 はじめまして。イラストレーターのこばやしです。
はじめまして。イラストレーターのこばやしです。
最近はフリーで利用できるイラストやアイコンが豊富ですね。
ただ、数が多くて見つけられなかったり、マイナーすぎて種類が選べない、なんてこともあると思います。
そこで、今回はIllustratorでのイラストの描き方をご紹介します。
CS6までの基本機能で作れる簡単な描き方ですので、「これからイラストを描いてみたい!」という初心者の方でもすぐにできる方法です。
目次
1.基本編
- ものの多くは、円や四角形でできている
- 円柱・直方体の作り方
2.実践編
- 平面イラストを作る
- 立体イラストを作る
3.まとめ
1. 基本編
ものの多くは、円や四角形でできている
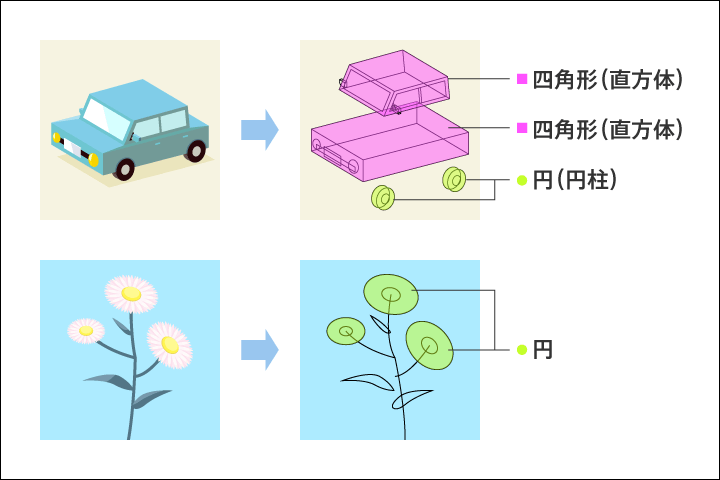
 一見複雑そうなものでも、基本的に円や四角形に分類できます。(ちょっと無理矢理ですが…)
一見複雑そうなものでも、基本的に円や四角形に分類できます。(ちょっと無理矢理ですが…)
基本となる図形(円・四角形・円柱・直方体など)を作ることができれば、様々なイラストが描けるようになります。
円柱・直方体の作り方
円や四角形などの平面図形は、Illustratorの基本ツールで作れます。
以下では、立体図形である円柱・直方体の作り方の一例をご紹介します。
Illustratorの設定
作業に入る前にIllustratorの設定をしておきます。
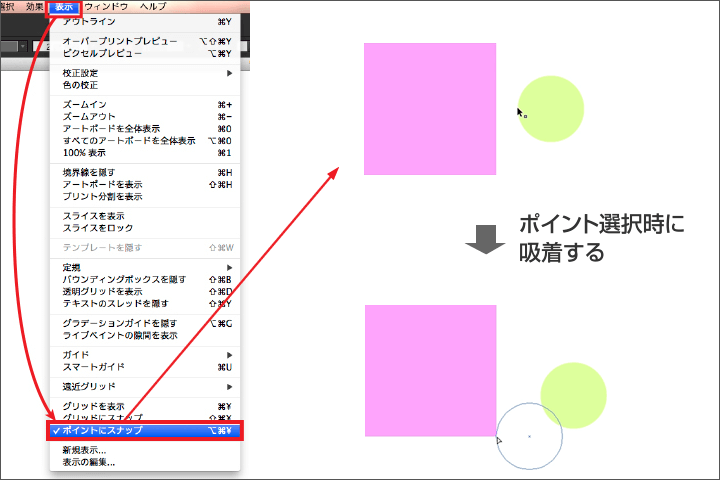
 「ポイントにスナップ」を設定します。
「ポイントにスナップ」を設定します。
メニューから「表示」>「ポイントにスナップ」を選択します。
この設定をすることで、選択中のポイントを別のポイントに合わせやすくなります。
「選択ツール(V)」の右下の四角形が黒い時はオブジェクト全体を選択しており、
白い時はオブジェクトのポイントを選択しています。
円柱を作る
