こんにちは! デザイナーのカンノです。
さて、Photoshopでサイトのデザインをするのがメインでしたが、最近ではレイアウトの変更や簡単なデザインはAdobe XDを使用することが増えました。
普段Adobeソフトを使用しないディレクターさんでも、構成案作成する際に使用するなど初心者にも優しい子XD・・・ !
そこで、今回はXDでデザインする何ができるか・何ができないか、事前に知っておきたいことをリスト化しました。
1.データの共有機能
【できること】
・別アカウントを招待すると、他の人が閲覧・編集できる
作成したXDデータを複数人と共有して、同一データとして閲覧・編集することができます!
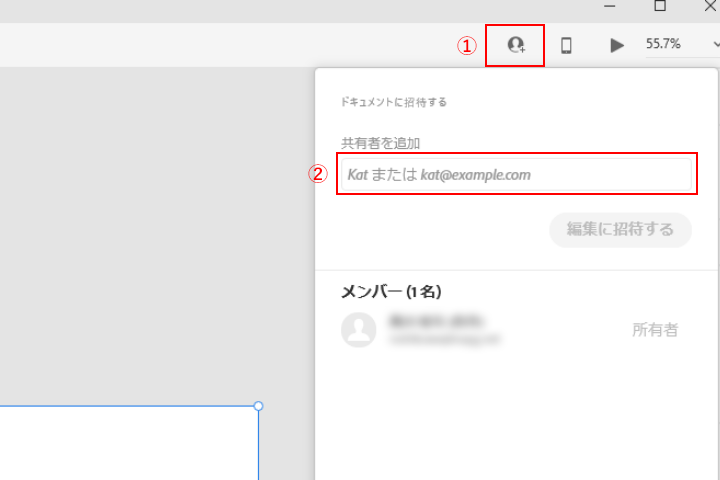
方法は ①「ドキュメントを招待する」を選択、②追加したいアカウント(メールアドレス)を入力するのみ。(追加されたアカウントは通知が来ます。 )
ローカルではなくクラウド上で共有しているイメージです。
後でデザイン差分でまとめる時間ない! けど他の人に頼みたい! といった時にとても便利です。

・閲覧のみ許可したい場合、共有URLを送って確認してもらうことができる
ただデータ内容を確認してほしい時に書き出ししなくても、URL共有するだけでサクッと確認してもらえます。
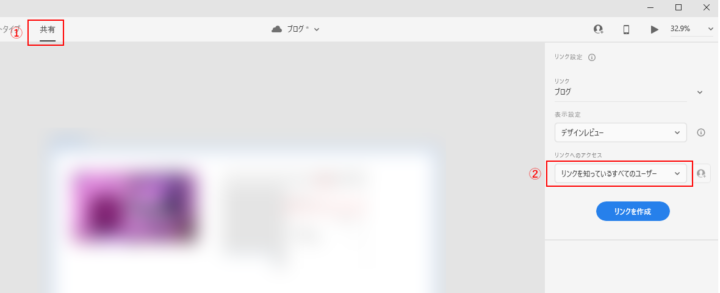
①「共有」からURLを作成、②「リンクへのアクセス」でリンクを知っているすべてのユーザー・招待されたユーザーのみ・パスワードを知っているユーザーと選択でき、どういう状況で共有したいかが選べます。

【できない・難しいこと】
・同時に同じカンバスは触れない
当たり前ではありますが、XDから競合してる~といった警告がでます(変更が消えちゃいます・・・ )
・どうしても重くなる・・・
軽い!軽い!と評判のXDですが、時々共有していると開けなくなる時があります。保存してないときは諦めて、最後に保存していたデータを引っ張ってきて再度共有しましょう。
2.「プラグイン」機能
「プラグイン」機能をインストールすることで、様々な効果が使用できるようになります! 「プラグイン」ショートカット[shift]+[ctrl]+[P]を選択、プラグイン名を検索してインストールするだけで簡単に使用することができます。
Icons 4 Design
XD上で使いたいアイコンの名前を検索して使用できます。
パスデータなので拡大・縮小しても問題なし! 色も変更できます。
Trimit
テキストボックスの余白・エリアが足りないを解決してくれます。
コンテンツ間の余白を整理する際にとても助かります。
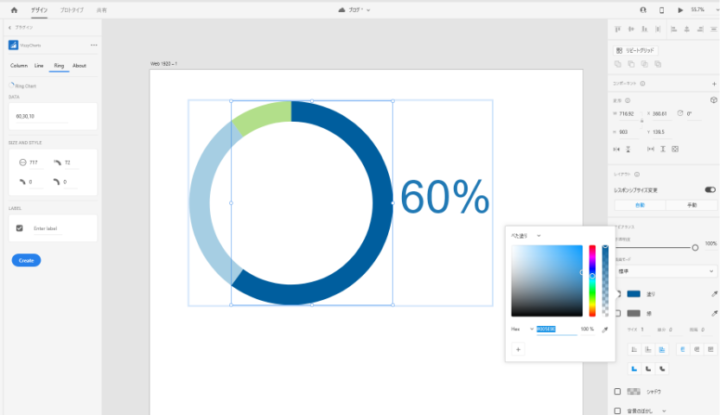
VizzyCharts
棒・線・円グラフを作成できてとても便利! 数値を入れるだけなので誰でもきれいなグラフを作成できます。(色も変更可)

3.画像関連
【できること】
- 半透明化
- 描写モード(オーバーレイなど選択可能)
- グラデーション
- クリッピングマスク
【できないこと】
- 細かな画像の切り抜き
- PNG画像を任意の色に変更 など
psdの醍醐味である画像編集、XDだとさすがにできない・・・ ;;
XDは簡単な画像編集のみ、スタンプ機能や合成でしようする機能はありません。もしそれが実装されたら重くなるんですかね・・・ 。
4.テキスト関連
【できること】
- パスに変換(ショートカット[ctrl]+[8])
- 縁取り文字
【できないこと】
- 行ごとの行間調整 テキストボックス全体の行間調整はできますが、○○と○○の行だけ△△pxで~はできません。
- 細かな字間調整 行間同様、こちらも全体の字間調整はできるものの、部分ごとの調整はできないようです・・・ 。
まとめ
XDはWebデザインとの相性ばっちり◎! 画像作成はまだ△といった感じかなと思いました。どのソフトがどういったことに長けているかを判断し、駆使しながらデザインするのが大事です。
XDも含め様々なソフトと仲良くデザインライフを送っていきたいです!