
こんにちは!ゆきじです。
最近WebデザインをAdobe XDで作成する機会が増えてきました。
これまでAdobe XDを使っていて、困った現象や操作がいくつかあり、その解決法を紹介したいと思います!
今回はプラグインを使わずにできるもの、デザインモード、プロトタイプモード、共有モードの3つのうち、デザインモードについての内容です。
※2021年10月現在、Windowsにて最新のXDのバージョンを使った内容です。
目次
- 線がぼやける
- 文字のグラデーション
- 画像のトリミングが解除できない?
- オープンパスの作成
- 階層の深いところにあるオブジェクトや背面オブジェクトの選択
- パスや図形で作成したイラストの拡大縮小がうまくできない
- 書き出しでの失敗
線がぼやける
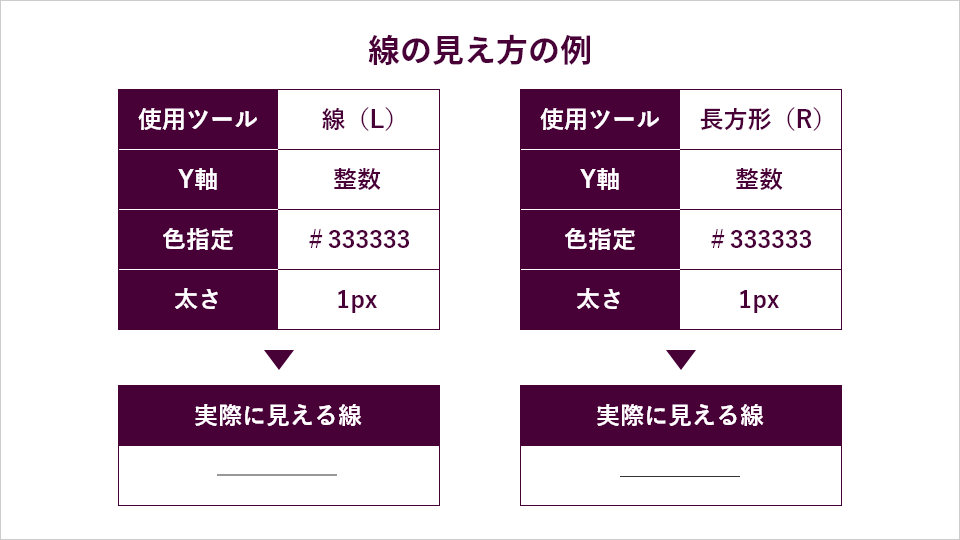
線(L)ツールを使用して線を作成した際にぼやけることはありませんか?
この線ツールで横長の奇数の太さの線を作成した場合、XY座標のY軸(縦)を「.5」にしないとぼやけて見えます。
(縦長の線の場合はX軸(横)を「.5」)
特に1pxの太さの線の場合、ぼやけてしまうと、色も太さも違って見えます。
長方形 (R) ツールで横長の1pxの太さの線は、
塗りに色を指定し、線をなし、高さ(H)を1pxにすることで作成できます。
この方法ですと、奇数の太さでも偶数でも、Y軸が整数であればぼやけることはありません。
また、グラデーションも適用できます。
コーディングのやり方によっては、cssを取得する際に、線ツールでつけた方がborderとして出力されるので助かることもあります。
線ツールを使用する際は、ぼけないように気を付けながら作成をしましょう。

文字のグラデーション
図形のグラデーションは塗りから作成することができますが、文字は塗りからはできません。
文字をパス化してグラデーションを適用する方法もありますが、文字が編集できなくなるので、避けたいところです…。
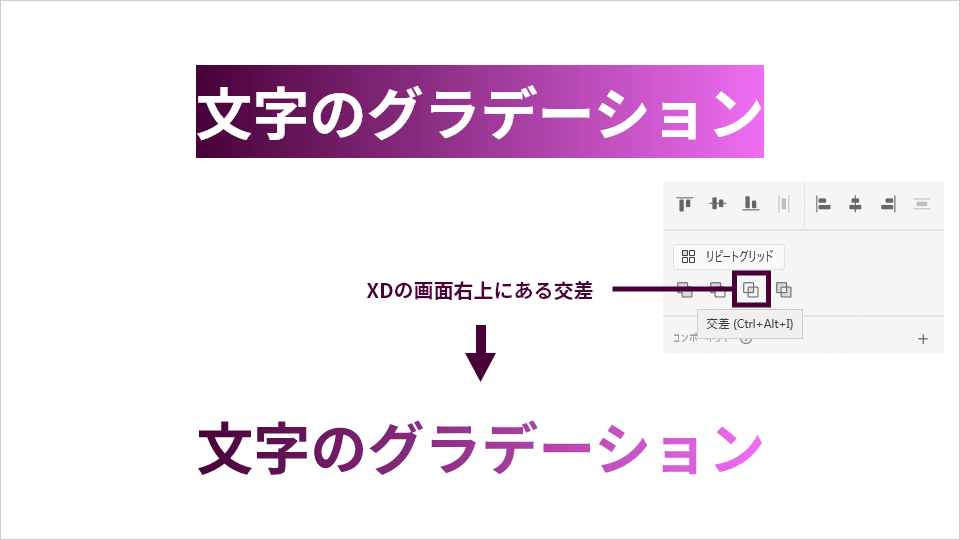
文字を編集できる状態のままグラデーションを適用させる方法は、
- 適用したい文字のサイズの長方形を作成
- 文字の背面に配置
- 文字と長方形を選択、ブール演算の交差(Ctrl(Cmd)+Alt(Option)+I)で完成!