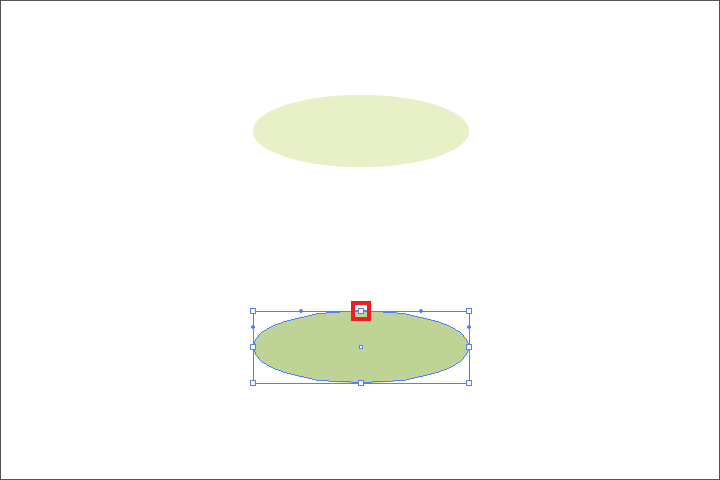
 円を複製し、「ダイレクト選択ツール(A)」で下の円の頂点を削除します。
円を複製し、「ダイレクト選択ツール(A)」で下の円の頂点を削除します。 「ペンツール(P)」で途切れたパスを垂直に繋ぎます。
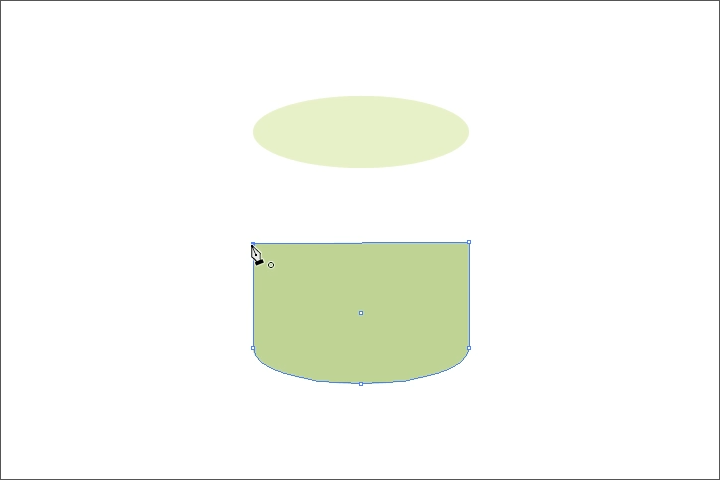
「ペンツール(P)」で途切れたパスを垂直に繋ぎます。
「shift」を押しながらだと直線に描画できます。
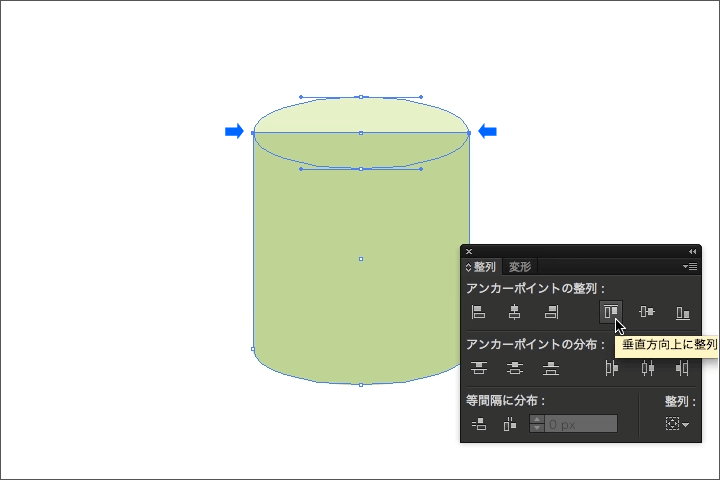
 追加したポイントを、上の左右のポイント(青矢印)に整列ツールで揃えます。
追加したポイントを、上の左右のポイント(青矢印)に整列ツールで揃えます。
最後に、上の円の表示順を上にすると完成です。
直方体を作る
 直方体の土台になる部分を作ります。
直方体の土台になる部分を作ります。
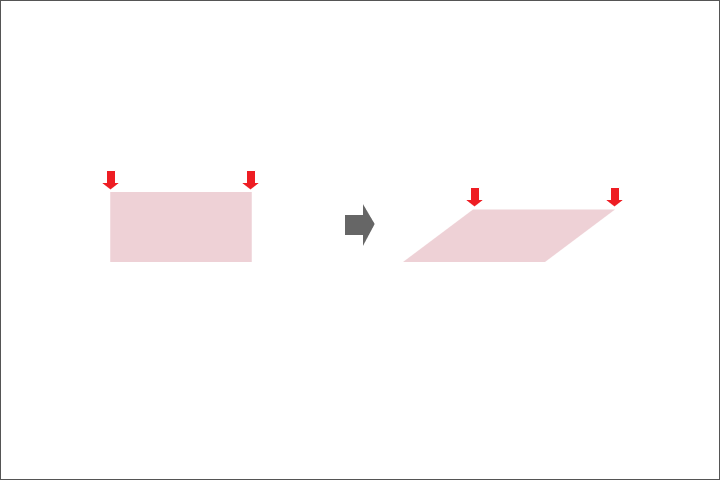
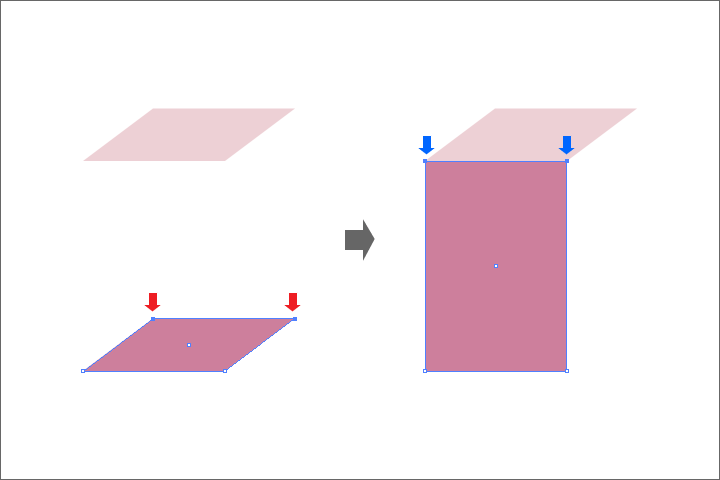
四角形を作り、「ダイレクト選択ツール(A)」で上辺の両端のポイント(赤矢印)を同時に選択し、右に移動させます。
 直方体の側面を作ります。
直方体の側面を作ります。
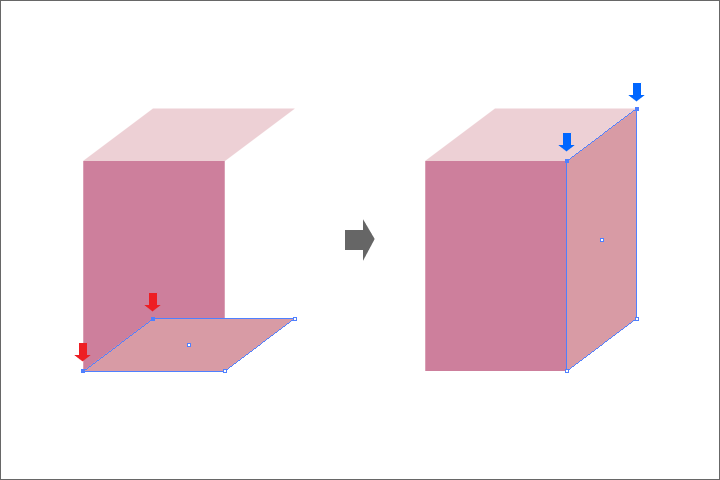
作った四角形を下に複製します。
「ダイレクト選択ツール(A)」で、下の四角形(濃い色の方)の上辺両端のポイント(赤矢印)を同時に選択し、上の四角形の青矢印の位置にドラッグします。 もう片方の側面も同様に作ると完成です。
もう片方の側面も同様に作ると完成です。
ご紹介した作り方は一例にすぎないので、作りたいものに合った方法をいろいろ探してみてください。
2. 実践編
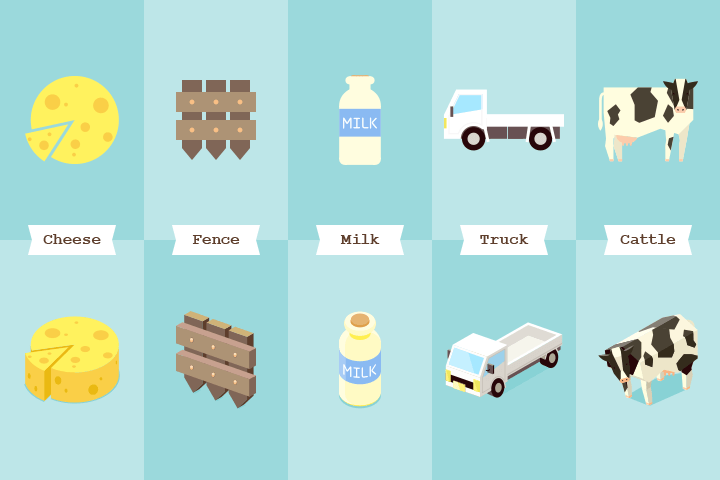
 これまでの基本ができたら、実際にイラストを作っていきます。
