こんにちは。デザイナーのまっつんです。
今回は、タイトルイメージの
どことなくアメーバピグような「2頭身」のデフォルメした似顔絵の書き方と手順をご紹介したいと思います。
記事の最後には今回描いた似顔絵のベクターデータのDLリンクがありますので、ぜひご覧ください。
[下描き編]
1.写真を探す。
2.特徴的な部分を探す
3.特徴を描き出す。
4.ベースを描く。
5.下描きする。
[Illustrator編]
6.下描きを取り込む。
7.中央線を引く。
8.ペンツールでなぞる。
9.写真をもとに着色する。
10.微調整して完成。
下描き編
1.写真を探す。
似顔絵を描きたい人の写真を探します。
顔のパーツなど特徴のつかみやすい写真を選ぶと良いです。

今回は、写真素材ぱくたそ様からおちょこを持った女性の写真をお借りしました。
メインの写真では全身の情報が分からないので、他の全身が移っている写真、持ち物が分かりやすい写真も参考にしました。
2.特徴的な部分を探す
(1)で選んだ写真から似顔絵に反映していくために、特徴的な部分を探します。
デフォルメイラストを描くので、必要なところとそうでないところを分ける必要があります。
例えば先ほどの女性の写真からなら、
・たれ目
・目がぱっちりしている
・眉は太め
・ふくよかな頬
・前髪は左分けで巻いてある
・うしろの髪は束ねてある
・服装はTシャツ、オーバーオールに薄手のコート
・ショルダーバッグを持っている
などが挙げられます。
髪型、髪色、目の形状や眉の形、輪郭、肌の色、体型、服、ポーズを抑えるのがおすすめです。
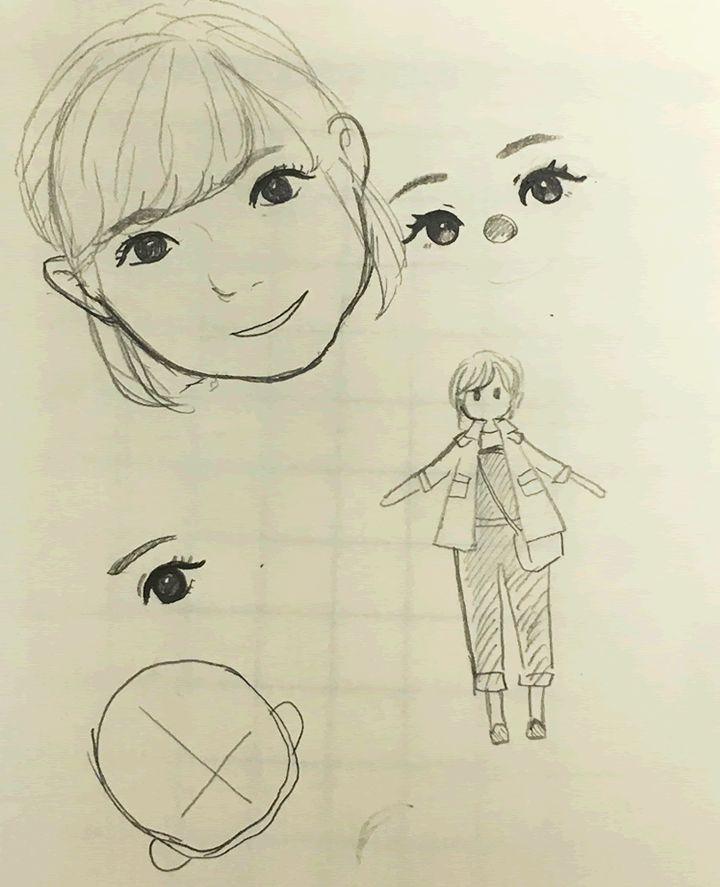
3.特徴を描き出す。

特徴的な部分を見つけられたら、後で落とし込みやすいように、一度部分的に書き出してみます。
模写→デフォルメ化の順で描くのがおすすめです。
また、服装もこの時に一度描いておくと、下描きがしやすく、Illustratorで描くときも参考にすることができます。
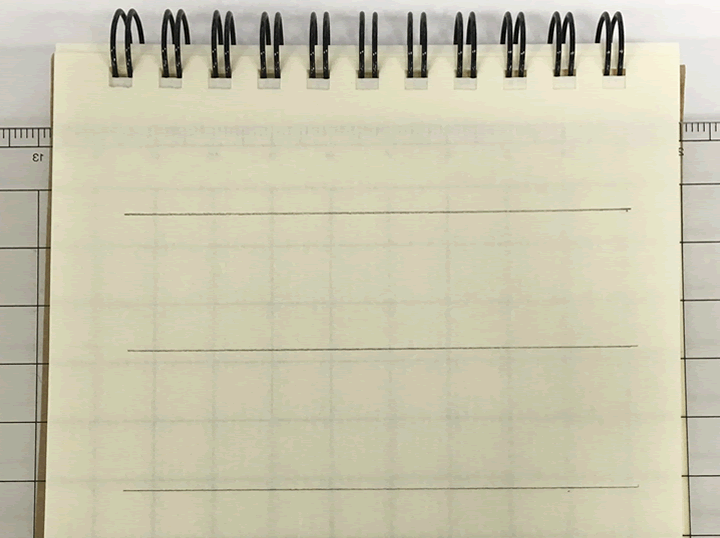
4.ベースを描く。
2頭身で似顔絵を描いていくので、途中でバランスが崩れないように、まずはベースを描いていきます。