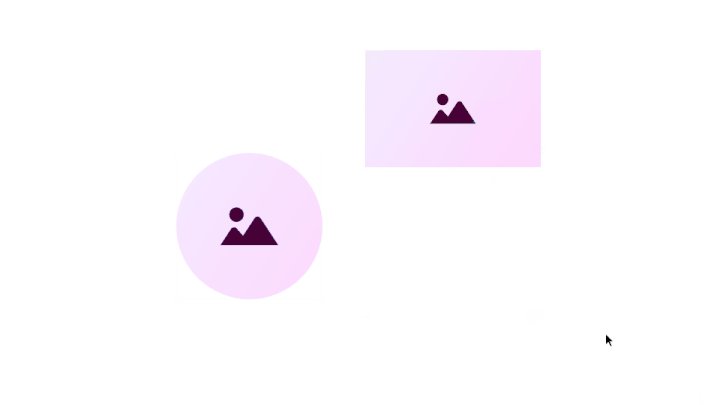
画像のトリミングが解除できない?
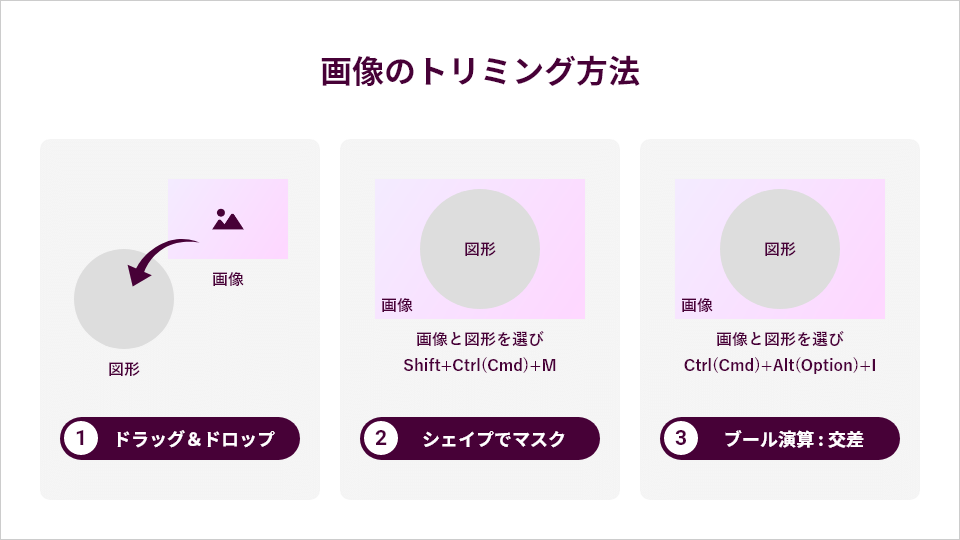
画像のトリミング方法は3つあります。
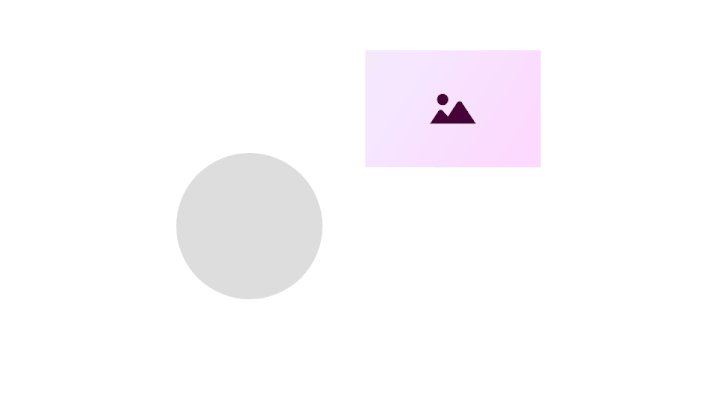
- フォルダー(Finder)から画像ファイルをXD上にある図形にドラッグ&ドロップで流し込むパターン
- XDに配置済みの画像の上に図形を持ってきて、両方を選択し、シェイプでマスク(Shift+Ctrl(Cmd)+M)で行うパターン
- XDに配置済みの画像の上に図形を持ってきて、両方を選択し、ブール演算の交差(Ctrl(Cmd)+Alt(Option)+I)で行うパターン

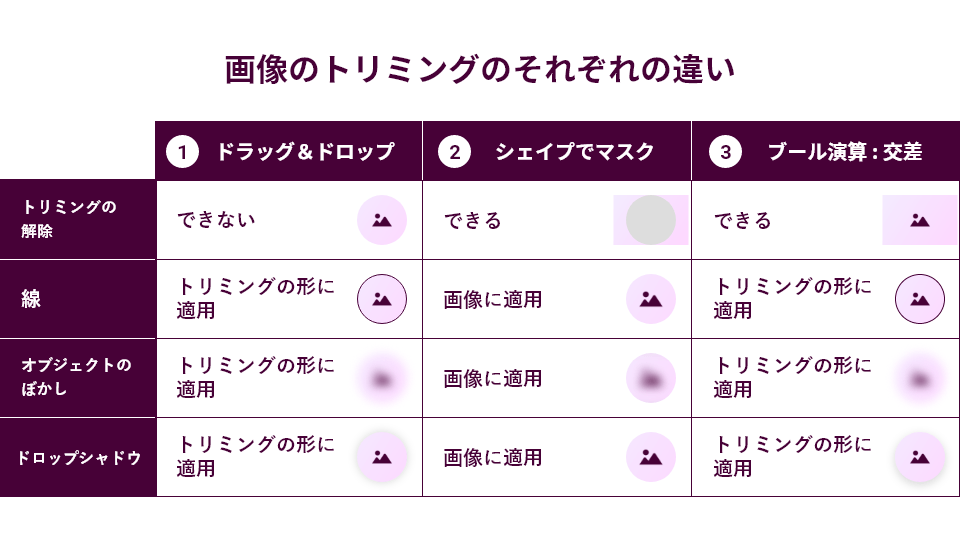
1の方法は操作が簡単で、使用しがちなのですが、トリミングの解除ができません…。
丸の図形でトリミングしていて、やっぱり四角でトリミングしたいとなった際に解除できないと面倒です。