これまでの基本ができたら、実際にイラストを作っていきます。
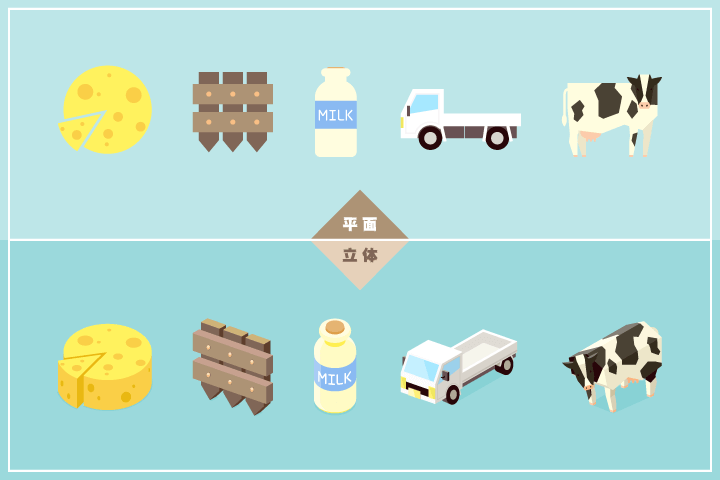
今回は「牧場」をテーマに、平面と立体のイラストを作ります。
作り方が簡単な、チーズ > 柵 > 牛乳瓶 > トラック > 牛、の順番でご紹介します。
平面イラストを作る
1. チーズを作る
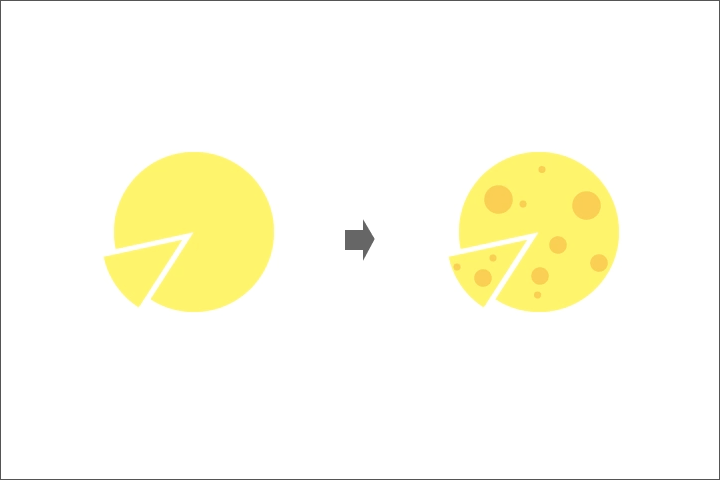
 丸いチーズを切り分けた形を作ります。
丸いチーズを切り分けた形を作ります。
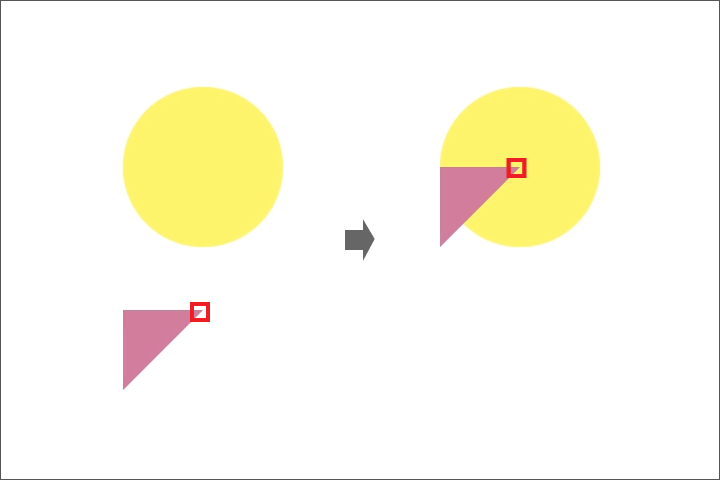
正円と三角形(どんな形でも可)を作ります。
メニューから「表示」>「スマートガイド」をチェックし、「選択ツール(V)」で三角形のポイント(赤枠)を選択します。
選択したポイントを円の中心に持っていくと、「スマートガイド」の機能でぴったり合わせられます。
 「回転ツール(R)」にツールを切り換え、円の中心と重なる三角形のポイントをクリックします。「shift」キーを押しながらだとうまく合います。
「回転ツール(R)」にツールを切り換え、円の中心と重なる三角形のポイントをクリックします。「shift」キーを押しながらだとうまく合います。
クリックした箇所が回転位置になるので、好きな角度に移動させます。
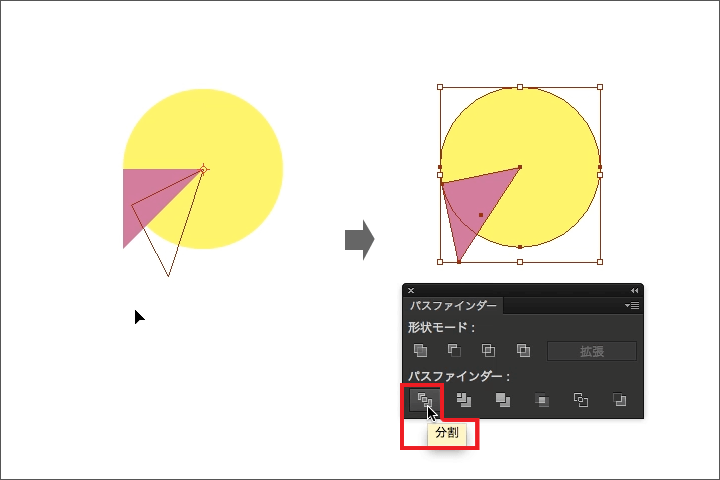
角度を調整した後は、円と三角形を「選択ツール(V)」で同時に選択し、「パスファインダー」で分割します。
 分割した円と三角形はグループ化されているので、「command(Winでは「Ctrl」)」+「shift」+「G」キーでグループ解除します。
分割した円と三角形はグループ化されているので、「command(Winでは「Ctrl」)」+「shift」+「G」キーでグループ解除します。
余った部分を削除し、分けられた円を好きな位置に移動させます。
