
こんにちは!
今週のブログを担当します、デザイナーの西川です。
もうすぐ5月にも終わり、来週から6月に突入します。今年も暑い年になりそうですね。
今回はイチゴのパフェを、Illustratorのアピアランス機能のみで描く方法をご紹介します。
アピアランスとは?
アピアランスとはオブジェクトの外観のことで、アピアランス属性を変更することで元の図形の基本構造はそのままに、外観だけを変更することができます。
今回はこの機能だけを使ってイチゴパフェの絵を描いていきます。
パフェを入れるグラスを作る
まずは、パフェを入れるためのグラスを作ります。
始めにアートボードにペンツールで点を一つ打ちます。

この点を選択したままアピアランスを調整することで、図形を描いていきます。
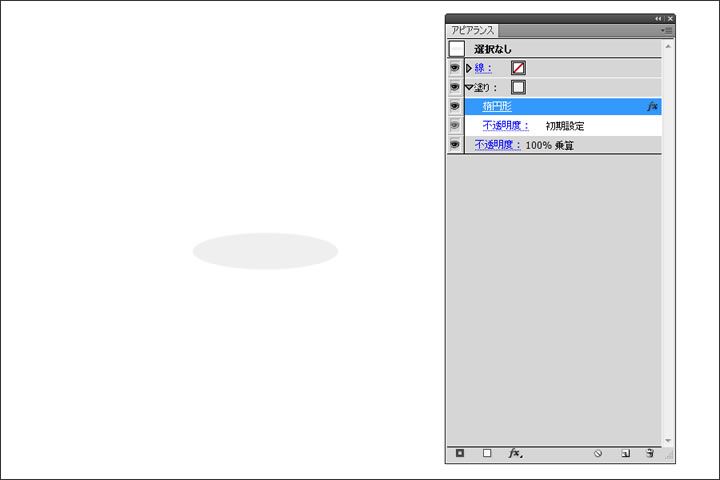
まず「塗り」を追加した後に、「形状に変換>楕円形」で図形を作ります。

これで、一つの点から塗りつぶした図形ができました。
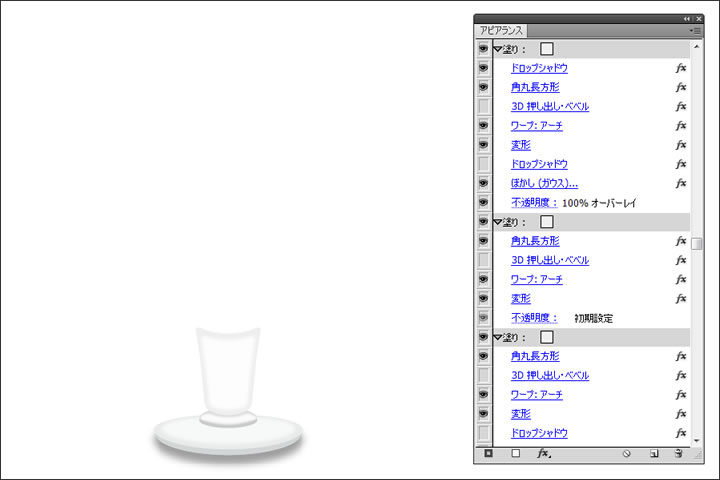
この後さらに、影をつけたり歪ませることで立体感を出します。