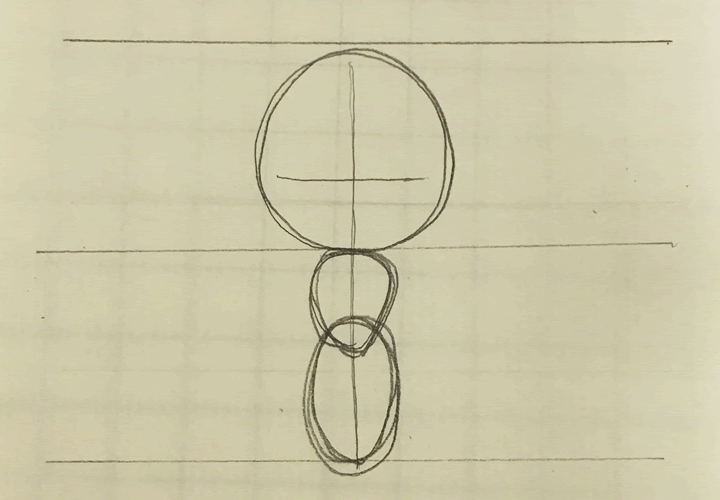
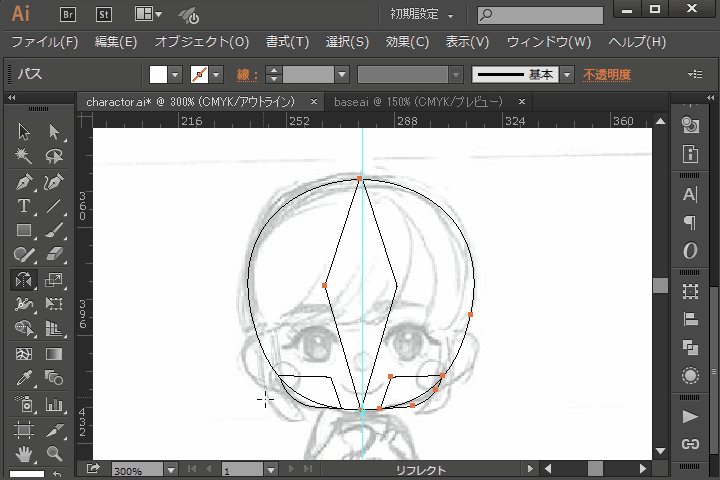
はじめに等間隔な3本の線を引きます。

次に中心に縦線を1本引き、上半分に円を一つ、下半分に二つ描きます。

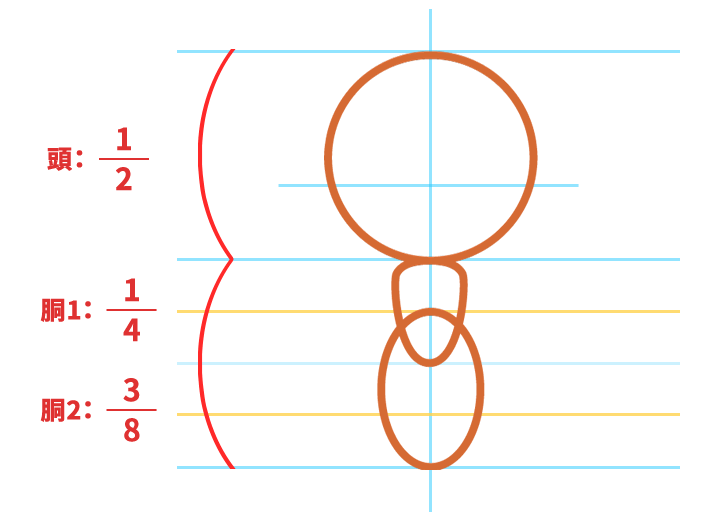
女性の場合は、下半分に描く円は、上が1/4の大きさで下向きの三角に近いもの、下が3/8の大きさで楕円です。
頭部分に引く横線は、中央よりやや下に引きます。
男性は肩幅が大きく、女性よりも細身な方が多いと思われるので、上をより三角に近づけ、下を四角形にすると良いかと思います。