最後に大小の円でチーズのくぼみをつけて完成です。
2. 柵を作る
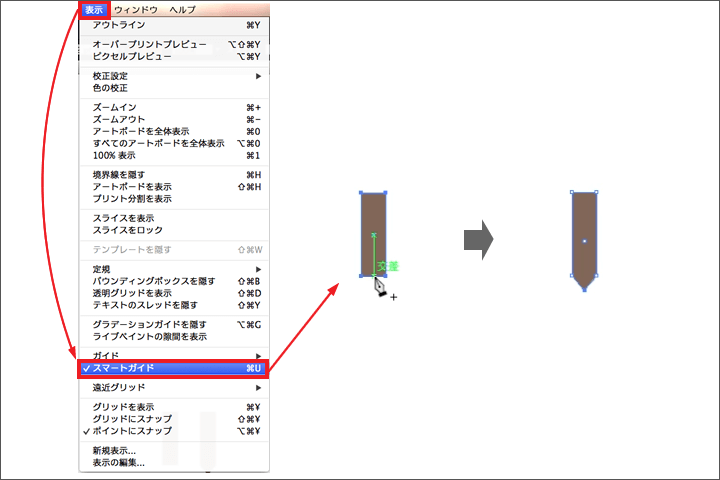
 柵の土に刺さる部分を作ります。
柵の土に刺さる部分を作ります。
チーズの作り方でも使った「スマートガイド」を使います。
長方形を作り、「ペンツール(P)」カーソルを下辺近くに移動させると、「スマートガイド」の機能で長方形の中心直下に吸着するので、その地点にポイントを追加します。カーソル右下に+が出ていればポイントを追加できる状態です。
ポイントを追加した状態で「↓」キーを入れると、そのままポイントを移動できるので、位置を下げます。
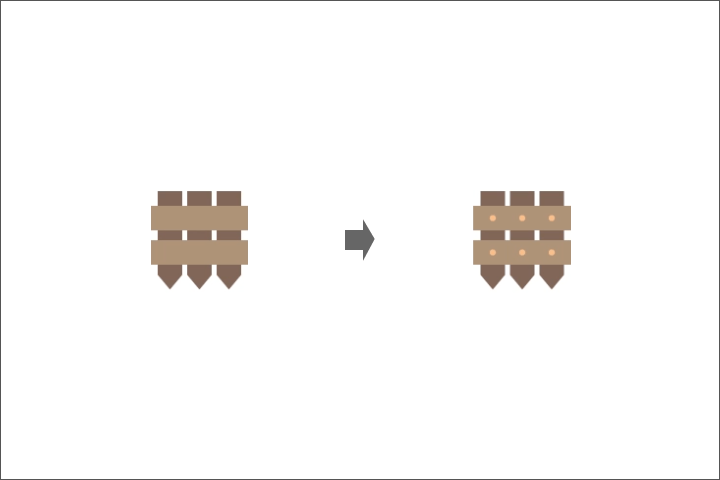
 作ったパーツを複製して並べ、横長の長方形を配置します。
作ったパーツを複製して並べ、横長の長方形を配置します。
長方形が交差する位置に釘に見立てた円を配置して完成です。
3. 牛乳瓶を作る
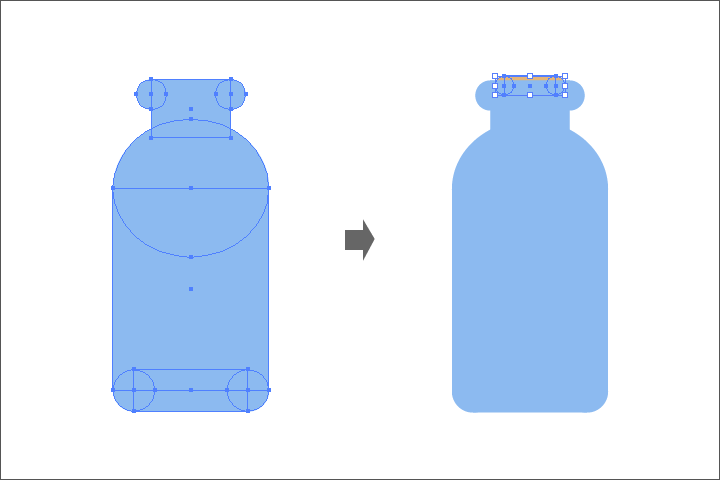
 横から見た牛乳瓶を作ります。
横から見た牛乳瓶を作ります。
円柱を作るときと同じ作り方で円と四角形を組み合わせて作ります。
瓶底の角丸の為に作った正円と長方形のセットを縮小すると、瓶の蓋に使えます。 瓶の胴体部分の長方形を変形させるとそのままラベルに使えます。
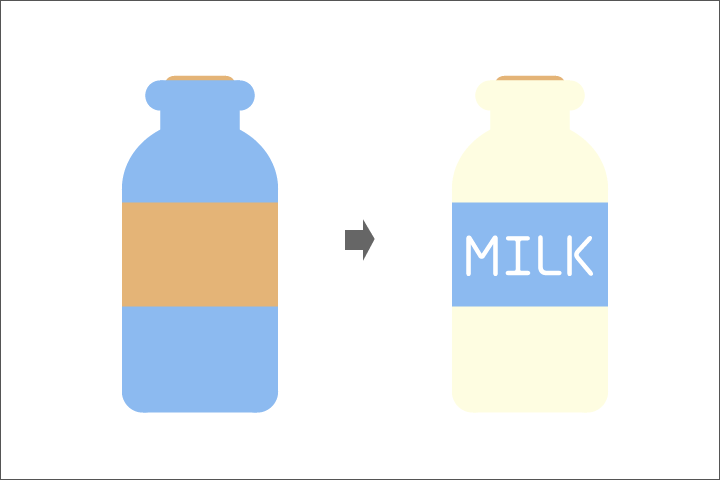
瓶の胴体部分の長方形を変形させるとそのままラベルに使えます。
最後にテキストを入れ、色などを調整すると完成です。
4. トラックを作る
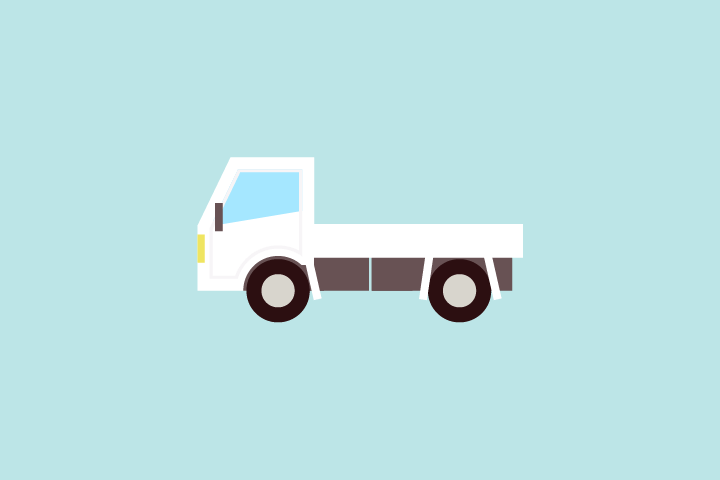
 トラックは四角形で車体を、円でタイヤを作ります。
トラックは四角形で車体を、円でタイヤを作ります。
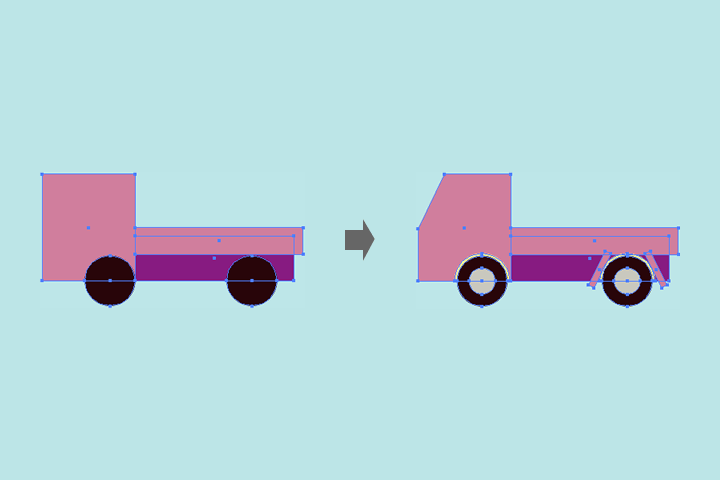
大まかな形ができたら、フロント部分やタイヤ周りを調整していきます。 ドアを作ります。