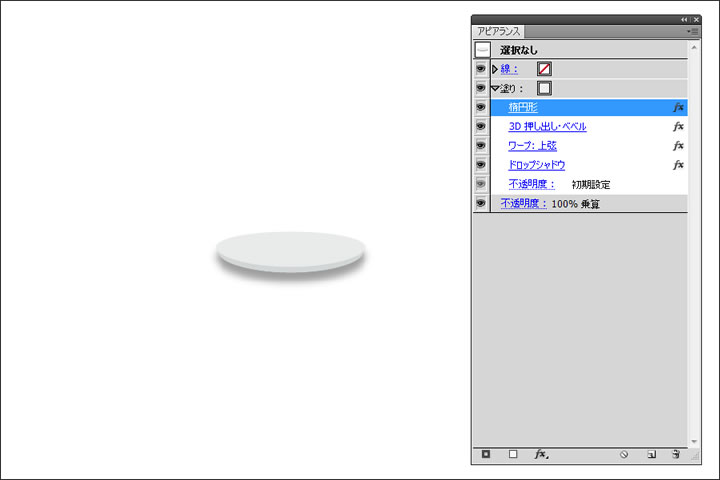
これでパフェグラスの土台ができました。
厚みを出すために「3D>押し出し・ベベル」を、奥行きを出すために「ワープ>上弦」で変形します。


グラスの土台部分ができました。
ガラスのように見せるために、白いぼかしを入れるなどをしています。

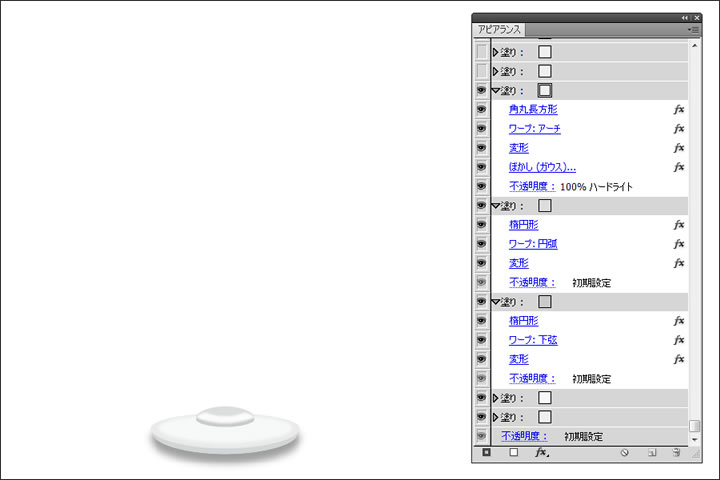
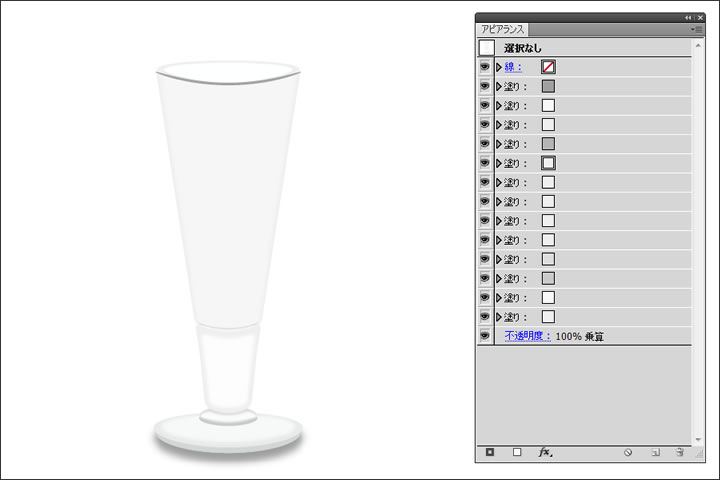
同じ要領で、グラスの上部も作成します。
以上でパフェグラスは完成しました。
ここまでの作業で、アートボードには点が一つだけしかありません。
次にイチゴを描いていきます。
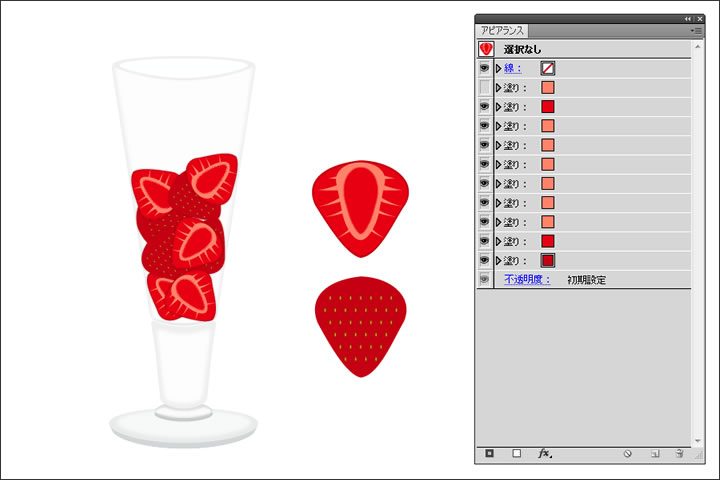
イチゴを作る

