こんにちは、iuchiです。
今回は、以前投稿した「人気Webデザインギャラリーサイトから、使いやすいサイトを考察してみた。」という記事の第2弾です。
今回研究させていただくのは、弊社webデザイナー間で人気のある「Web Design Clip [L]」さんです。
ランディングページ(以下LP)に絞ったwebデザインギャラリーサイト(ポータルサイト・リンク集とも)で、日ごろweb制作業務でお世話になっているサイトのひとつです。
こちらのwebサイトが優れていると思う部分をピックアップし、そこから使いやすいサイトの条件を考察していきます。
掲載する情報の方向性が定まっている

LPは商品を如何に売り込むか(セールスレター)に特化し、デザイン性よりインパクトや文字の多さを重視したサイトが多いです。
そういうセールスレター特化型LPを集めたギャラリーサイトは複数存在するのですが、デザイン性重視のLPを集めたギャラリーサイトは意外に少ないです。
「Web Design Clip [L]」さんはその少ない選択肢の中でも一際優れたデザインが多いので、そういう条件でLPを探す際は、必然的にこちらのサイトを利用する事になります。
同類の情報を扱うサイトが複数存在する場合、方向性をしっかり定め差別化を図ることが重要です。
ターゲット層を意識したデザイン

webデザインギャラリーサイトのターゲットはwebデザイナー・webディレクターです。
つまり、webサイトのデザイン性を気にする閲覧者の割合が他に比べて高い、ということです。
「Web Design Clip [L]」さんはシンプルでフラットなデザインと、オンマウス時のさり気ないアニメーションがweb制作者心をくすぐる、イマドキ感のあるサイトと言えます。
勿論、どんなサイトでもイマドキ感があればいいかと言えばそうではなく、例えばターゲットの年齢層が広い通販サイトであれば分かりやすさを優先することもあります。
ターゲット層を意識したデザインは、人気webサイトの最低条件とも言えるでしょう。
コンテンツに集中できる構成・配色

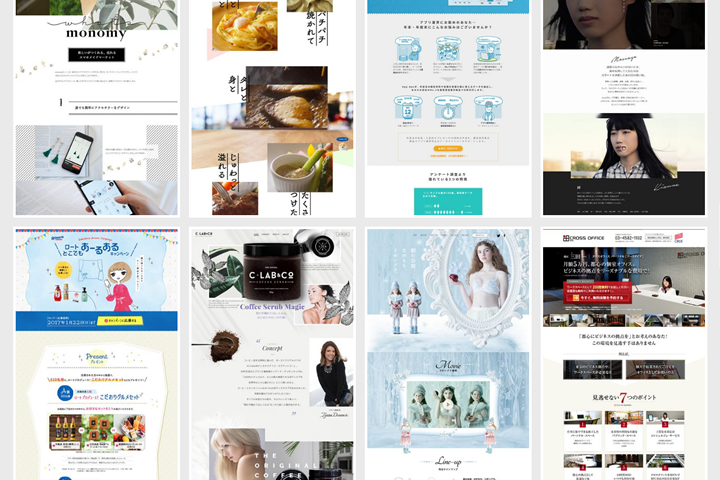
「Web Design Clip [L]」さんは、大きなサムネイル、リキットレイアウト、目に優しい配色など、webデザインギャラリーサイトとしての使いやすさが意識されています。
例え掲載内容が優れていても、コンテンツに集中できないサイトは情報サイトとしてはNGです。
ただしインパクト重視のキャンペーンサイトなどではこの限りではありません。
独自機能で競合サイトと差別化

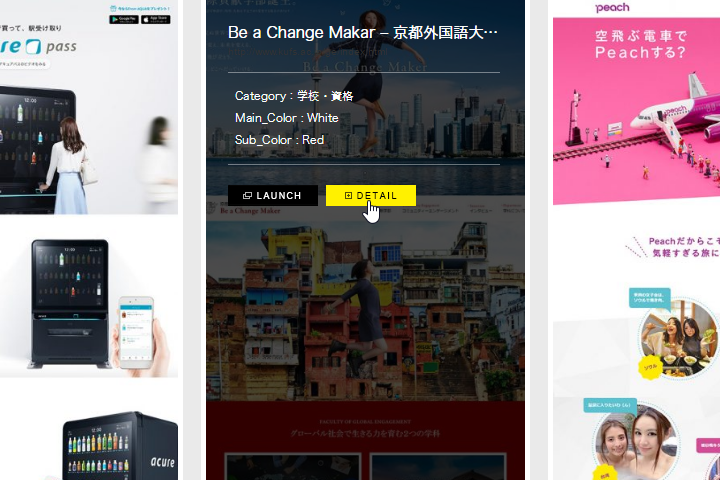
「Web Design Clip [L]」さんには「サブカラー検索」という独自の検索機能があります。
色でカテゴリー分けされているのは、webデザインギャラリーサイトに限らず数多く存在しますが、サブカラーでも検索できるwebサイトは中々希少価値が高いです。
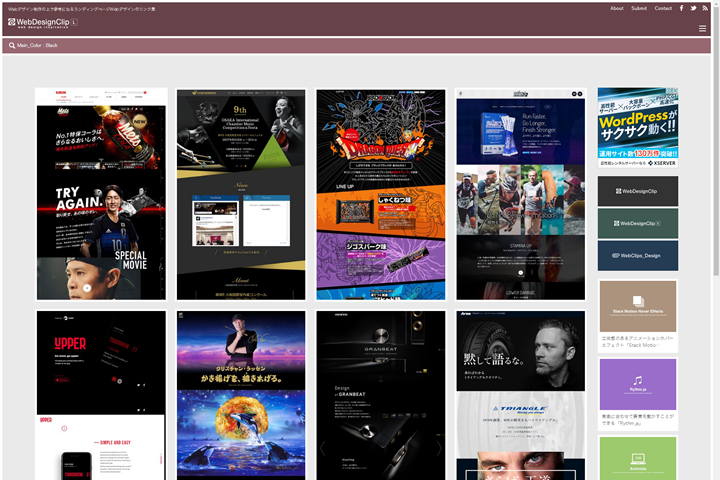
例えば、メインカラーを黒にした場合の検索結果はこちら↓

