
こんにちは。イラストレーターのこばやしです。
四角や丸で作られたカッチリしたイラストとは違い、手書きイラストは見る人に柔らかさやかわいさを感じてもらえます。
手書きイラストの作り方はさまざまですが、今回は変形や編集が楽なベクターデータでの作り方をご紹介します。
Illustratorの古いバージョンでも使える機能、ライブペイントやオブジェクトの再配色などを使った簡単な描き方ですので、CCをまだ持っていないという方でも実践できます!(私がCCを持っていません…)
目次
- 下絵を配置する
- 主線を描く
- ライブペイントを作成する
- 【補足】ライブペイント作成前に戻したい場合
- 【補足】ライブペイントをうまく作成できない場合
- 「ライブペイントツール(K)」で色を塗る
- 完成
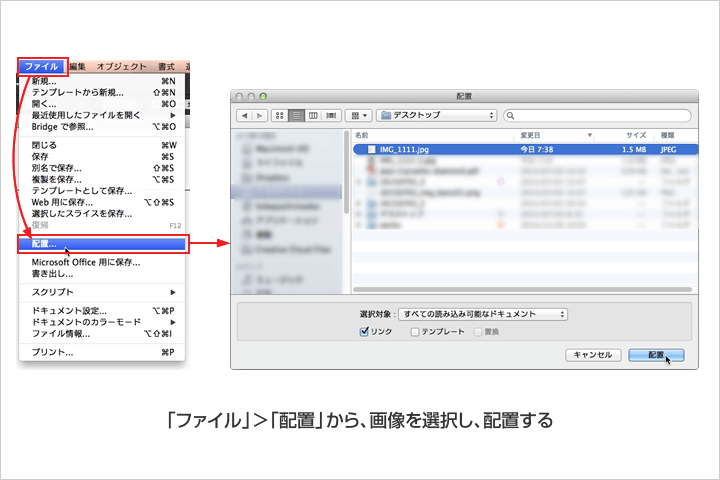
1.下絵を配置する
スキャンした下絵をトレースして描くため、下絵を配置します。

配置した画像は、画像の埋め込みをしない限り、リンクで表示しています。
そのため、配置後に削除したり、移動や名前の変更をしないように注意が必要です。
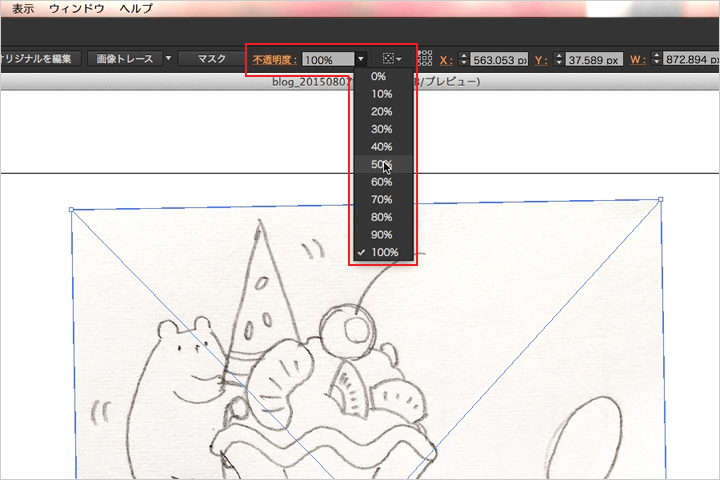
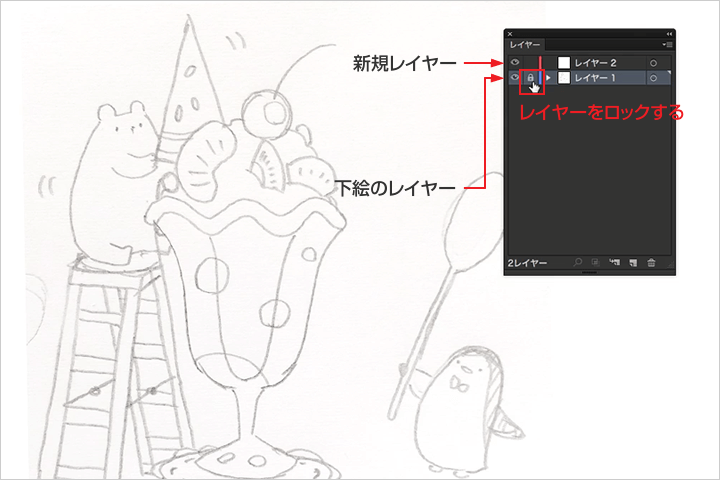
配置した下絵を見やすいように不透明度を50%へ変更します。