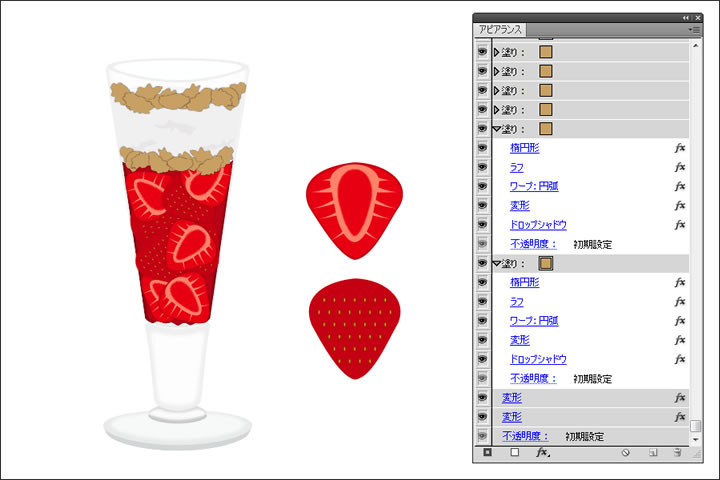
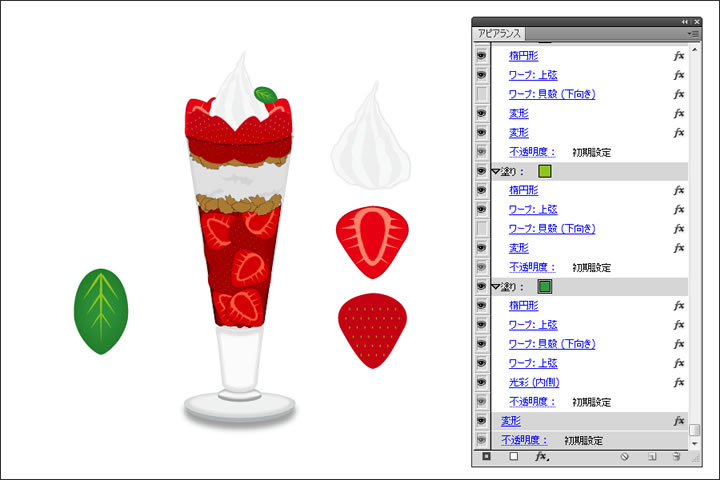
イチゴの表面と断面のイラストを作成します。これも、点1つから、アピアランスのみで描いています。
種の部分などの複製部分は「パスの変形>変形」で移動とコピーを繰り返して描いています。

