
こんにちは、少しずつPhotoshopでのWebデザインに耐性がついてきたiuchiです。
以前「FireworksからPhotoshopへ移行するためにすること。」という記事を書きましたが、あれからいくつかPhotoshopでWebデザインをやってみて気づいたことや、調べていて便利だと思ったことを改めて纏めてみました。
※作業環境:Photoshop CC 2015
カラー変更
テキストやパスのカラーを素早く変更する
Alt+Delete:描画色に変更 Ctrl+Delete:背景色に変更
ただし、複数オブジェクトを一括で変更することは出来ないので、以下のスクリプトと併用します。
複数オブジェクトの色を変更(スクリプト)
リンク先には「CS5でしか使えない」とありますが、今のところCCでも使えています。
覚えやすいショートカットを設定すると便利です。
(私はAlt+Ctrl+.を設定しています)
スマートオブジェクト
jpgやpngなどをドラッグ&ドロップで配置する際の注意

jpgやpngなどをドラッグ&ドロップでスマートオブジェクトとして配置すると、変更を加えた際に別ファイルでの保存を求められる場合があります。
これを回避するには
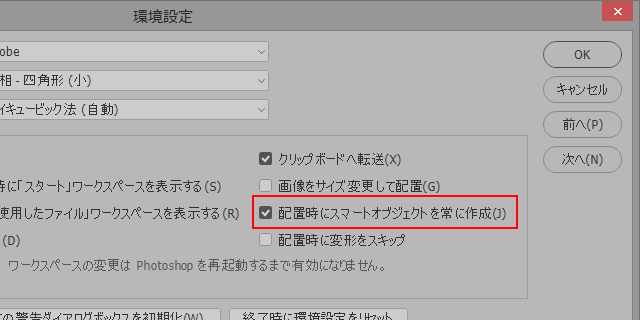
環境設定の「配置時にスマートオブジェトを常に作成」のチェックを外してから配置する (もしくは一旦画像ビューワーで開いてクリップボードにコピーし、Photoshopに貼りつける)
以上の操作を行ってから、スマートオブジェクト化します。
私はIrfanViewで開いてからCtrl+CでコピーしてPhotoshopに貼りつけています。
スマートオブジェクトを解除(スクリプト)
Fireworksを使用していた人は、同じショートカット
Ctrl+Shift+B
を割り当てると覚えやすいです。
レイヤー
色調補正をフォルダ内のみに適用する

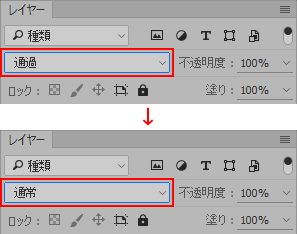
該当フォルダの描画モードを「透過」から「通常」に変更
色調補正を重ね掛けしたい際に、クリッピングマスクする必要がなくなります。
別のフォルダへレイヤーを移動
グループ化すると前面にあるレイヤーの位置でフォルダが作成される仕様を応用します。
1. 該当レイヤーをCtrl+Shift+[連打で最背面に移動 2. 移動させたい位置の一つ上のレイヤーと一緒に選択 3. グループ化 4. 解除
もっとスマートなやり方がありそうですが、私はこうしています…
レイヤースタイルを別のレイヤーに移動させる

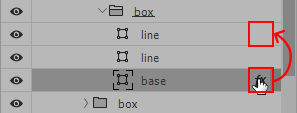
fxマークをドラッグ&ドロップ (Altを押しながらだと両レイヤーに適用可能)
スマートフィルターでも同様の操作が可能です。
選択範囲をベクトルマスクに変換する(スクリプト)
ひとつのレイヤーにいくつもの画像や色調補正を重ねたいときによく使います。
レイヤーの表示・非表示をヒストリーに記録する