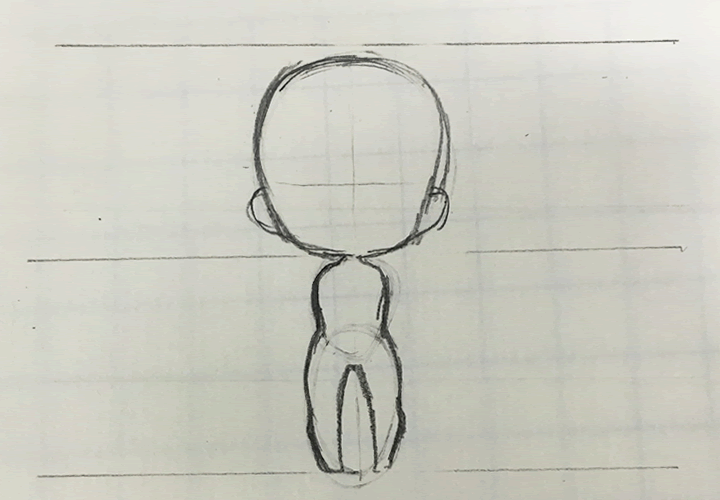
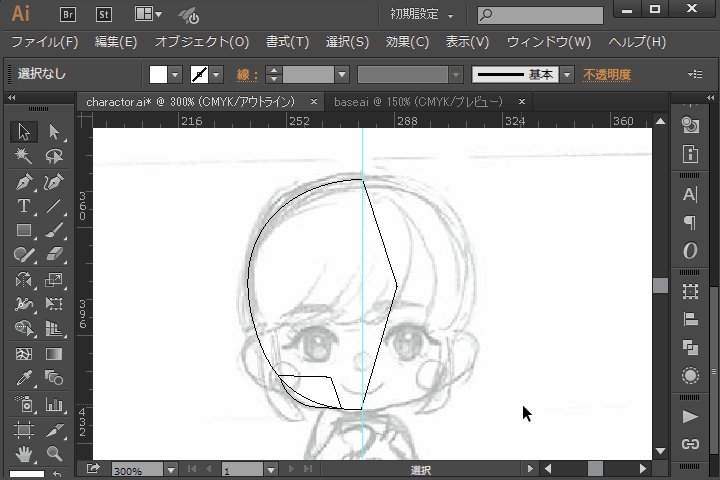
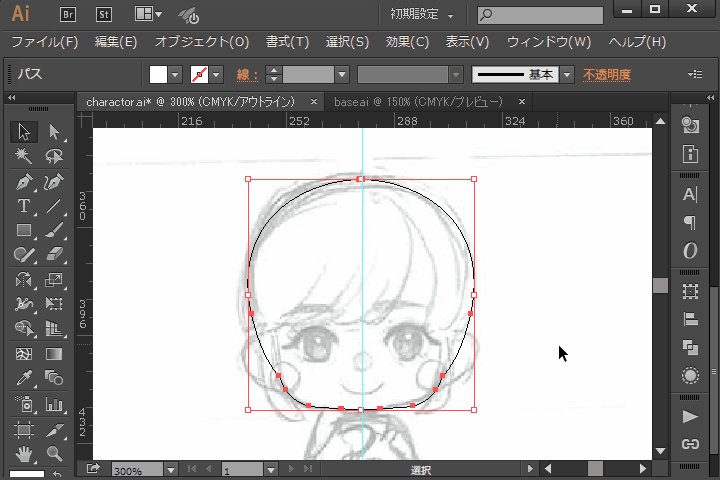
円が描けたら、今度は上の図のような形になるよう意識して、輪郭をなぞっていきます。
膝は1/8に引いた線の下から2本目あたりにきます。
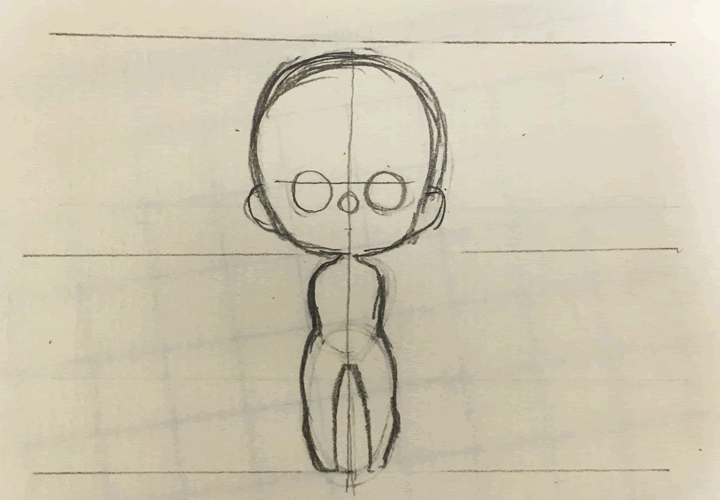
耳は頭に引いた横線あたりにアタリをつけます。