2、3の方法でトリミングすると解除ができます。
3つともトリミングした図形内での画像の移動や拡大縮小などは可能です。
ただ、できたりできなかったりすることがそれぞれあります。

ここで1の補足ですが、
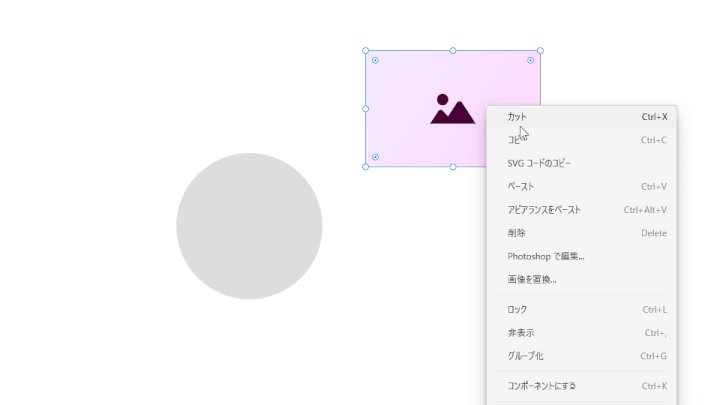
ドラッグ&ドロップした画像はトリミングされたというより、図形に画像が塗りのような扱いで入っているのです。
なので、画像をコピーして、図形を選択、アピアランスのペースト(Ctrl(Cmd)+Alt(Option)+V)でもドラッグ&ドロップされた状態と同じになります。

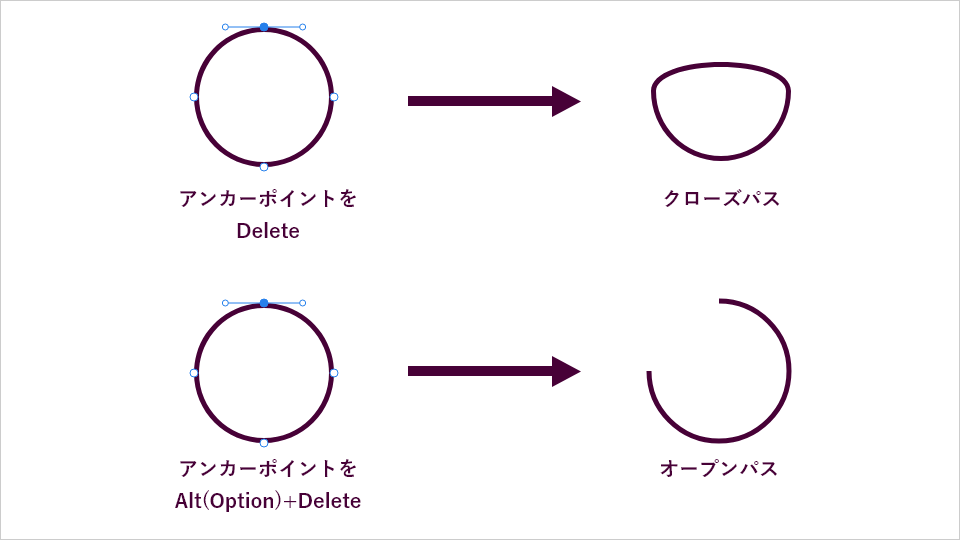
オープンパスの作成
図形をダブルクリックするとパスになります。
アンカーポイントを選択し、Deleteで削除するとアンカーポイントは消えますが、オープンパスにはなりません。
オープンパスにするには、
アンカーポイントを選択し、Alt(Option)+Deleteでできます!