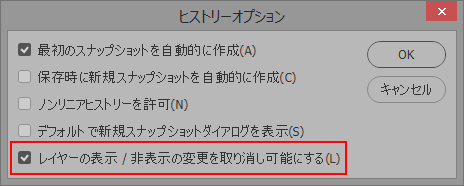
1. ヒストリーパネルの右上の「≡」をクリック 2. 「ヒストリーオプション」をクリック 3. 「レイヤーの表示/非表示の変更を取り消し可能にする」にチェックを入れる
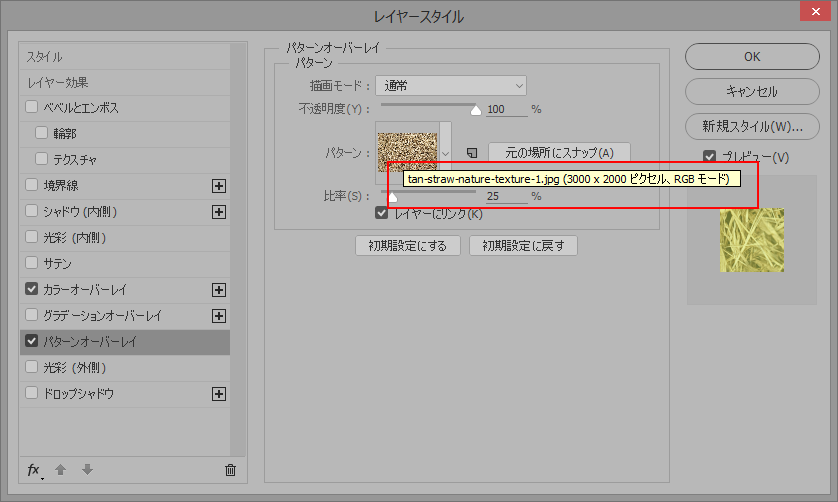
パターンオーバーレイの画像サイズを確認する

レイヤースタイルのパターンオーバーレイのサムネイル部分にカーソルを置いて数秒待つと、元画像のサイズを確認できます。
背景画像などシームレスな素材を書き出す際に便利です。
比率を変更している際は元画像のサイズを元に計算する必要があります。
パス・シェイプ
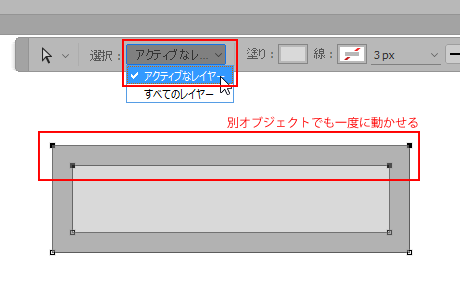
複数のシェイプのアンカーポイントを一度に選択・移動させる

1. シェイプを複数選択 2. パス選択ツールに切り替え 3. 移動したいアンカーポイントを選択
「選択」が「すべてのレイヤー」になっていると選択していないオブジェクトまで動いてしまうので、事前に「アクティブなレイヤー」にしておいてください。
シェイプを作るとデフォルトで線がつくのをやめる

CC以降ではシェイプを作成するとデフォルトで黒の線がついてしまいます。
これを回避するには、線を0もしくは透明にして、塗りのスウォッチに現在の色を追加→スウォッチを保存すれば、デフォルトが上書きされる場合があります。
(明確な解決方法ではないので、上手くいかない場合もあります。何度か試してみて下さい。)
ちなみに、属性パネルで線を付けるより、従来通りレイヤースタイルの境界線を設定した方が、レイヤースタイルのコピー&ペーストで他のシェイプに同じ線を適用できるのでオススメです。
テキスト
テキストの位置を変えずに行揃えを変更(エクステンション)

デフォルトの行揃えだと位置が変わってしまいますが、以下のエクステンションを使うと位置を変えずに変更できます。
ただし複数選択して実行すると、一個のテキストレイヤーの位置に全て揃ってしまうので注意です。
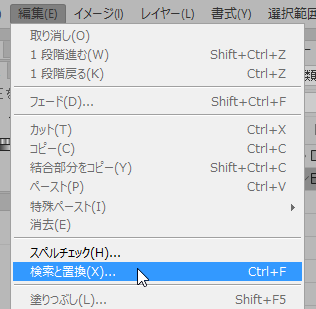
テキストの検索と置換