目や鼻の位置もここで決めておくと良いです。
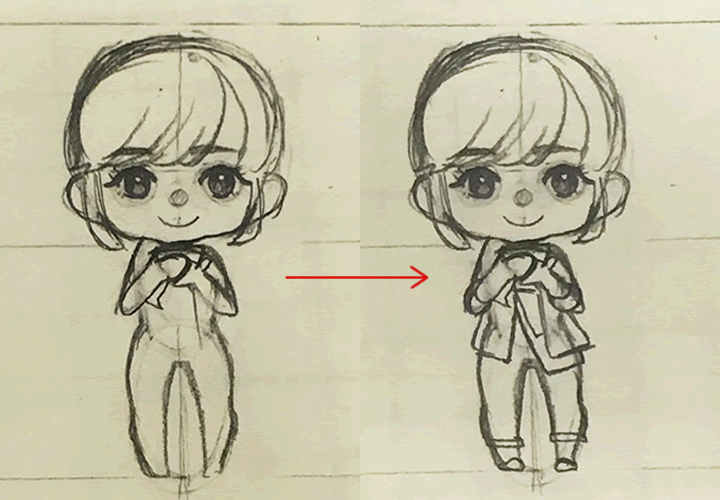
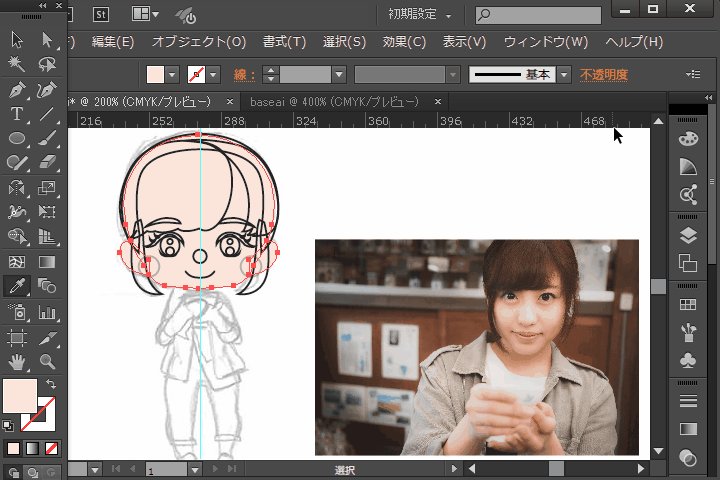
5.下描きする。
いよいよ下描き開始です。
(4)で描いたベースに、(3)で選んだパーツを落とし込んでいきます。
(3)で一度描いておくと、このときに何度も書き直す手間が省けます。
今回私は、顔→髪→体→服の順に描きました。

あまり細かく描きこまず、あくまでもシンプルに特徴的な部分を描いていきましょう。
女性を描くときは曲線を意識し、男性を描くときはがっしりとしているイメージで描きます。
Illustrator編
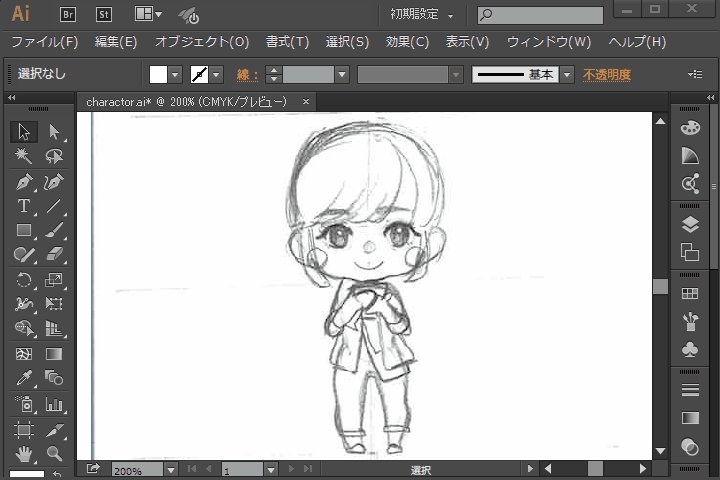
6.下描きを取り込む。
下描きができたら、スキャナやカメラ等でパソコンに取り込みましょう。
Illustratorを開き、ファイル>配置で取り込んだ下絵を配置します。