主線を描くときに動かさないよう、下絵のレイヤーを作成しロックします。

2.主線を描く
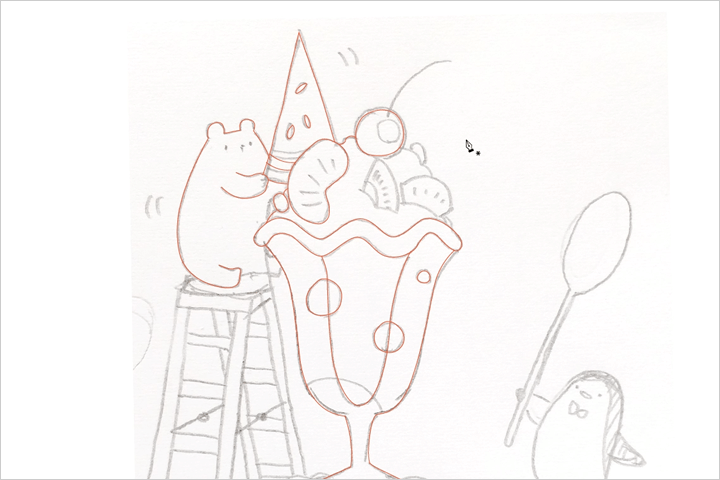
下絵の準備ができたら、主線を「ペンツール(P)」でなぞっていきます。

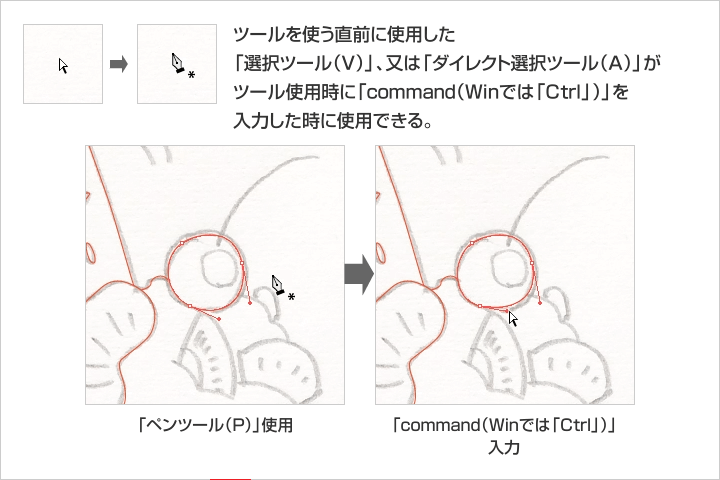
「ペンツール(P)」使用時に「command(Winでは「Ctrl」)」キーを入力すると、直前に選んだ「選択ツール」が反映されるので、作業内容によって使い分けると早く作業できます。(「ペンツール(P)」以外のツールでも反映されます。)
例えば、「ペンツール(P)」で線を一つなぞった後、次の離れた線をなぞりたいとき、そのままでは前後の線がつながってしまいますが、「command(Winでは「Ctrl」)」キーによる「選択ツール」への切り替えを活用すれば、「選択ツール」でオブジェクト外をクリックしてなぞり終えた線の編集を終わらせ、次の線を素早くなぞれるようになります。