ドアを作ります。
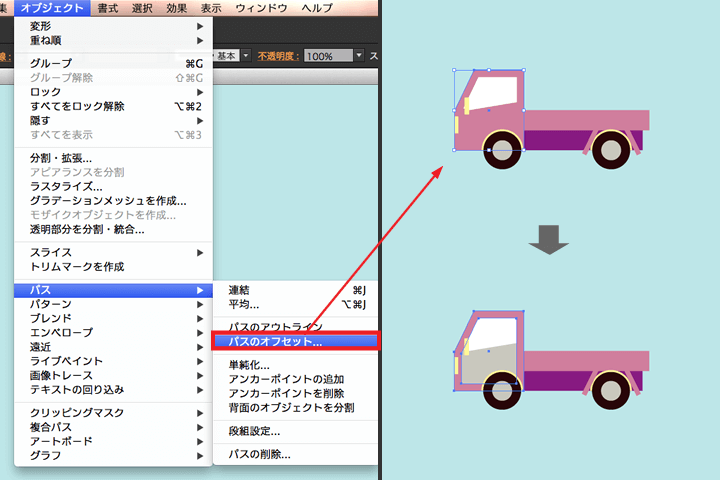
車体前部に対して等間隔に小さい形を作ります。
車体前部を選択し、「パスのオフセット」でマイナス値を入力します。
 ドアのタイヤとぶつかる箇所を調整します。
ドアのタイヤとぶつかる箇所を調整します。
タイヤより大きめの円を作り、ドアと同時に選択します。「パスファインダー」で前面オブジェクトで型抜きし、できたものを線のみにします。
他の部分の色などを調整して完成です。
5. 牛を作る
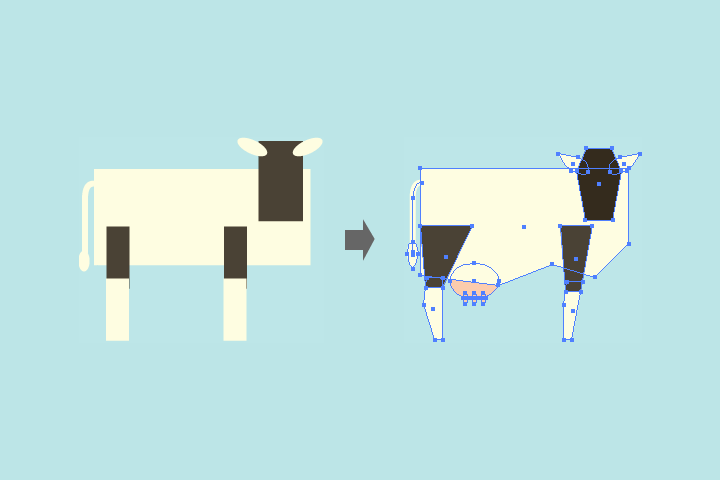
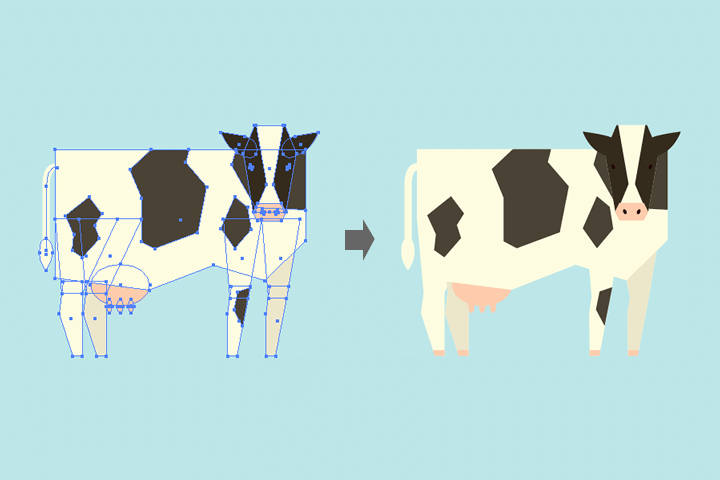
 トラックの作り方と同じく、大まかな形を円と四角形で作り、調整していきます。尻尾のみ線で作っています。
トラックの作り方と同じく、大まかな形を円と四角形で作り、調整していきます。尻尾のみ線で作っています。
尻尾の先と、頭部の作り方のポイントを以下でご紹介します。
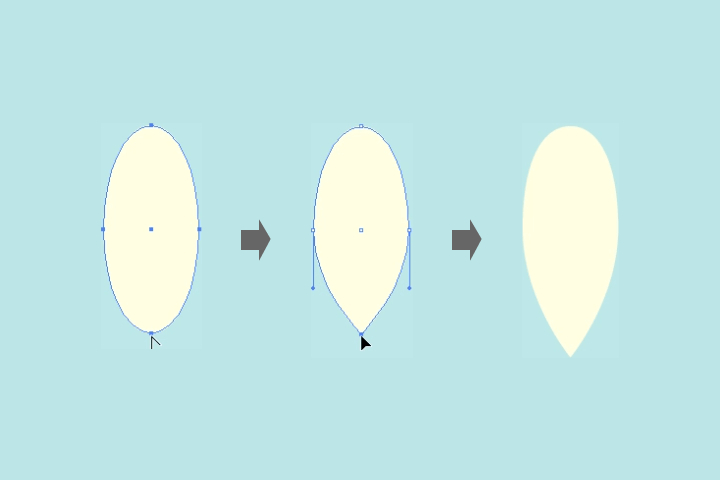
 尻尾の先を作ります。
尻尾の先を作ります。
楕円の下のポイントを、「ペンツール(P)」+「shift」キーで「アンカーポイントの切り換えツール」にした状態でクリックすると、ハンドルが消えるので尖った先端を作ることができます。
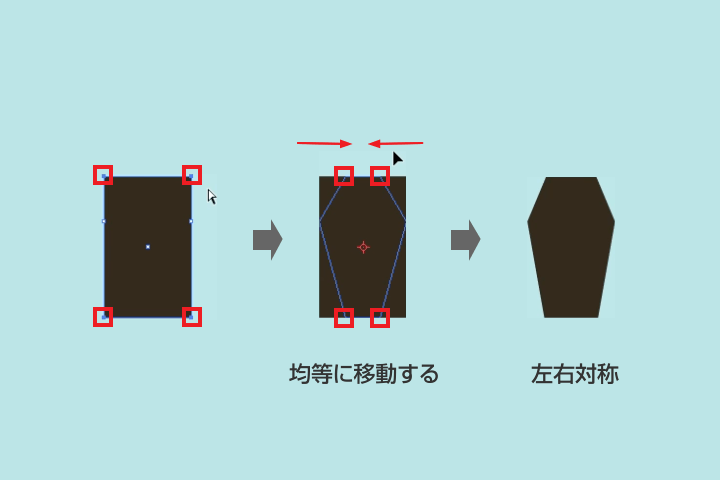
 頭部を作ります。
頭部を作ります。
長方形を作り、左右の辺の同じ位置にポイントを追加します。
追加したポイント以外の4つのポイント(赤枠)を「ダイレクト選択ツール(A)」で同時に選択します。
「拡大・縮小ツール(S)」にツールを切り替え、長方形内側にカーソルを移動させると、左右のポイントが均等に移動するので、左右対称の図形になります。 次に、耳を作ります。
次に、耳を作ります。
耳は尻尾の先端を調整して配置します。
