
こんにちは、デザイナーのゆきじです!
WebデザインをXDで作る機会が多く、時短になると感じた機能があったので3つ紹介します。
アピアランスをペースト(Command(Ctrl)+Option(Alt)+V)
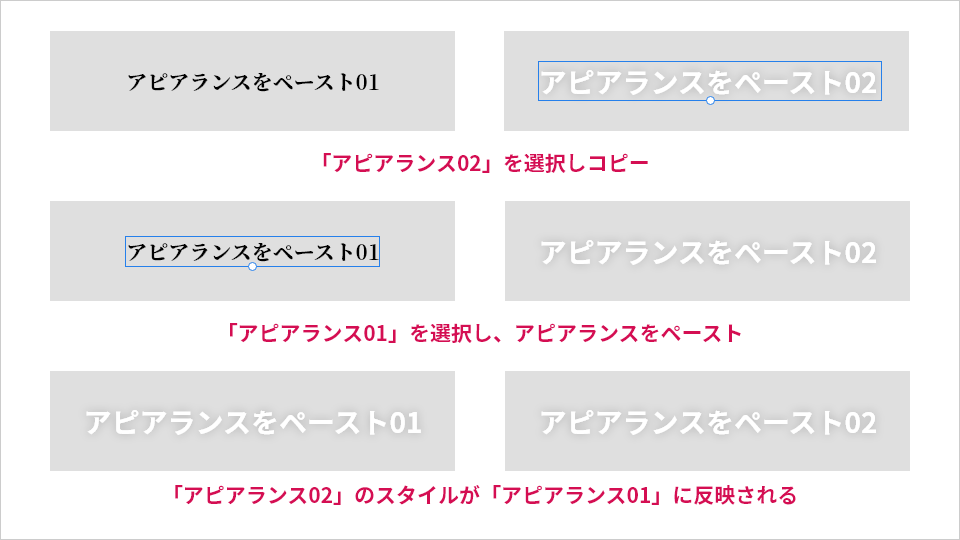
オブジェクトやフォントの見た目(色やシャドウ、フォントのスタイルなど)を別のものに反映することができるのがアピアランスをペーストです。
やり方は、元となるオブジェクトやフォントをコピーして、適用したいものにアピアランスをペーストで反映されます。
図形のwidthやheight、長方形から丸にするなどは反映されないようですが、角丸などは反映されます。

カラーの登録
色を登録し、簡単にその色を呼び出すことができるものです。
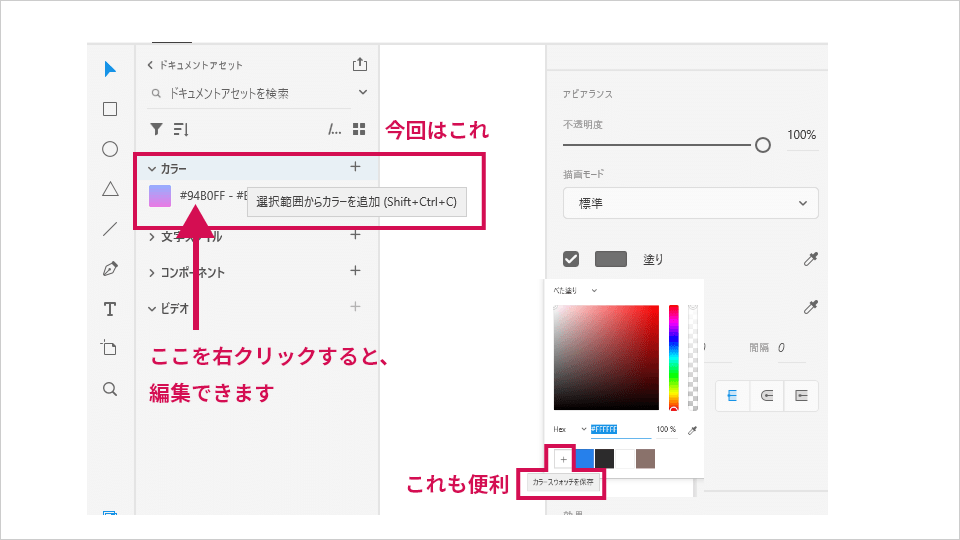
カラーの登録は、オブジェクトを選択したときに右に表示されるアピアランスの塗りから「カラースウォッチを保存」も便利ですが、一度登録したものは編集ができません。
そのため、今回は、左にあるドキュメントアセットのカラーに色を追加するのをおすすめします。
色の編集が可能なため、同じ色のものをすべて変えたいときなど便利です。
色の登録は、ドキュメントアセットのカラーの+マークを押すとできます。
編集したいときは登録した色を右クリックすると編集が可能です。