オブジェクト全体を選択・移動したい時は「選択ツール(V)」に、ポイントやハンドルを選択・移動したい時は「ダイレクト選択ツール(A)」に切り替えると便利です。
主線が描けたら、下絵レイヤーを非表示にして線を調整していきます。

線が細いので、線幅を変更します。
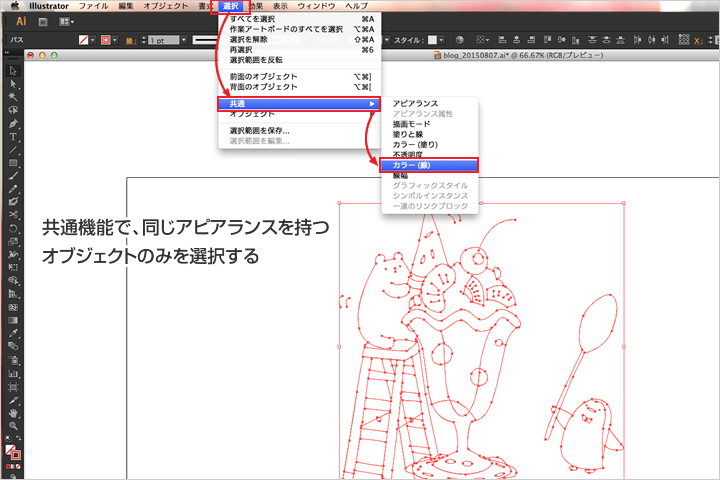
ここでは「選択」>「共通」>「カラー(線)」で、線の色が同じオブジェクトを一括選択してから線幅を変更します。

線幅の調整ができたら、色を調整します。

赤色のオブジェクトを青色に変更します。
変更したい赤色のオブジェクトは、クマとペンギンの瞳が塗りオブジェクト、それ以外が線オブジェクトで作られています。
この場合、上記の線幅変更時のように「選択」>「共通」で一括選択できないため、ここではオブジェクトの再配色を使います。
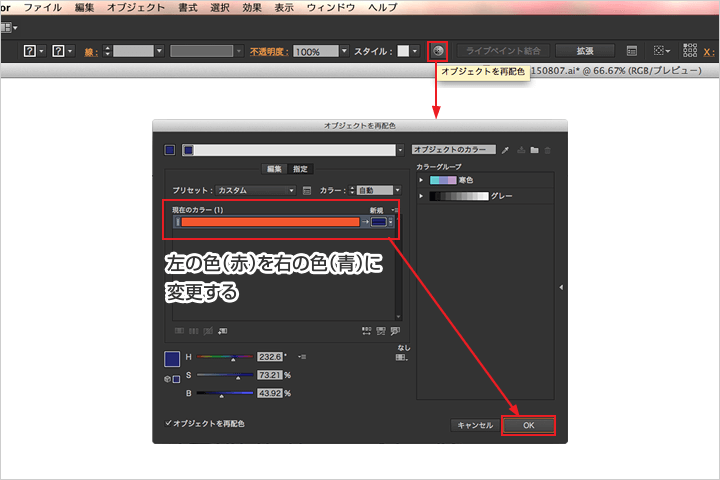
オブジェクトの再配色は、オブジェクトを選択すると不透明度やスタイルメニューの隣に表示されます。