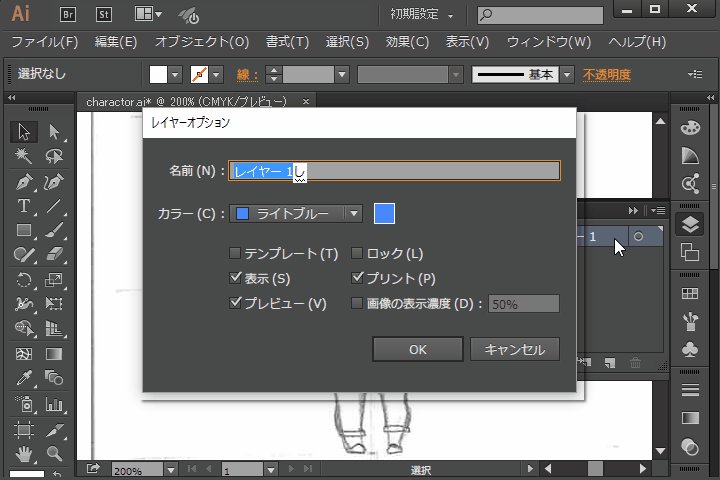
レイヤーパネルから下絵を配置したレイヤーをダブルクリックして、レイヤーオプションを開きます。
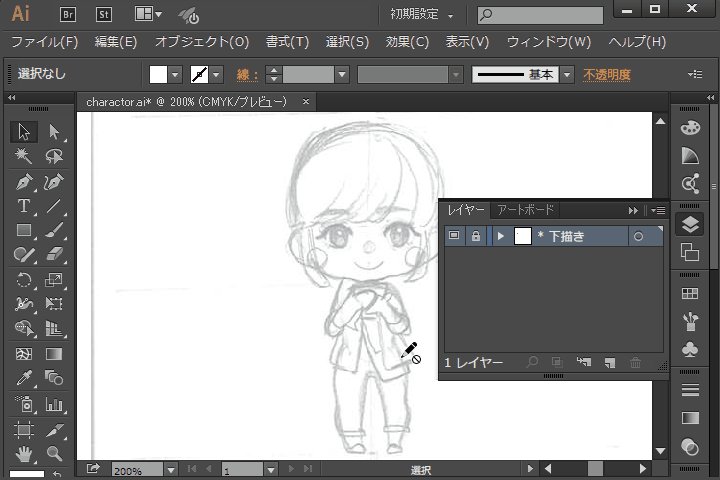
レイヤー名を下描きに変更して、「テンプレート」にチェックを入れて閉じます。
テンプレートにチェックを入れるとロックがかかるので、新しくレイヤーを作りましょう。
7.中央線を引く。
新しく作ったレイヤーを選択し、下絵の中央に線を引きます。

Ctrl+R(⌘+R)で定規を出し、横からちょうどいいと思うところまで引っ張ります。
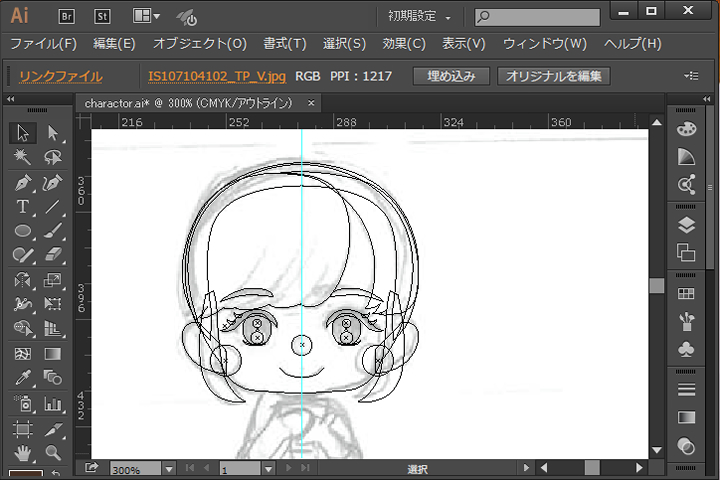
8.ペンツールでなぞる。
下絵に沿ってペンツールでパスを引いていきます。

※プレビューモードとアウトラインモードはCtrl+Y(⌘+Y)で切り替えができます。
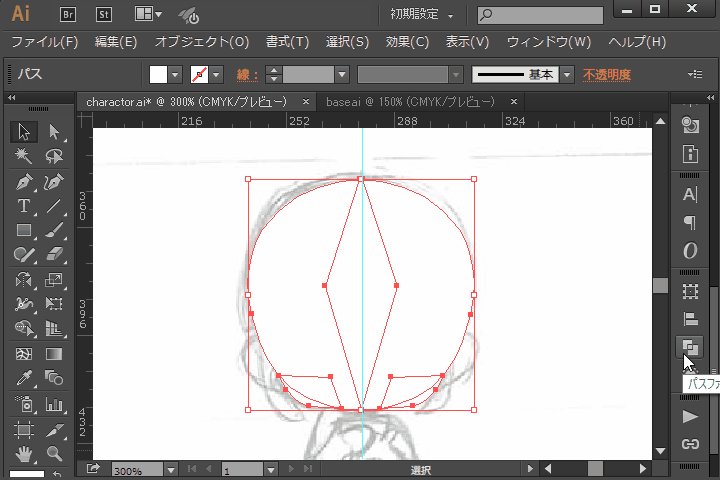
このとき、中央線からスタートし、半分描き終わったところで選択→リフレクトツールでコピーをして、
そのままパスファインダーで合体させると、左右対称のパーツを描くことができます。
すべて合体させてしまうと、あとでポーズを少し変えたい・・・と思ったときに変更がしづらくなるので、
頭、首、胴体、腕、足・・・など分けて作るといいかもしれません。

