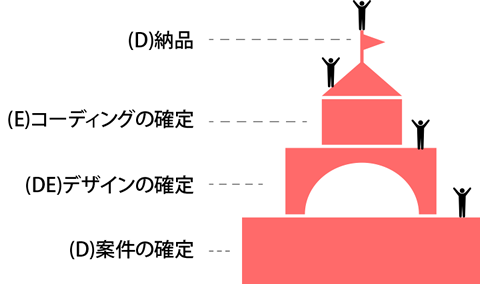
Webデザイン制作の流れ

※デザイナーがコーディングする場合、または提出がいらない場合は不要です。
(1)WF・資料の受渡し

※D:ディレクター、DE:デザイナー、E:エンジニア
WF・資料と案件の説明をディレクターから受けます。
説明を受けるときは、ディレクターとデザイナーだけではなく、エンジニアも交えると、実装について相談ができたり、別の方法を提示してもらえることもあります。

※D:ディレクター、DE:デザイナー、E:エンジニア
Web制作は、複数の人の仕事の積み重ねでできているので、一つ一つの情報の受渡しをしっかり共有することが大切です。案件の内容の受渡しがうまくいかない場合、ミスや修正作業が多く発生してしまうので、「誰か一人だけが知っていること」はできる限りなくしましょう。
(2)情報整理
ディレクターから受け取った情報(WF・資料)を整理します。
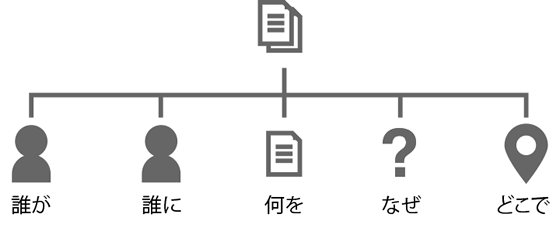
デザインは、「誰が」「誰に」「何を」「なぜ」「どこで」伝えたいかでどのようなデザインにするかが変わります。
デザインの方向性を決めるため、最初に情報を整理していきます。 受け取った情報を下記のように整理していきます。
受け取った情報を下記のように整理していきます。
- エンドクライアントの情報
事業内容/年齢層/案件依頼の背景・課題/強み・オシ
- エンドユーザー(ターゲット)の情報
BtoBか、BtoCか/年齢層/性別/職業など(具体的であればあるほど良い)
- 閲覧環境
デバイス/ブラウザ環境/スマホ対応/どういった時に閲覧されるかなど - 約束事・決まり
コーポレートマークのレギュレーション/提供素材の扱い(写真、イラストなど)/公開後の運用体制(更新頻度は高いのか、CMS利用はあるか)/SNS利用の有無/使ってはいけない表現などあるかなど - 素材についての情報
素材の提供はあるのか/撮影をするのか/写真購入費用はいくらかなど - 参考サイト、ライバルサイト
あればどこのサイトのどういった部分かまで詳細に - 納品方法
デザインデータの納品の有無(有る場合はデータ形式も)
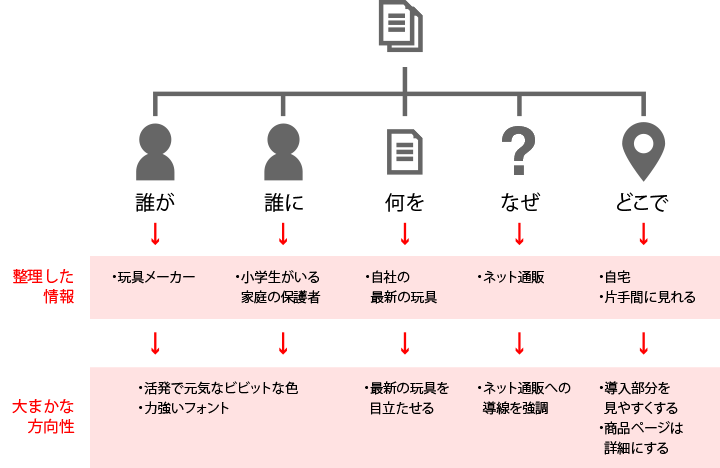
整理した情報をもとに、大まかな方向性を考えます。 ある程度イメージが固まったら、参考サイトやラフデザインを作成して、方向性が間違っていないかディレクターに相談します。
ある程度イメージが固まったら、参考サイトやラフデザインを作成して、方向性が間違っていないかディレクターに相談します。
(3)ラフ・方向性の決定
相談で決まった方向性とWFをもとにラフを作ります。
整理した情報をグループ化するなどして、大まかなレイアウトを手描きでおこします。
(4)レイアウト(配置)
ラフである程度のレイアウトが決まれば、デザインソフトを使って作成していきます。
まずはレイアウト(配置)だけしていきます。
個人的に、この時点ではモノクロの状態で作成して、次の工程で配色することが多いです。
(5)配色
レイアウト(配置)ができたら配色をしていきます。
全体(文字色や罫線、ボタンの背景色、アイコン、写真、イラストなど)の色味を調整していきます。
(6)調整
全体を調整していきます。
見出しやリンクのあしらいが揃っているか、抜けている情報はないかなどの確認もしていきます。
ディレクターに確認してもらい、手直しをします。
(7)提出
ディレクターとデザイナーでダブルチェックを行い、問題がなくなればお客様にデザインの見本を提出します。
ボタンのオンマウス時のデザインや、フォームのエラー時のデザイン、favicon、OGP画像など、データの抜けがないかを確認します。
クライアントからチェックバックをいただき、修正等の対応してデザインを確定させます。
(8)デザインデータ提出
下記のようなデザイン編集データの提出が必要な場合は、それぞれの提出先に最新データを提出します。
- お客様にデータを提出する場合
デザイン後、またはコーディング後(※)に提出する
※コーディング後に納品する場合は、コーディングした人にデータをまとめてもらいます。 - コーディングのためにエンジニアに提出する場合(※)
※デザイナーがコーディングする場合は、提出しません。
まとめ
普段、あまり自分の仕事の工程について意識したことがなかったのですが、今回改めて見直すといろいろな発見がありました。
複数人が関わるWeb制作では、次に仕事をする人が困らないようにすることが、一人一人の仕事の精度を上げ、お客様の満足につながると思っています。
まだまだ未熟なところがありますが、私自身そのことを意識して一つ一つの仕事に取り組んでいきたいです。