オブジェクトの再配色から色を変更します。

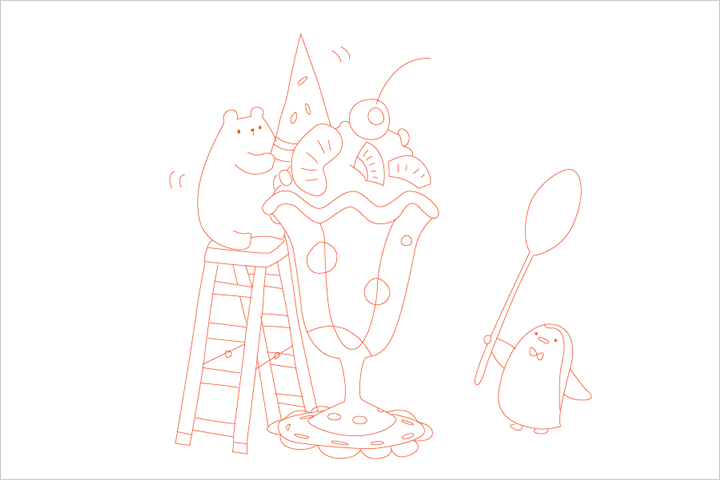
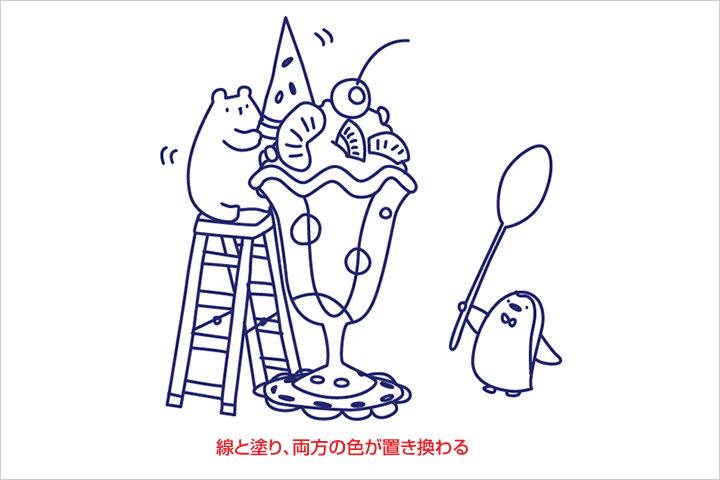
色の変更ができたら、はみ出ている線などを調整し、主線を完成させます。
3.ライブペイントを作成する
今回の手書きイラストのように、パスを閉じないオブジェクトに色を塗るには、「ライブペイントツール(K)」を使用します。
「ライブペイントツール(K)」を使用するために、まずはライブペイントを作成します。
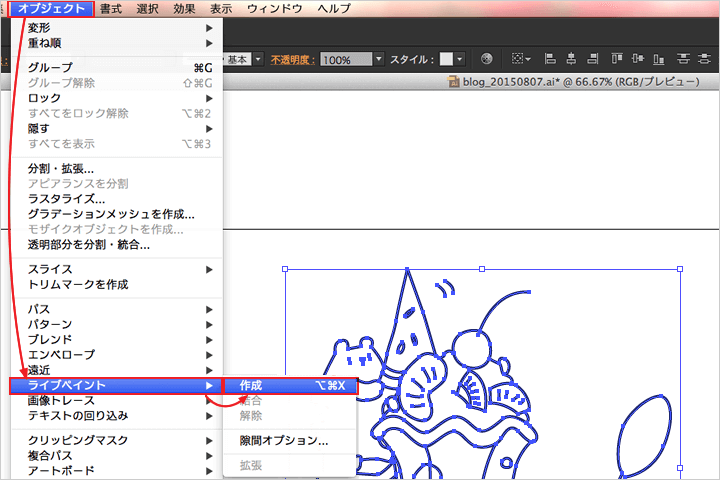
ライブペイントの作成は、主線の塗りたい箇所を選択して「オブジェクト」>「ライブペイント」>「作成」からできます。
このとき、塗らない部分を選択しても特に影響はないので、オブジェクトがばらばらになるのが気になる方は一緒に選択してしまいましょう。

