こんにちは、イラストの作業工程の中では仕上げが一番楽しいiuchiです。
今回は、Photoshopでイラストを描き始めたばかりのデジタルイラスト初心者向けに、なるべく簡単にアニメ塗り風に仕上げる方法をご紹介します。
イラスト作業に入る前に
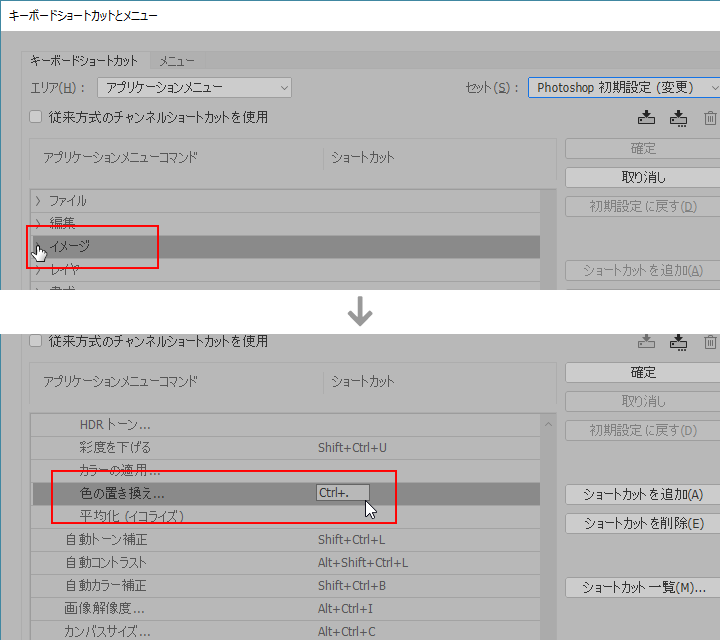
メニューの「編集」→「キーボードショートカット」の画面で、「イメージ」という項目の「>」をクリックして開きます。
「色の置き換え…」という項目をクリックして、自分が覚えやすいショートカットを設定してください(私はCtrl+.にしています)。

ショートカットが決まったOKで閉じてください。
線画と色分けレイヤーを用意する
線画を描いて、別のレイヤーに色分けします。ここまでは、なんとなくできますよね。

最近やっと涼しくなってきたので、秋っぽいイラストにしてみました。
影を塗る
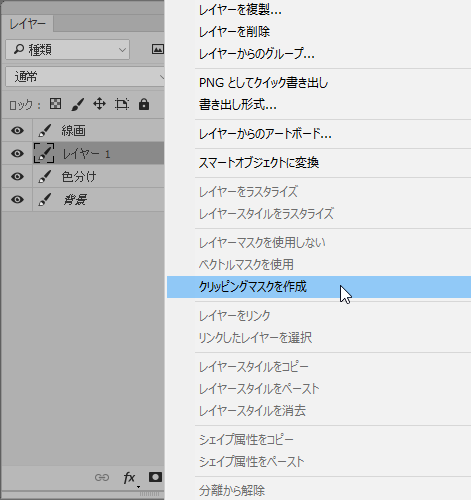
線画レイヤーと色分けレイヤーの上に新規レイヤーを作成し、右クリックのメニューから「クリッピングマスクを作成」を選択してください。

先ほど作成したレイヤーの描画モードを「通常」から「ソフトライト」に変更して、黒(#000000)で影をざっくり塗ります。
クリッピングマスクを作成したお陰で、色分けレイヤーで塗られている範囲以外にははみ出さずに塗ることができます。
※余談ですがこれは表示上そうなっているだけで、クリッピングマスクを解除するとはみ出した部分が表示されてしまいます。