単純な丸や四角などのシェイプが使えるところは、積極的に使っていきます。
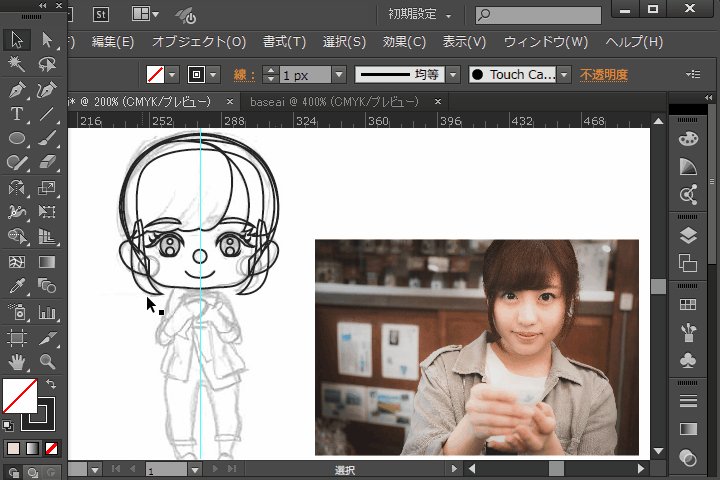
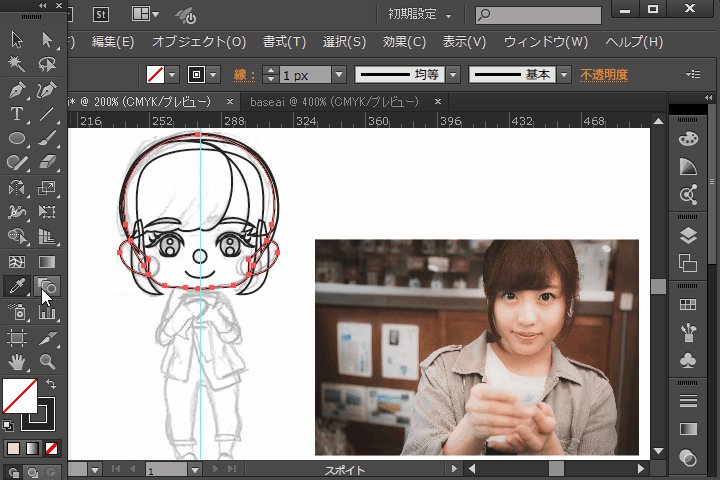
9.写真をもとに着色する。
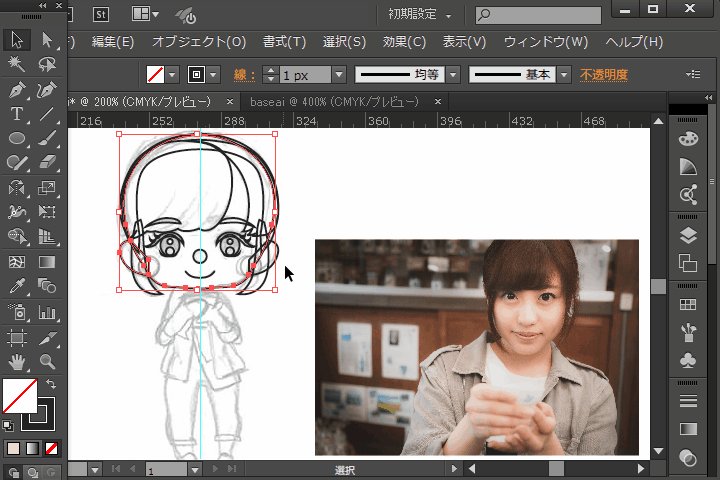
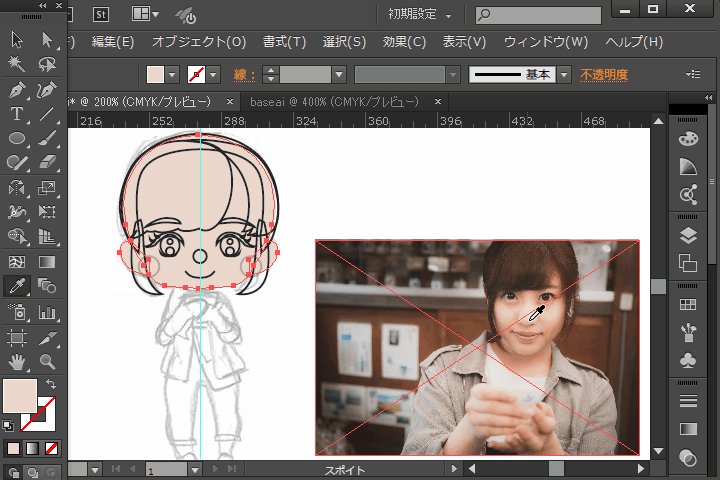
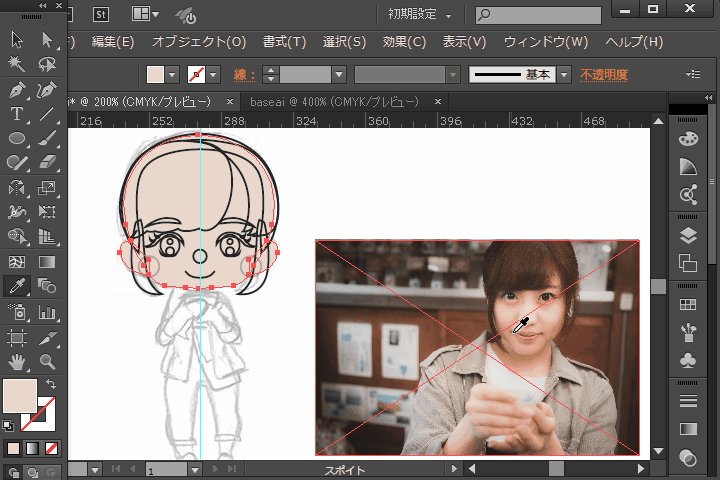
(8)ができたら、次は写真をもとに着色をしていきます。