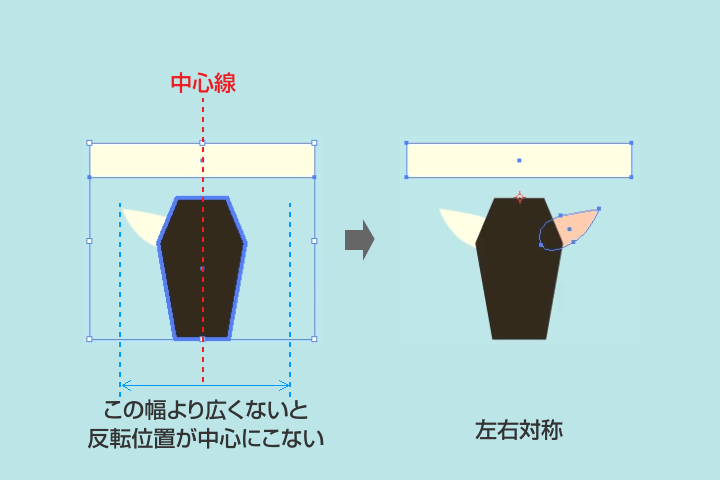
左右対称に配置したいので、耳と頭部(青矢印)より幅広の長方形を作り、頭部を中心に整列させます。
耳を複製し、作った長方形と一緒に選択した状態で「リフレクトツール(O)」にツールを切り替え、「enter」キーで垂直に反転させます。
 脚や模様などを足していき、最後に形を整えると完成です。
脚や模様などを足していき、最後に形を整えると完成です。
立体イラストを作る
1. チーズ
 平面のチーズをそのまま使います。
平面のチーズをそのまま使います。
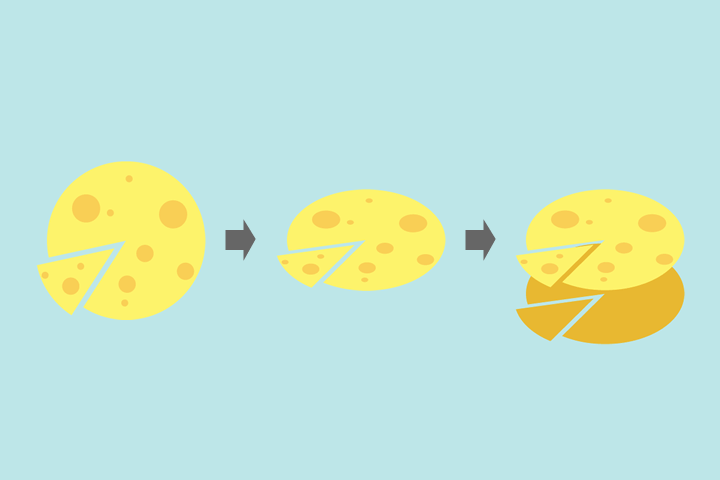
縦幅を狭め、チーズの土台部分のみを下に複製します。
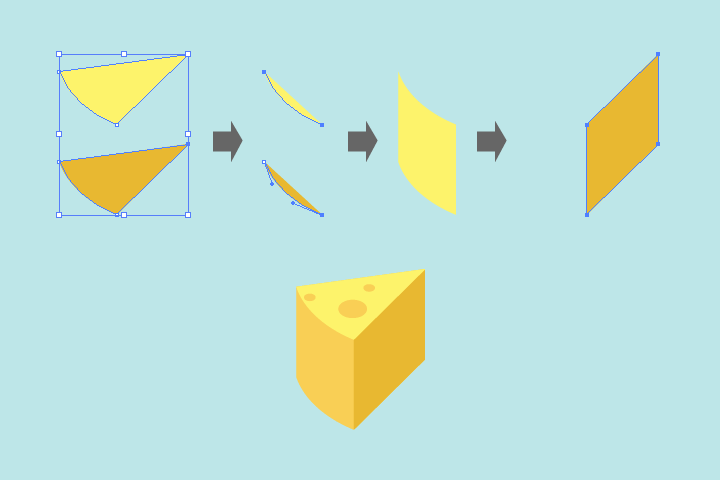
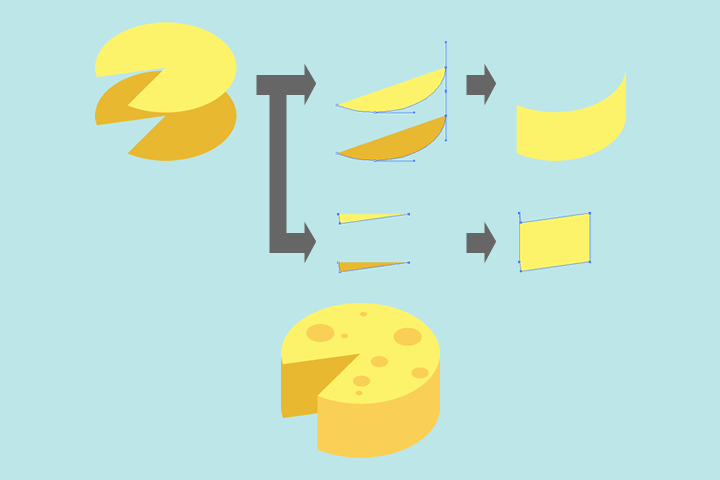
 切り分けられた方の側面を作ります。直方体や円柱とほぼ同じ作り方です。
切り分けられた方の側面を作ります。直方体や円柱とほぼ同じ作り方です。
上下のパーツ(表面と底面)は2回使うので、あらかじめ複製しておきます。
 同じ方法で、大きい方のチーズも作ります。
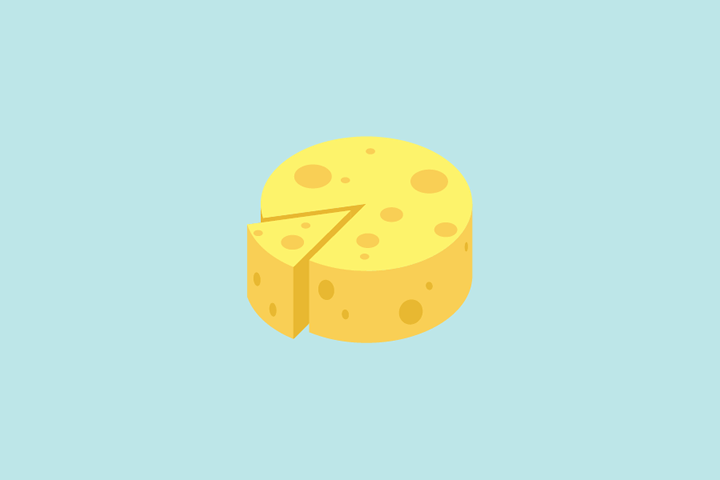
同じ方法で、大きい方のチーズも作ります。 最後にチーズのくぼみをつけて完成です。
最後にチーズのくぼみをつけて完成です。
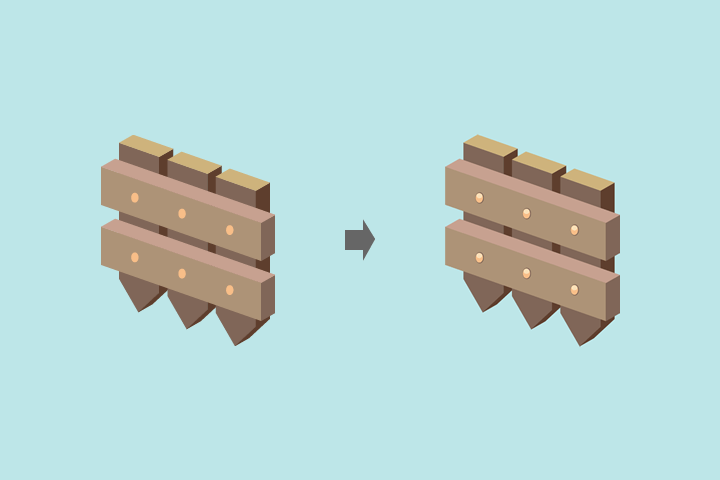
2. 柵を作る
 土に刺さる部分を作ります。
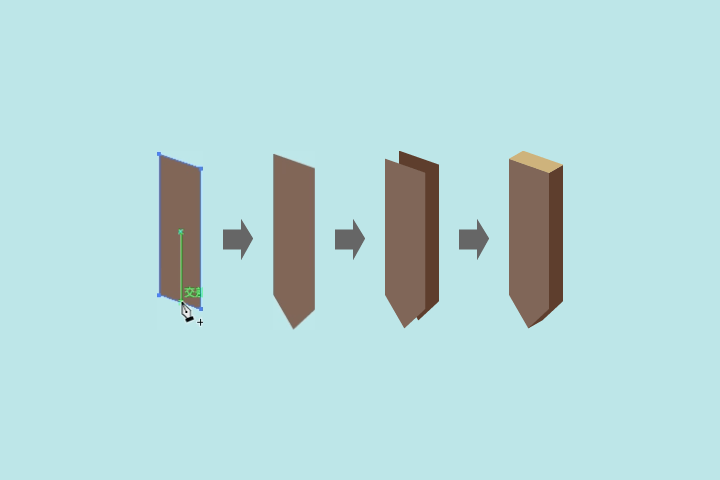
土に刺さる部分を作ります。
直方体の作り方と同じで、長方形を変形させます。今回は長方形の右辺を下に下げています。
平面の柵と同じく、「スマートガイド」機能を使い、底辺にポイントを追加します。
できたものを背面に複製し、立体になるよう残りの面も作ります。