要素の並べ替えやオブジェクト同士のマージン(スタック)
グループにスタックを設定するとその直下にある要素の並び替えや余白の指定ができます。
グループ内で上下に要素が置かれてあるとき、スタックを設定していなければ、 上の要素の縦幅が広くなると、下の要素と被ります。
スタックを設定していれば、上下間に余白が設定されるので、下の要素に重ならず、ズレてくれます。
スタックの設定方法はグループを選択して、右のレイアウトからスタックにチェックを入れます。
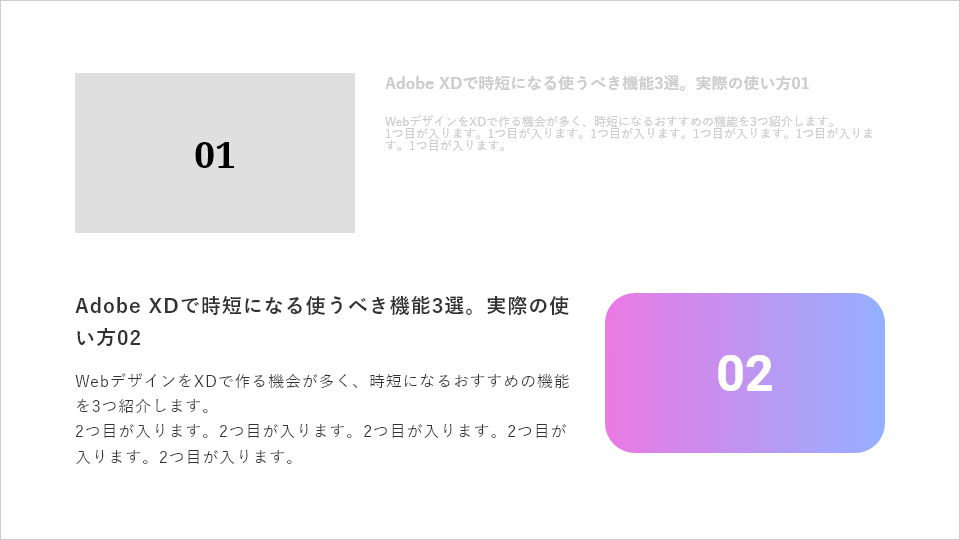
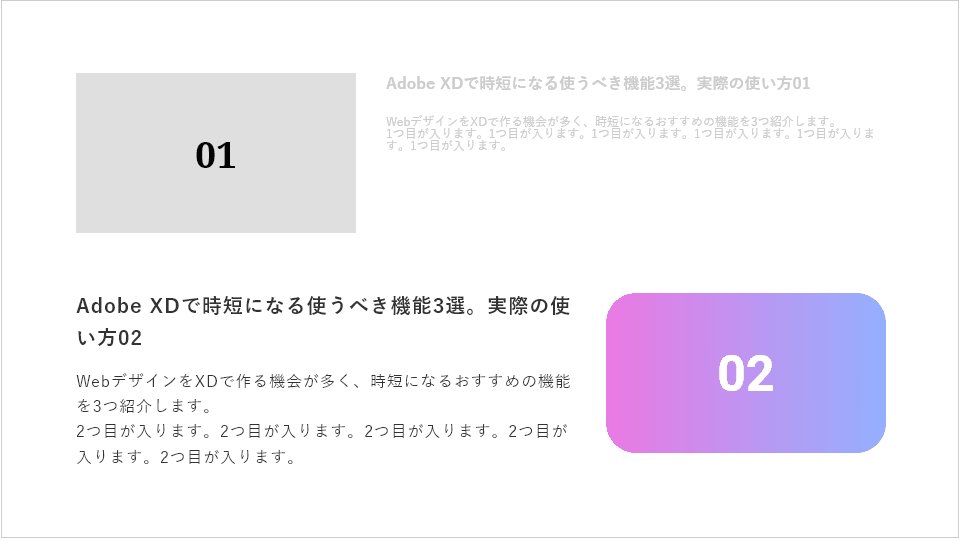
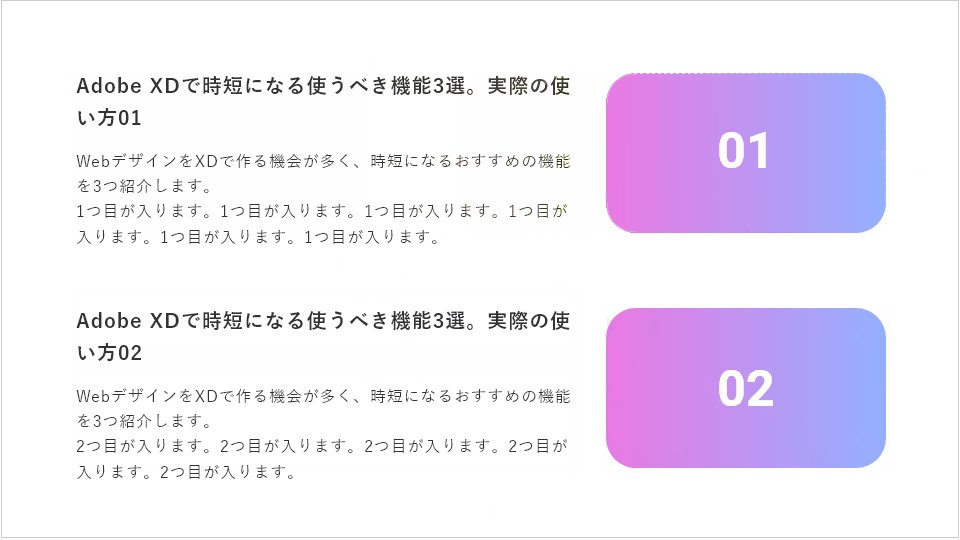
アピアランスをペーストとスタックを使って、下図の01を02のスタイルに合わせたいと思います。

