
こんにちは! 京都事務所一年目デザイナーのおがさわらです。
10月になって外に出るのが気持ちいい時期になってきました!
私は、趣味でバイクに乗ることが多いので、週末が待ち遠しい毎日です!
そんな私ですが、もう仕事が始まってから約半年が経ち、やっと仕事にも少しづつ慣れてきたと思います。
そして、最近特に実感している事は、仕事を進める上でスピードはとても大事なものだということです。
では、どうすれば新卒デザイナーが仕事をスピーディーにこなすことができるのか考えた時に、一番簡単ですぐに実行できるのは「ショートカットコマンドを利用する」ということではないでしょうか?
このブログでは主によく使うphotoshop、illastrator、XDのショートカットコマンドの比較についてまとめました!
ショートカットコマンドの比較
photoshop、illustrator、XDの中で一番ツールの少ないXDを基準に紹介していきます!
選択ツール
- photoshop:V
- illustrator:V
- XD:V
代表的な選択ツールのショートカットはVです。これはどのソフトも統一されていてありがたいです!
長方形ツール
- photoshop:U
- illustrator:M
- XD:R
よく使う長方形ツールですが、全部違いますね…
嬉しいことに、XDのUは何も割り当てられていないのでPhotoshopに揃えてしまいたいですね!
楕円形ツール
- photoshop:U
- illustrator:L
- XD:E
もうバラバラですね…
XDは図形ツールがひとつひとつ分かれており、長方形・楕円形・三角形にそれぞれキーが割り当てられています。
多角形ツール
- photoshop:U
- illustrator:L
- XD:Y
多角形ツールも楕円形ツールと同様でバラバラになってしまっています。
線ツール
- photoshop:U
- illustrator:¥
- XD:L
線ツールはphotoshopとillustratorで表現方法が違います。
photoshop(ビットマップ)は細やかな形を作ることが苦手なので、「レイヤーマスク」を作成するために使用されます。
また、illustrator(ベクター)は細やかな形を作ることに向いており「ロゴ、イラスト」などの繊細なパス表現をする時によく使われます。
ペンツール
- photoshop:P
- illustrator:P
- XD:P
共通のショートカットだと嬉しいですね。ペンツールの頭文字にもなっていてとても分かりやすいです!
テキストツール
- photoshop:T
- illustrator:T
- XD:T
ペンツールと同様、頭文字になっているので覚えやすいです!
よく使うツールなので初期状態から共通になっているのはありがたいです!
ズームツール
- photoshop:Z
- illustrator:Z
- XD:Z
alt + マウスホイールでも拡大縮小ができるのでとても便利です!
手のひらツール
- photoshop: space + クリック / H
- illustrator:space + クリック / H
- XD:space + クリック
最初は手のひらツール全然使ってませんでした…
初めて使った扱いやすさに驚きました! XDにだけHが割り当てられていないですが、space + クリックが馴染んでしまえば心配ないですね!
ショートカットの比較を通して…
XDを基準としたショートカットコマンド紹介でしたが、やはりツールの違いもあり、ショートカットに違いが見えました。
私は、それぞれ別々にショートカットを覚えられるほど、ハイスペックな事はできないので、一番よく使うphotoshopを基準に他のソフトのコマンドの割り当て設定をしようと思いました。
ショートカット編集方法
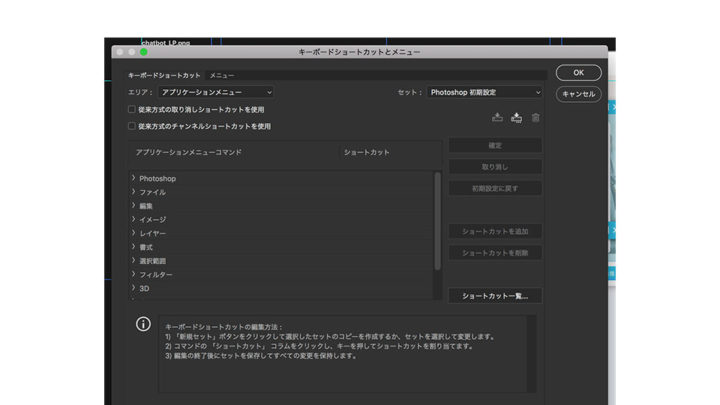
photoshop、illustratorの編集方法

編集 → キーボードショートカットとメニューから編集が可能です。
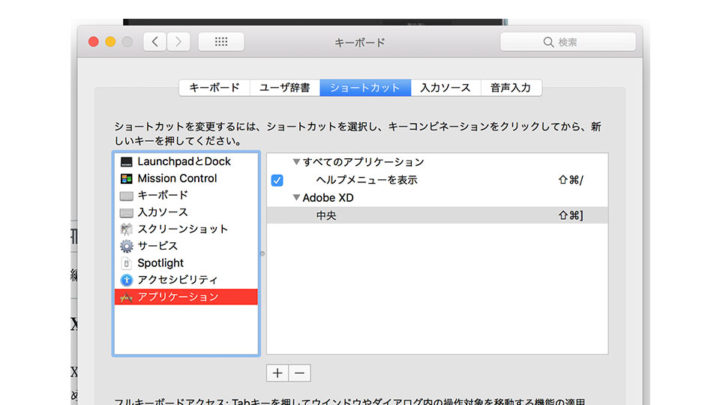
XDの編集方法

XDはアプリケーション内からショートカットを編集することができないため、 Macのシステム環境設定 → キーボード → ショートカット → アプリケーション → 「+」から追加で編集が可能です。
まとめ
最後まで読んでいただきありがとうございました!
最初は覚えるのが大変ですが、ショートカットを使用することで、スピーディーに作業が進み、それらが積み重なることで大幅に時間を短縮することができます!
まずは、自分ができることからコツコツと頑張りましょう!