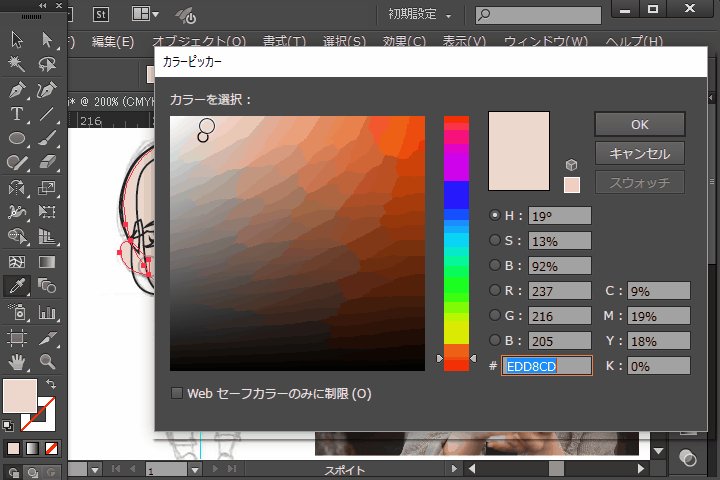
元の写真をIllustratorで読み込み、スポイトツールを使って各パーツに色を付けましょう。
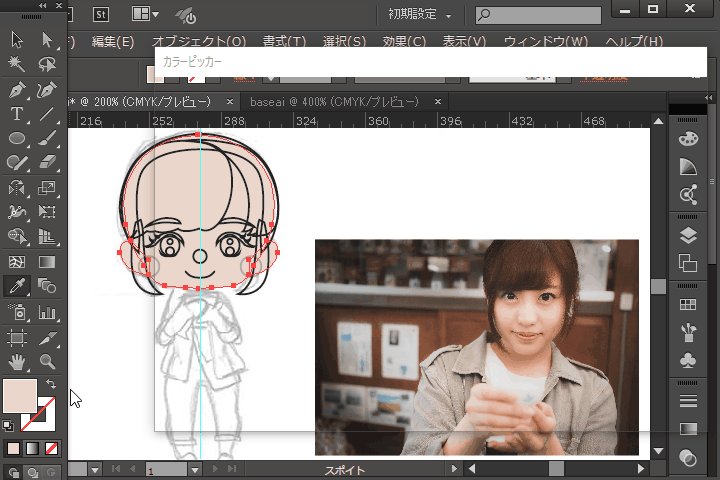
写真から色を取るとくすんでいることがあるので、スポイトツールで色を取った後はカラーピッカーなどで微調整をします。