メニューバーの「編集」の中にありますが、デフォルトではショートカットが割り当てられていないので、
Ctrl+F
を設定しておくと便利です。
ちなみにFireworksのような、特定色を検索して置き換える機能やスクリプトは今のところ無さそうです…
ライブラリに登録したカラーはどこでも使える訳ではない
例えば文章中の一部分や、レイヤースタイル画面ではライブラリからカラーを設定することができません。
(この辺まだまだ使いにくいですね…)
とりあえず私は、カンバスもしくはツールウインドウの描画色からスポイトで吸い取っています。
Fireworksからpsdを作成する際の注意点
長方形が通常のシェイプになる
ライブシェイプで作成した長方形は、属性パネルでサイズや角丸の変更が可能です。しかし、Fireworksで作成したpsdの長方形は、全て通常のシェイプになってしまいます(CC以前のPhotoshopで作成した場合も同様)。
通常のシェイプからライブシェイプに変換する方法は今のところなさそうなので、作り直すしかありません…。
その際、元のシェイプを選択した状態で長方形ツールで画面をクリックすれば、「長方形を作成」ウインドウに元と同じサイズが自動的に入力されるので、少し手間が省けます。
テキストレイヤーのレイヤー名が内容を変更しても変わらない
通常であればテキストの内容を変更するとレイヤー名も自動的に変わりますが、Fireworksで作成したpsdのテキストレイヤーでは変わりません。
これに関しても長方形と同じく作り直すしかなさそうです…。
その他
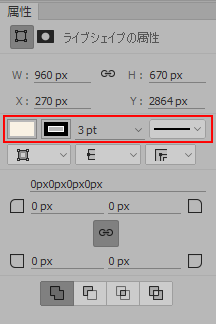
方向キーで数値を変更する
↑↓キーで1ずつ、Shift+↑↓で10ずつ数値変更
画像は属性パネルですが、テキストパネルやカンバスサイズ変更時のウインドウなど、数値入力欄全てで操作可能です。
「縦横比を固定」をデフォルトにする(スクリプト)
![]()
Ctrl+Tに上書きでショートカットを割り当てると便利です。
複数画像をパターンに一括登録する(スクリプト)
Fireworksは画像をそのまま読み込んでパターンに使えますが、Photoshopは一旦パターンとして登録する必要があります。
大量の画像をパターン登録するなら以下のスクリプトが便利です。
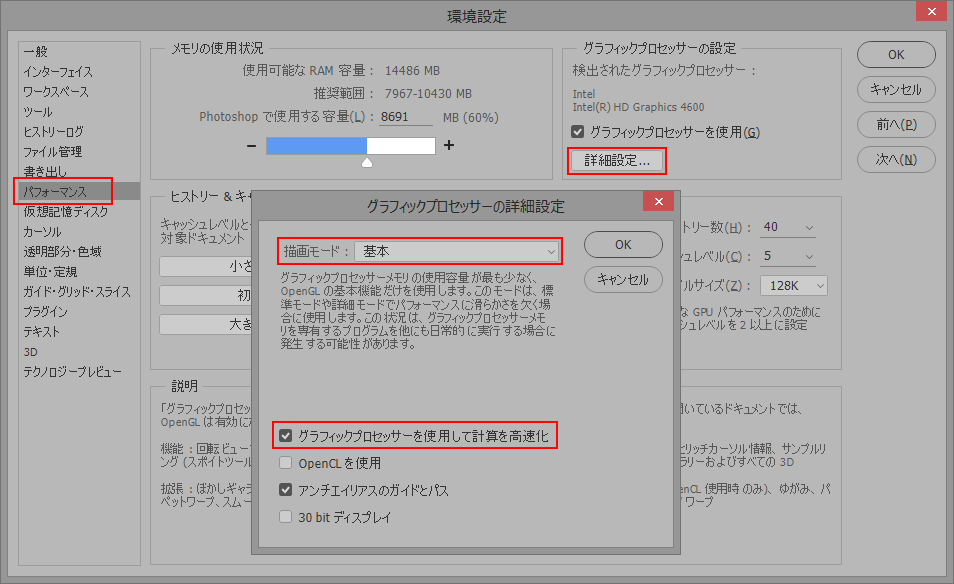
動作が重い時は(CC 2015の場合)

PCのスペックにもよりますが、私の場合は以下の設定で軽くなりました。
環境設定→パフォーマンス→グラフィックプロセッサーの設定→詳細設定 「描画モード:基本」 「グラフィックプロセッサーを使用して計算を高速化」 (「アンチエイリアスのガイドとパス」はお好みで)
また、
定規を非表示にする
でも少し軽くなります。
まとめ
今回は使っていて気づいたことを小出しにしてみました。
もっと効率的な方法がまだまだありそうなので、ネタが溜まったらまたまとめようと思います。