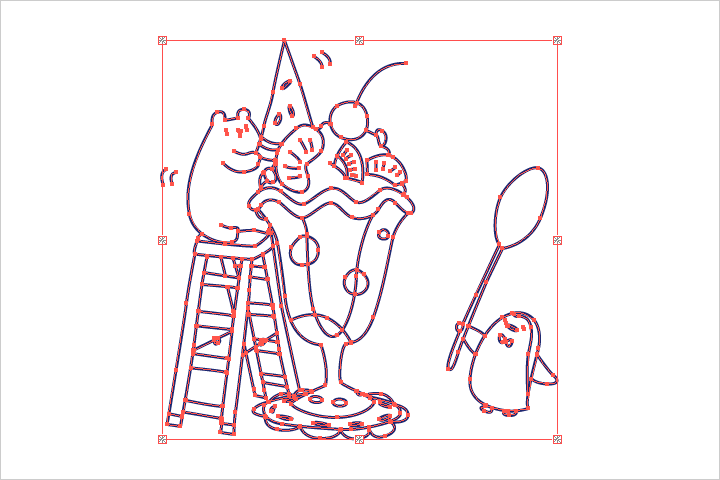
ライブペイントが作成できたら、下図のような表示になります。

【補足】ライブペイント作成前に戻したい場合
ライブペイント作成後に「オブジェクト」>「ライブペイント」>「解除」をすると、線情報が消えて透明な線になります。
作成前の状態に戻したい場合は「オブジェクト」>「ライブペイント」>「拡張」から、線情報を保ったまま通常のオブジェクトに戻すことができます。
なお、ライブペイント拡張後は、ライブペイント作成前後に関わらず、塗りオブジェクトで1グループ、線オブジェクトで1グループという形でそれぞれグループ化されています。
【補足】ライブペイントをうまく作成できない場合
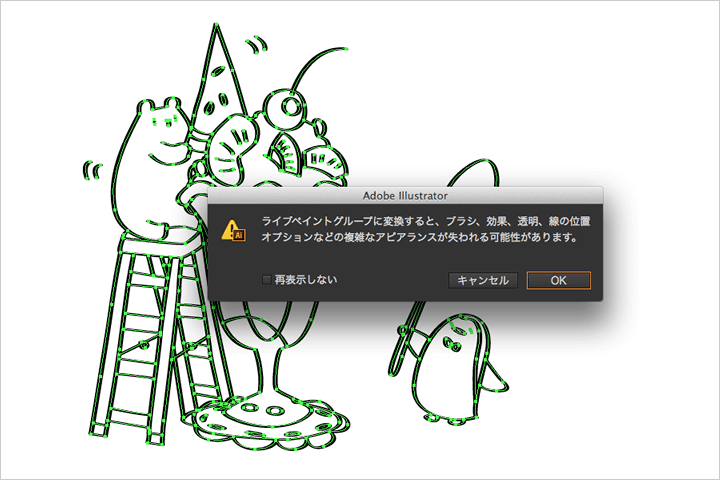
「線幅ツール(W)」で編集したり、ブラシを適用したオブジェクトでライブペイントを作成しようとすると、下図のようなダイアログが表示されます。

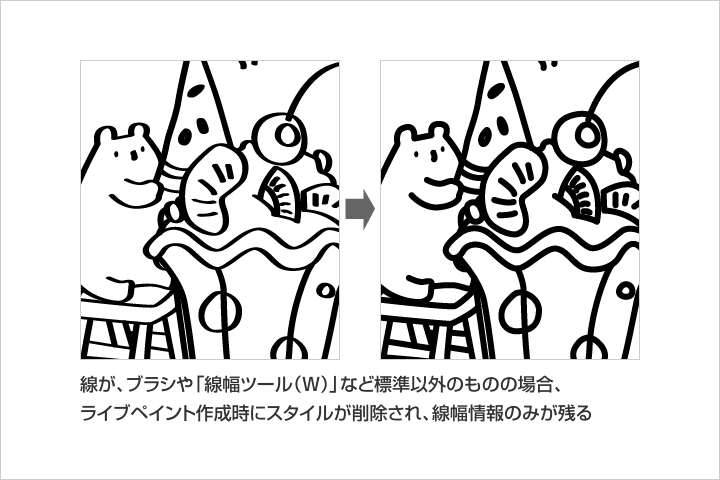
上記の状態のままライブペイントを作成すると、線に適用されていたブラシや「線幅ツール(W)」で編集された情報は消えてしまいます。