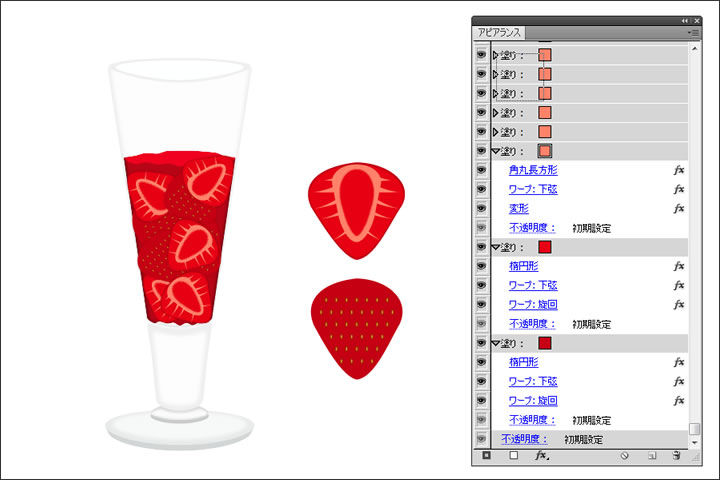
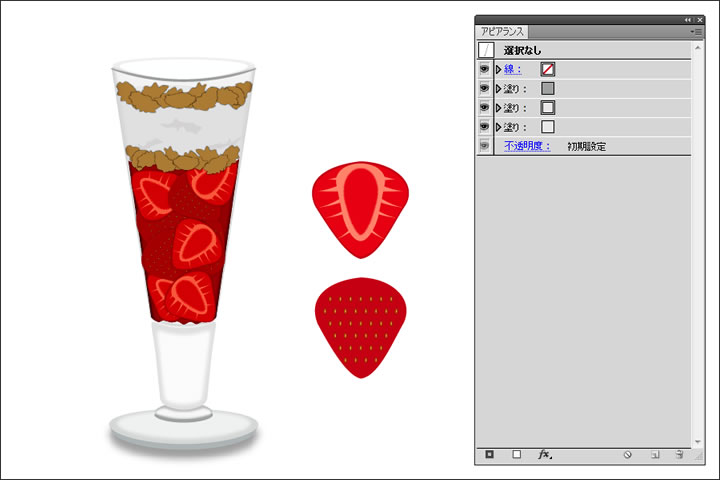
イチゴを敷き詰めたら、次にシロップを描いていきます。
液体のドロッとした部分も、点1つから「パスの変形>ラフ」を使っています。
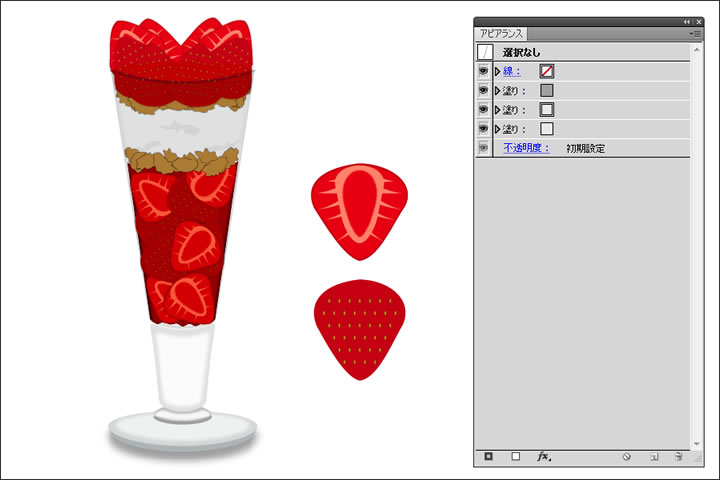
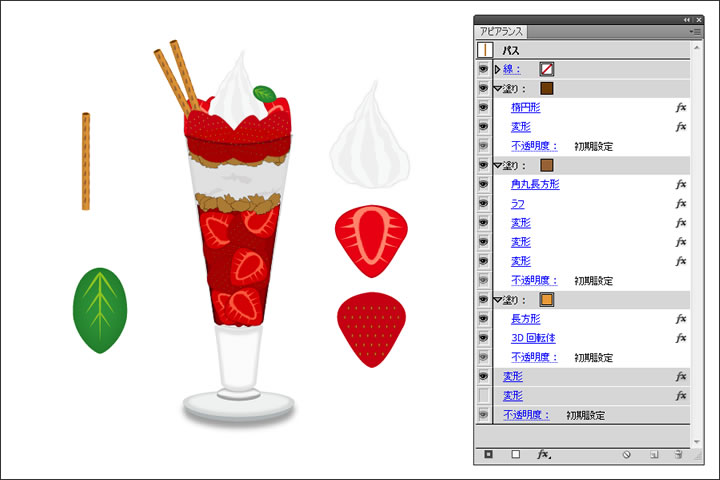
シリアルと生クリームを作る