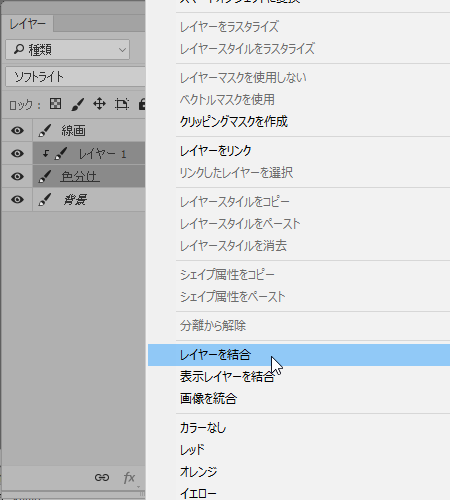
影が塗れたら色分けレイヤーと影を塗ったレイヤーを選択して右クリック→「レイヤーを結合」を選択します。
※結合すると色分けレイヤーと影のレイヤーが合体して、1つのレイヤーになります。
それぞれのレイヤーを残しておきたい場合はレイヤーを複製するか、結合する前のファイルを残しておいてください。

影の色を調整する
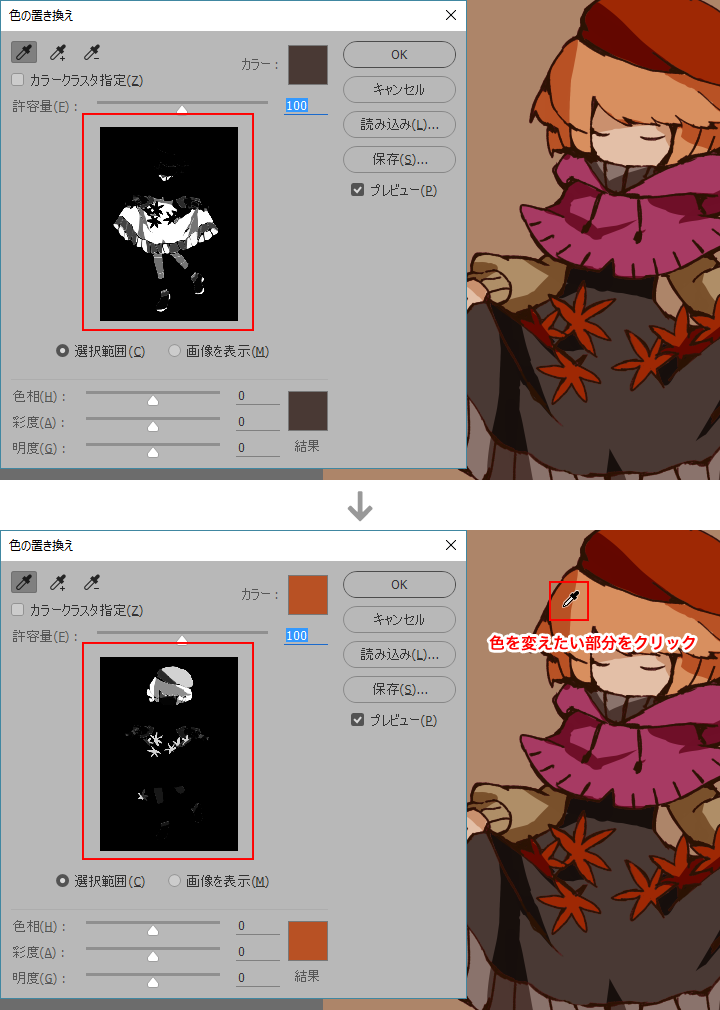
結合したレイヤーを選択した状態で、最初にショートカットを設定した「色の置き換え」を実行します(私の場合はCtrl+.です)。
「色の置き換え」画面が表示された状態で、色を変えたい部分をクリックすると「色の置き換え」画面内のプレビューが変化します。

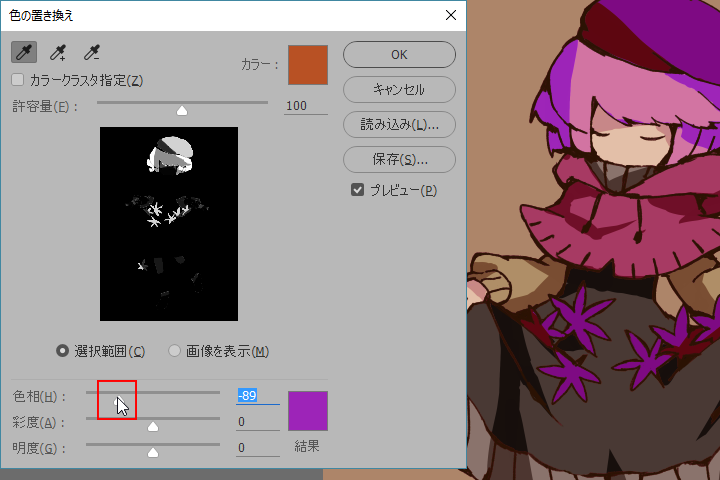
その状態で「色相」「彩度」「明度」のスライダーを動かすと、プレビュー内で白もしくはグレーになっている部分だけ色が変化します。
(画像では分かりやすいように極端な色に変化させています)