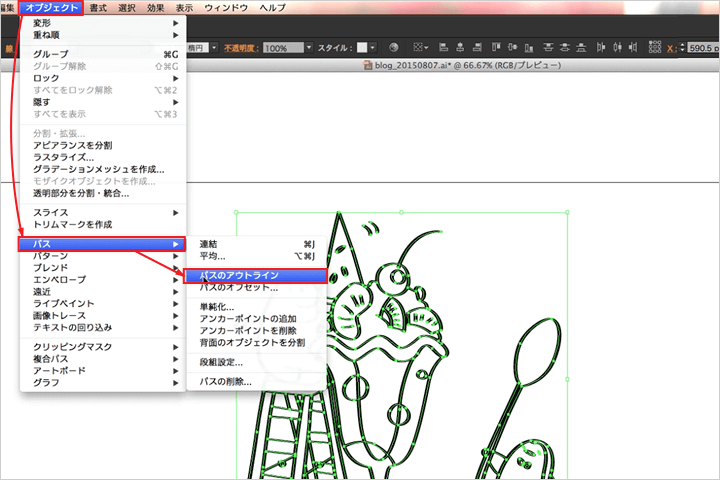
上記のような標準の線以外のオブジェクトでライブペイントを作成したい場合は、「オブジェクト」>「パス」>「パスのアウトライン」で、線オブジェクトを塗りオブジェクトにします。

パスのアウトライン後、パスの重なっている部分など、気になる箇所をパスファインダーで合体します。

パスをアウトラインしたオブジェクトでは、ダイアログが表示されずライブペイントを作成できます。
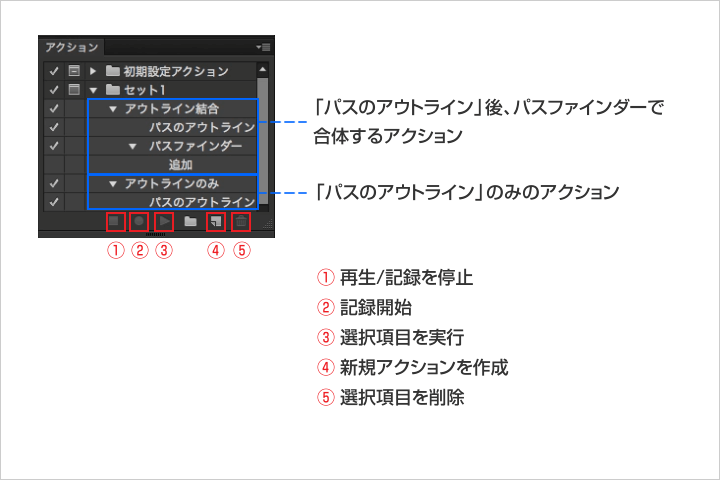
私は上記の「パスのアウトライン→パスの合体」をよくしているので、アクションに設定しています。
パスのアウトライン後はグループ化されているので、パスの合体までしたくない方は「パスのアウトライン→パスの合体→グループ解除」でアクションを作成しておくと便利です。