 横板を作ります。
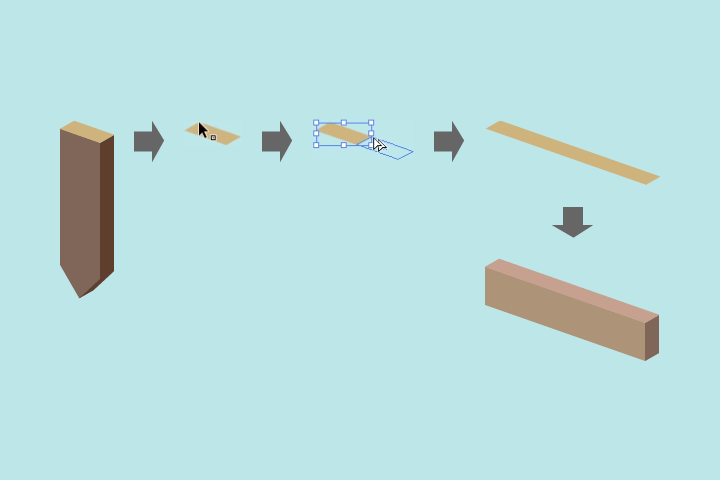
横板を作ります。
先に作ったものの上面のみ複製し、左上のポイントを「選択ツール(V)」で選択します。
「option」キーを押しながらドラッグさせ、右上のポイントに合わせ複製します。
上面が2つ、継ぎ目なく並べられた状態になったら、「command(Winでは「Ctrl」)」+「D」キーで作業を繰り返します。
上面が4つ程並んだものを選択し、「パスファインダー」で合体させます。
直方体の作り方で立体の横板ができます。
 作った2つのパーツや釘に見立てた円を配置します。
作った2つのパーツや釘に見立てた円を配置します。
横板に沿って配置するときれいに並べられます。
最後に釘を調整して完成です。
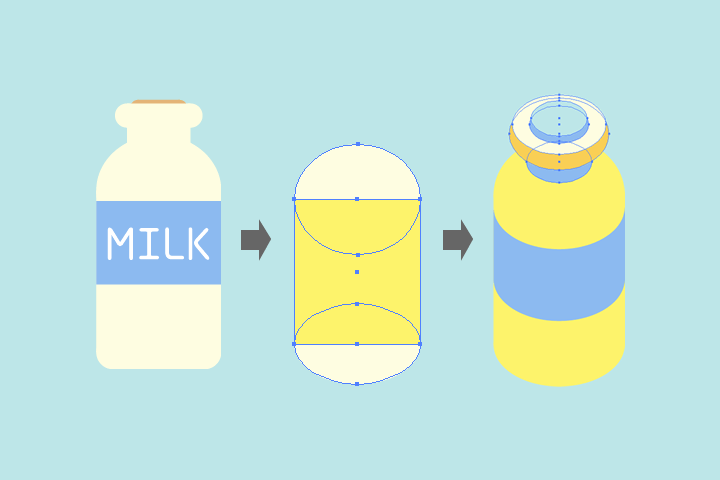
3. 牛乳瓶を作る
 平面の牛乳瓶の胴体部分を流用し、底面は円に差し替えます。
平面の牛乳瓶の胴体部分を流用し、底面は円に差し替えます。
今回は他のイラストと並んでもおかしくないようにしたいので、牛乳瓶の底面に使う円はチーズの円と同じ比率のものを使います。
底面の円の比率を変えずに配置して口の部分や栓も作っていきます。
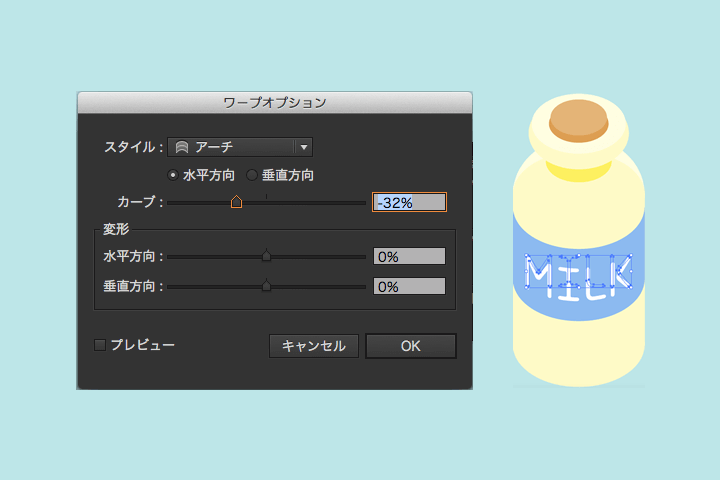
 瓶ができたらラベルの文字を入れます。
瓶ができたらラベルの文字を入れます。
平面のときに使ったテキストをそのまま使います。
メニューから「効果」>「ワープ」>「アーチ」で、カーブをマイナス値にします。
カーブの値は左下のプレビューをチェックし、実画面で確認しながら調整します。
上の図ではテキストをアウトライン化していますが、通常のテキストの状態でも問題なく編集できます。
 最後に影などをつけて完成です。
最後に影などをつけて完成です。
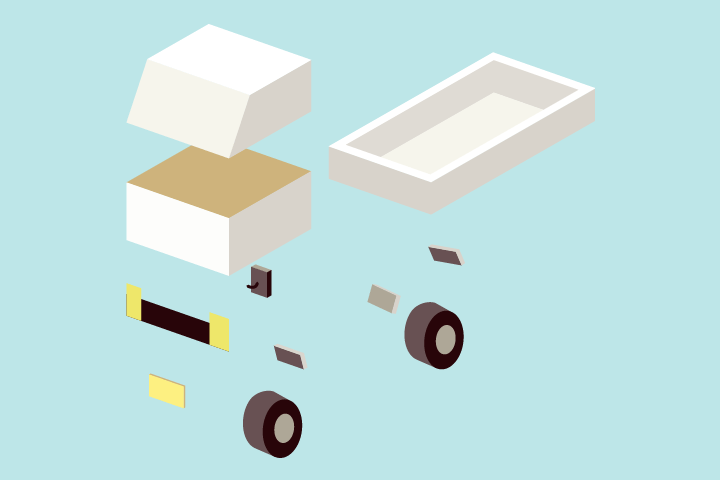