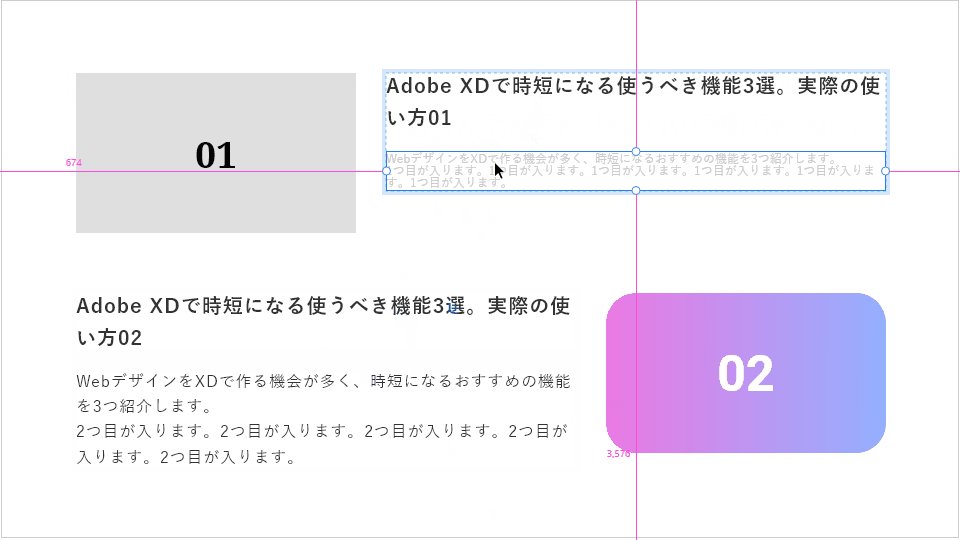
スタックの設定は下図の感じです。

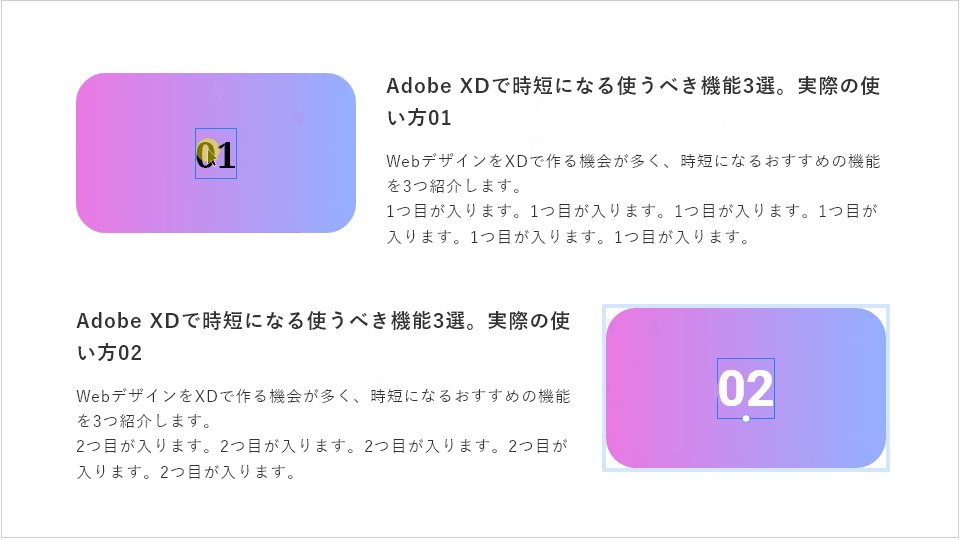
下図、アピアランスのペースト(ショートカット使用)で01を02と同じスタイルにする実際の動き。

スタックを設定したため、要素が重なり合わずに簡単に変更できているかと思います。
また、テキストエリアとサムネのエリアの並び替えも簡単にできました。
以上、Adobe XDで時短になる機能の紹介でした!
使うことをおすすめします。
XDでWebデザイン作成! 困った現象・操作の解決法。 もご紹介しています。