ただし、開けたい位置は指定することができず、パスの始点~終点の間が消えるようです。

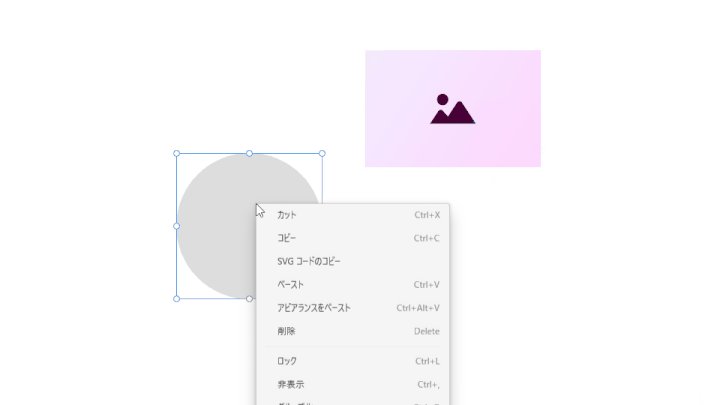
階層の深いところにあるオブジェクトや背面オブジェクトの選択
グループ化して階層の深いところにあるオブジェクトは何度かクリックしていくと、たどり着くことができますが、時間がかかります。
また、背面に配置されており、重なっていて直接選択できない場合もあります。
ダイレクトにオブジェクトを選択したい場合は、 Ctrl(Cmd)キーを押しながらクリックでできます。
背面の場合は、Ctrl(Cmd)キーを押しながら選択したいオブジェクトの上を何回かクリックすると重なり順の上から順番に選択されます。
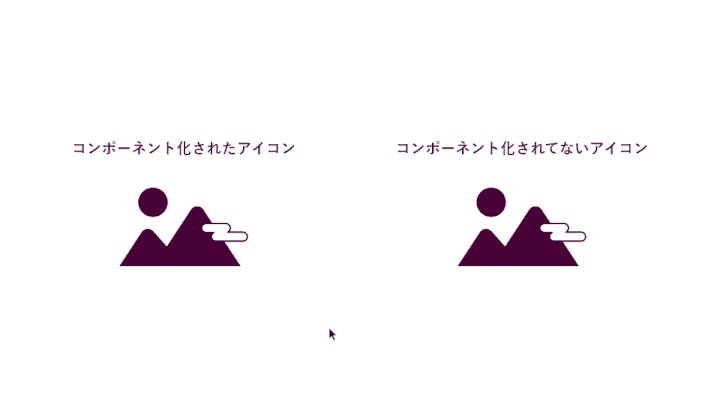
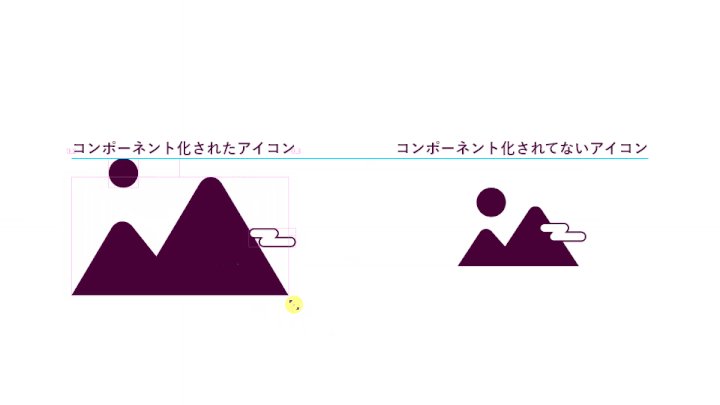
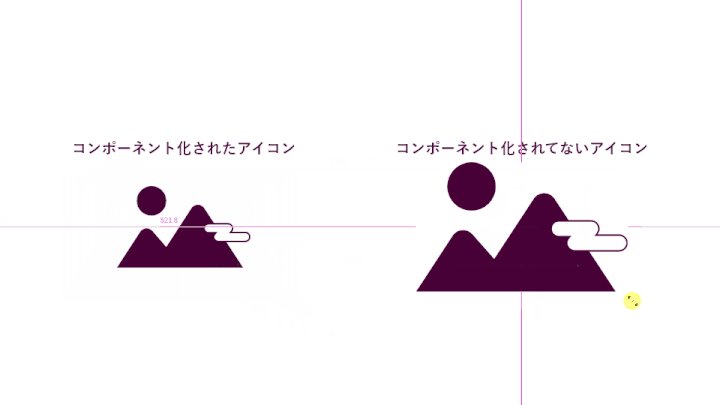