4. トラックを作る
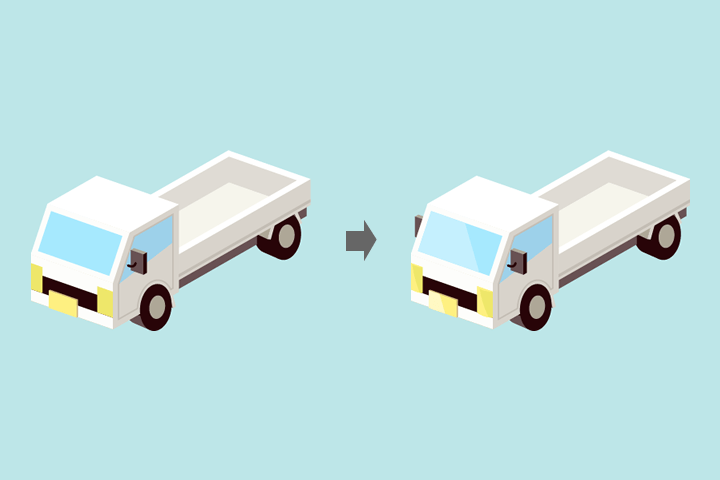
 これまでの応用で、直方体と円柱を組み合わせて大まかな形を作ります。
これまでの応用で、直方体と円柱を組み合わせて大まかな形を作ります。
直方体の底面は、柵の底面と同じ形を使います。 ドアは平面のトラックの作り方と同じように作ります。
ドアは平面のトラックの作り方と同じように作ります。
最後に窓やナンバープレートに光沢をつけて完成です。
5. 牛を作る
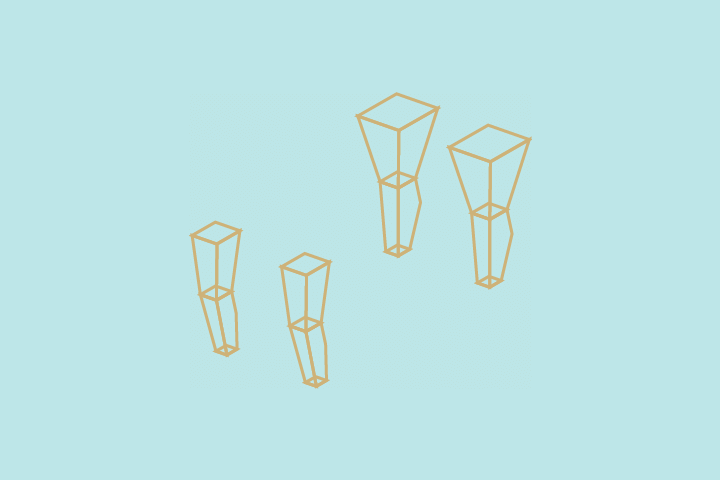
 脚を作ります。
脚を作ります。
トラックと同じで、こちらの底面も柵と同じものを使います。
上下でサイズの違う四角形を配置し、直方体の作り方を応用して台形の立体を作ります。
脛の部分は、直方体を作り、手前の側面にポイントを追加して作ります。 胴体を作ります。(図では見やすくする為に色を変えていますが、ちょっとこわいです。)
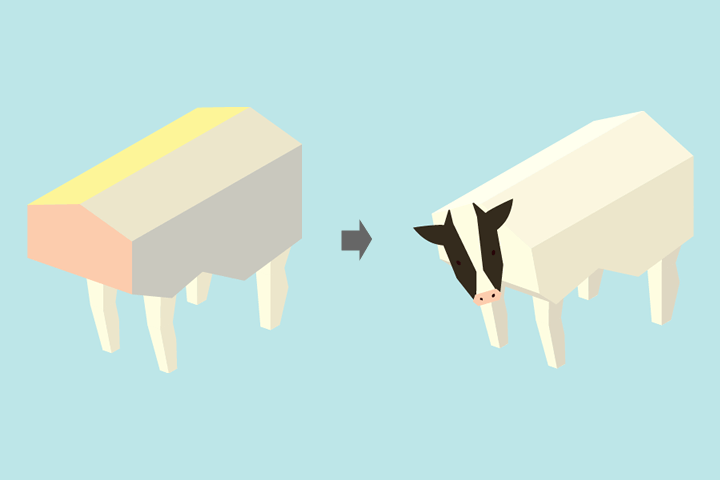
胴体を作ります。(図では見やすくする為に色を変えていますが、ちょっとこわいです。)
平面の牛を参考に、直方体を変形させて作ります。
平面の頭部を流用して配置します。
最初の胴体のままだと、なんだか強そうだったので肩の部分を下げ、脚の位置などを調整します。
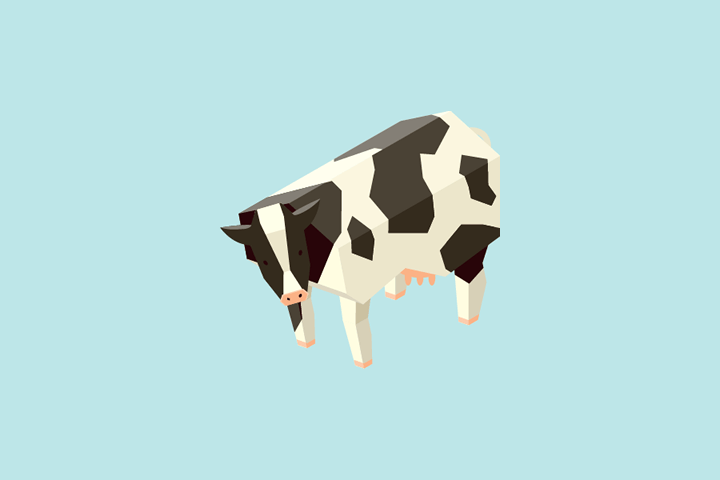
 模様などの細部を追加して完成です。
模様などの細部を追加して完成です。
今回はカクカクした牛を描きましたが、もっと牛らしい形にしたい場合は、大まかな形まで作って「パスファインダー」で合体後、調整していきます。
3. まとめ
今回は、簡単な図形からイラストを描く方法をご紹介しました。
パーツ別に作る方法なので、角度を変えるなどの編集が楽だと思います。
ご紹介した以外にも、いろいろなイラストを作っていけるので、是非いろいろと試してみてください!