アクションの作成は、上図(4)「新規アクションを作成」から登録したい行動を記録し、(1)「再生/記録を停止」で記録を停止させると作成できます。
アクションの実行は、アクションを実行したいオブジェクトを選択した状態で、アクションパネルの登録されている項目を選択し、(3)「選択項目を実行」を選択すると実行されます。
アクションは複数の行動を登録する以外に、ショートカットを設定する程でもない使用頻度の低い機能を単体で登録するなど、さまざまな使い方があるので、いろいろ試してみてください!
4.「ライブペイントツール(K)」で色を塗る
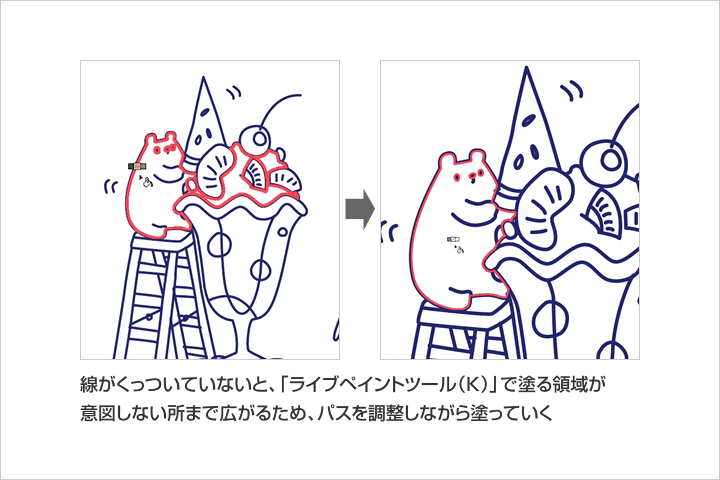
ライブペイントが作成できたら、「ライブペイントツール(K)」を使って色を塗っていきます。
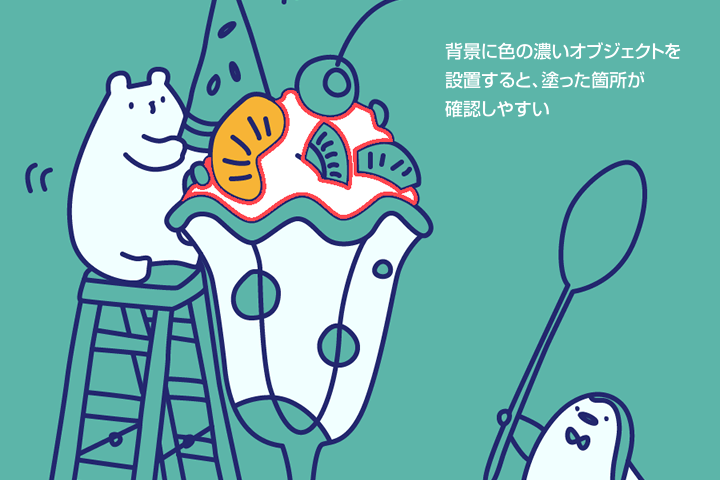
「ライブペイントツール(K)」では、下図のように線で囲われた内側に色を塗っていくことが出来ます。


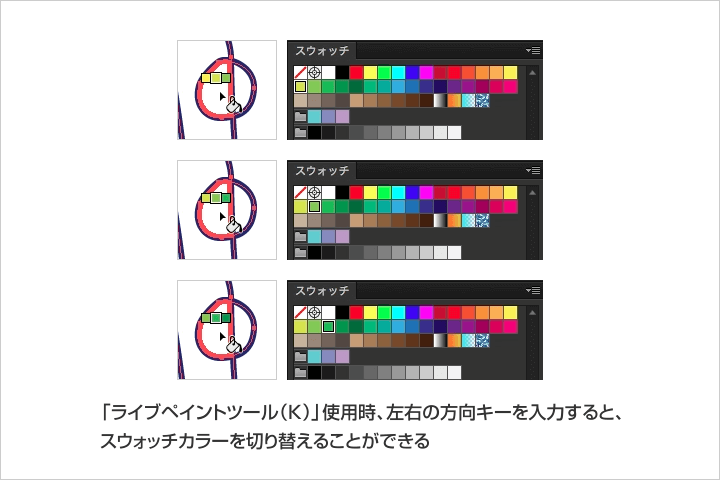
スウォッチカラーの切り替え(下図)や、「alt」キーの入力による「スポイトツール(I)」への切り替えなどを活用すると早く作業できます。

5.完成
色を塗り終えたら完成です。

手書きイラストの描き方は、他のブログ等でもよく紹介されているので、自分に合った描き方を是非見つけてみてください!