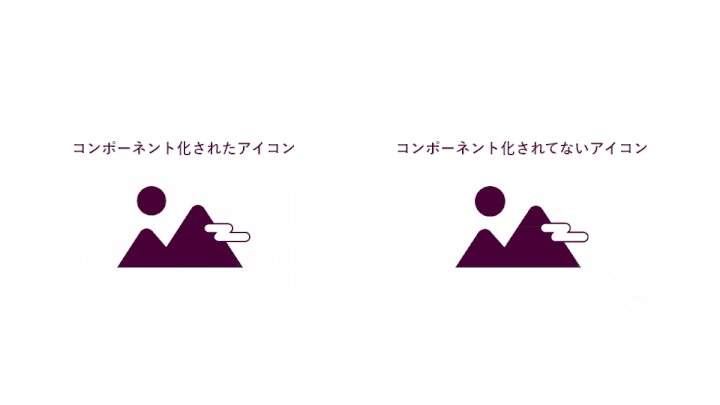
パスや図形で作成したイラストの拡大縮小がうまくできない
作成したイラスト(アイコン)の拡大縮小がなぜかそのままの比率でできないという現象がたまに起こり困っていました。
起こる原因として、コンポーネントが影響しているようです。
イラスト自体がコンポーネント化されているか、コンポーネントされている中にイラストが入っている場合、拡大縮小がうまくいきません。
コンポーネントを解除するか、コンポーネントから出して拡大縮小を行い、またコンポーネントに戻すという方法で回避できます。

書き出しでの失敗
XDでデザインを作成し、いざ書き出し!
とデザインを書き出してみると、画像の一部が書き出せておらず、空白になることがあります。
アートボードが長すぎて、うまく書き出せない場合があるようです…。
そうなった場合は、アートボードを分割して書き出すようにしましょう…。
まとめ
以上、実際に困った現象・操作の解決法でした!
同じ現象・操作で困っていた方のお役に立てれば幸いです。