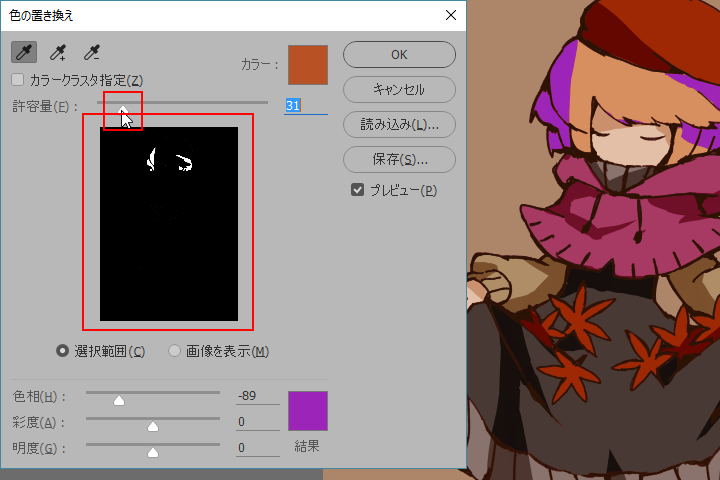
余計な部分まで色が変わってしまう場合は、その部分がプレビュー内でグレーになっている筈です。
「許容量」のスライダーを動かして、変えたい色の部分だけ白くなるように調節してください。

色が決まったらOKを押します。
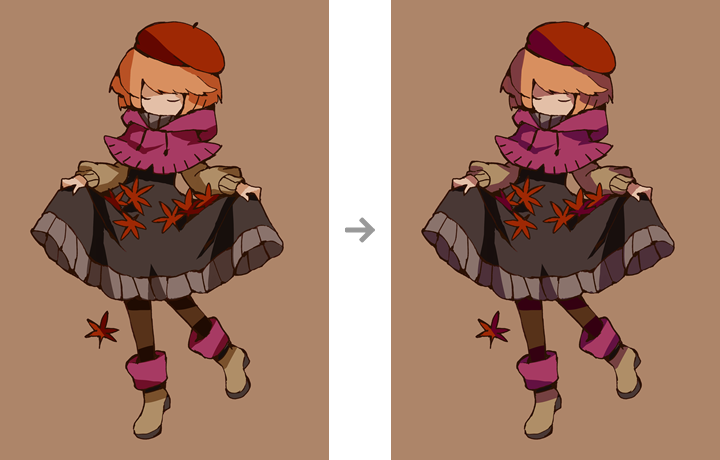
こんな感じで色ごとに「色の置き換え」を実行して、狙った色になるよう調節していきます。

髪やスカートのフリル部分の影が、若干紫がかっているのが分かるでしょうか。
ハイライトを塗って色を調整→完成
影のレイヤーと同じ手順で、今度は白(#FFFFFF)でハイライトを加えます。
ベースの色を調整したり、背景に模様を加えたりして完成です。

psdファイルも用意しました。良ければダウンロードして、実際にレイヤー構造を確認してみてください。
※CC2015で作成していますので、それより低いバージョンでは開けないかもしれません。予めご了承ください。
※素材等への使用はご遠慮ください。
まとめ
今回は、Photoshopでイラストをアニメ塗り風に仕上げる方法をご紹介しました。
他にも方法は色々ありますので、自分に合った方法を模索してみてくださいね。
それでは良きお絵かきライフを( >_<)ノシ