こんにちは。エンジニアの奥井です。
iPhone13が来て、ほぼ同時にiOS15が登場しましたが、iOS15からSafariに拡張機能が追加されたことをご存知ですか?
今までChromeなど他ブラウザには拡張機能がありましたが、これでSafariも自由に機能を追加できる時代になりました!
今回は『Svadilifari』という拡張機能をご紹介したいと思います。
Svadilifariについて
Svadilifariは、Safariにジェスチャー機能(特定の動きを行うと、登録した機能を呼び出してくれる機能)を追加する拡張機能 です。
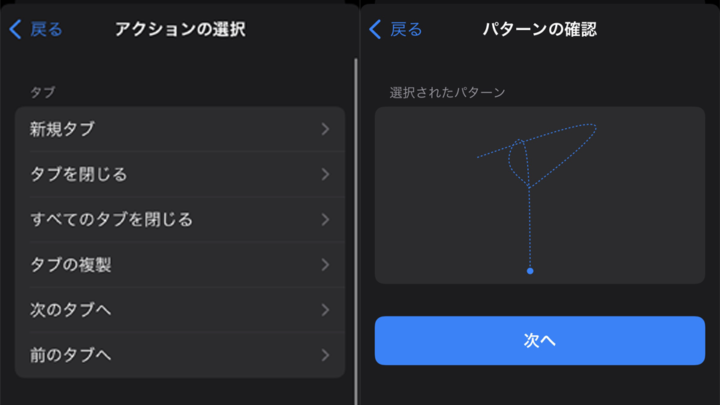
ジェスチャー(iPhoneなので、フリックの動きです)には元々アプリに登録されているものや、自分で実際に書いて登録することもできます。

また、使用できるアクションも同様で、新規タブを開いたり、閉じたりするアクションなど、Safariにあると嬉しい10のアクションが登録されています。
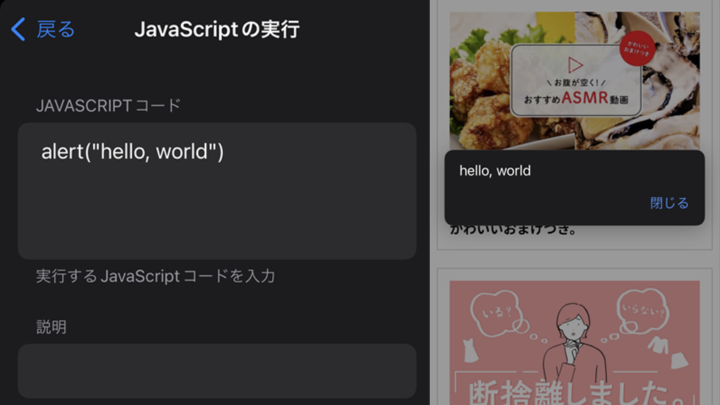
さらに、ブックマークレットの要領で、Javascriptでアクションを追加することができます。

ここでは、簡単に Javascript で追加できるアクションをご紹介します。
好きなページを1フリックで開こう
意外とプリセットのアクションに無かったのが、「好きなページを開く」という機能です。
今開いているタブで好きなページを開くためには、
javascript:(function(){document.location.href=’https://nxpg.net/blog/tech/’})()
このJSを、
新しいタブで開くためには、
javascript:(function(){window.open(‘https://nxpg.net/blog/tech/’)})()
を登録してみてください!
ちなみに https://nxpg.net/blog/tech/ の部分を好きなURLに変えると、好きなページに1フリックで飛ぶことができます。
ただ、上のURLのまま登録していただくと、ネクストページのブログに一瞬でアクセスできます。是非ご登録ください!
一番下にもスクロールしたい
Safariは一番上をタップすると、自動的に一番上にスクロールしていきます。
では、一番下にスクロールさせるにはどうすればいいかというと、実はデフォルトでは一番下にはスクロールができないのです。
なので、一番下に行きたい、となったときには必死に下までフリックすることになります。
そこで以下のコードを登録しますと、一番下までスクロールできます。
javascript:(function(){var items=document.getElementsByTagName(‘html’);if(items.length>0)items[0].scrollTop=items[0].scrollHeight;})();
これで縦に長いページに苦しめられることはありませんね。
最後に
今回はSvadilfariについてご紹介しました。
さらにJSの知識を深めればもっとできることが増えるのですが、自分自身、勉強してできることを増やしたいと思います。
また、Safariには多くの拡張機能がありますので、導入してみてはいかがでしょうか。
それではまた、次回の記事でお会いしましょう!