シリアルと生クリームを作ります。
シリアルは「パスの変形>ラフ」と「パスの変形>変形」を使って描いています。

次に、グラスをコピーして最前面にペーストします。
オーバーレイ効果と透明度で調整してグラスに入っているように見せます。
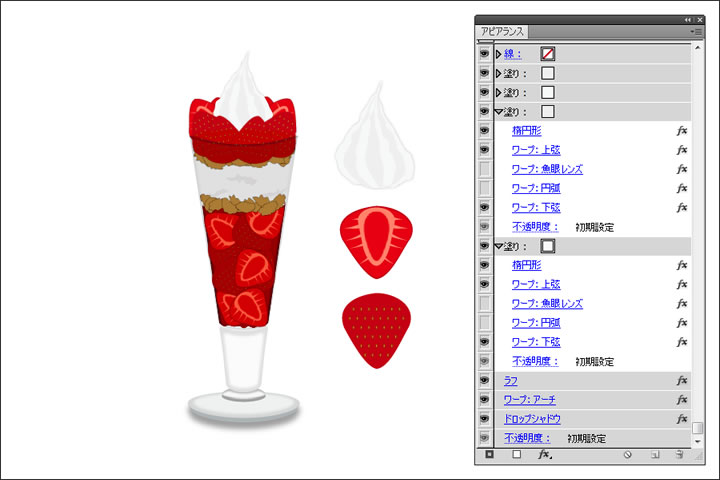
イチゴパフェ上部の飾り付けをする

イチゴを追加します。

真ん中に生クリームを投入します。
「ワープ」で形を変えて「パスの変形>変形」で移動とコピーを繰り返します。

緑色も欲しいので、ミントの葉を一枚のせます。

さらにトッポ的なお菓子を追加します。

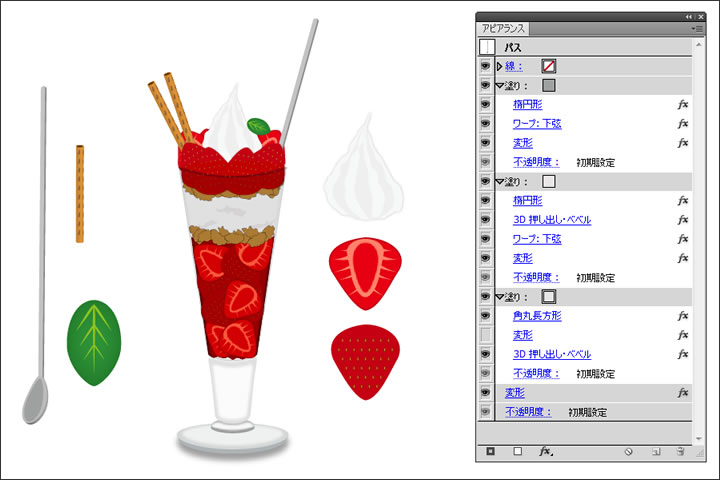
最後にスプーンを追加したら完成です。
おわりに

以上で、アピアランスのみを使ってイチゴパフェのイラストを描くことが出来ました。
作成したデータを見ていただければ分かりますが、最後まで線と面は使わずにアピアランス機能だけでイチゴパフェを描いています。
正直アピアランスの機能のみで絵を描く利点はありませんが、、、アピアランス機能を使いこなす練習として一度絵を描いてみるのもオススメです。