また服や紙など同じ色のものでも、上に重なっているところ、手前にある方などを
部分的に色を明るくすることで立体感が出ます。
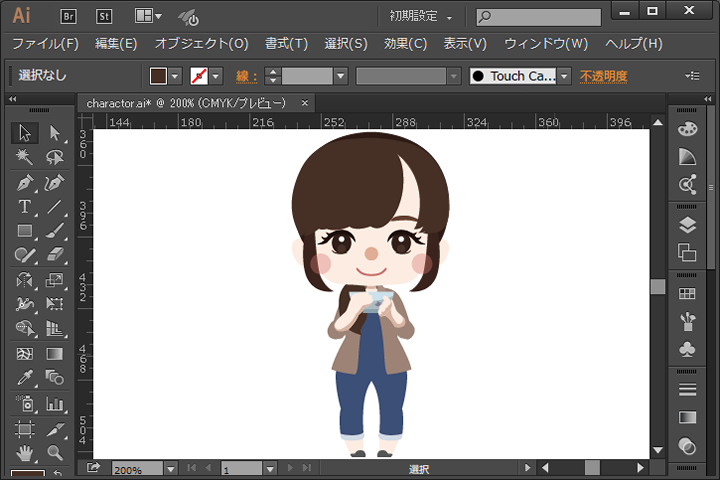
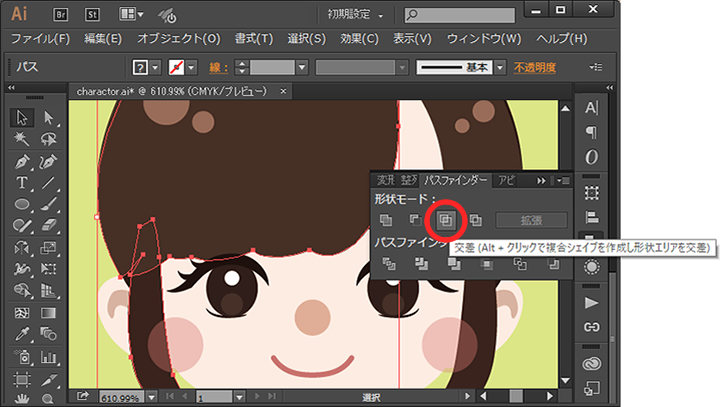
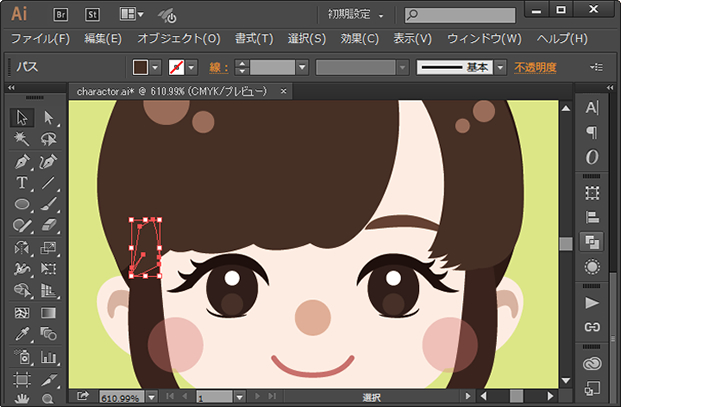
10.微調整して完成。
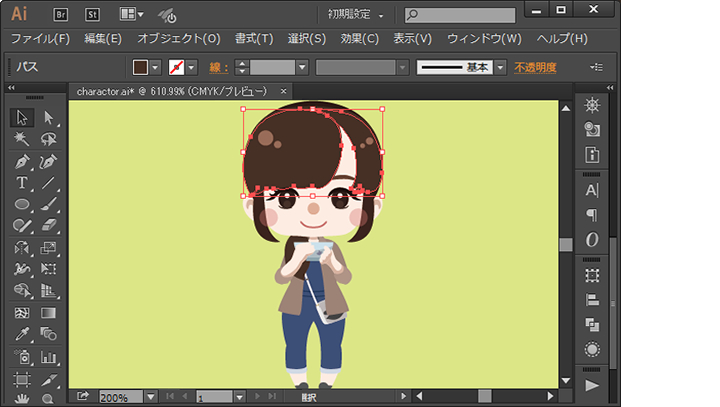
一通り描けたら、影を入れます。

上に重なる部分の形を残して影を入れたいので、まずは重なる部分をコピーして少し下にずらしましょう。
次に影を落としたいパーツをCtrl+C(⌘+C)でコピーし、選択したままCtrl+F(⌘+F)で前面にペーストします。


コピー・ペーストした二つのパーツを選択し、パスファインダーで「交差」させると、重なっている部分が残るので、暗めの色をつけましょう。

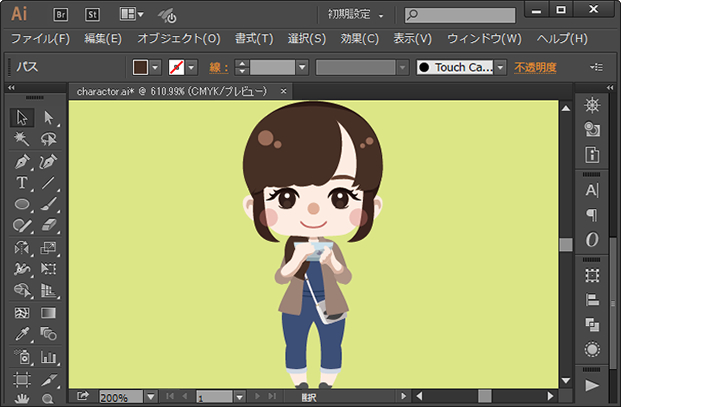
最後に明るい円を髪にのせ、完成です。
まとめ
Illustratorで描かずに、アナログで描き上げるのもいいですね。
デフォルメは難しいとよく話を聞きますが、描いてみると楽しいものです。
ぜひ、身の回りの人の似顔絵を描いてみてください。