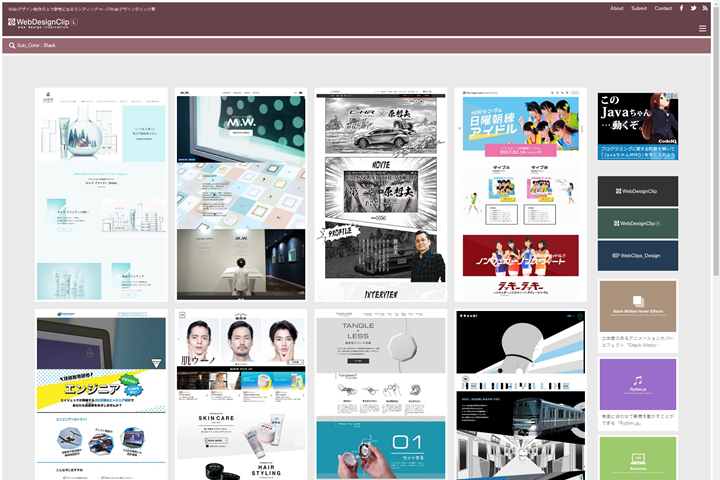
サブカラーを黒にした場合の検索結果がこちら↓

「ベースは違う色だけど、差し色にこの色を使った事例が欲しい」という、サイトのターゲットであるweb制作者が抱くであろう希望をピンポイントに狙った機能です。
このような、ユーザーにとって「痒いところに手が届く」機能は、サイトのファンを増やす大切な要素のひとつです。
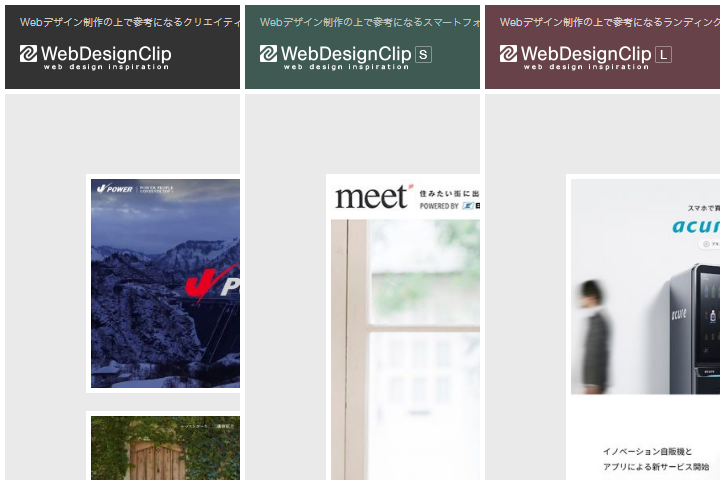
姉妹サイト間でのデザイン統一

「Web Design Clip [L]」さんには姉妹サイトがいくつか存在します。
それぞれアクセントカラーに違いはありますが、全体のデザインの方向性が統一されていて、どこから入ってきてもユーザビリティが一緒なので操作に迷いません。
制作側としてはそれぞれで違ったデザインにしたいこともあるでしょう。
しかし場合によっては操作に迷う時間を限りなくゼロに近づける方が、ユーザーの離脱率を減らすことに繋がることもあるので注意です。
まとめ
前回に引き続き、今回も「人気Webデザインギャラリーサイト」という題材で考察しました。
同じ題材でもそれぞれで良いと思う部分に違いがあり、webサイトの使いやすさの奥深さを改めて再認識しました。
今後もwebサイトに限らず、良いものを何故良いと感じるのか、じっくりと考察していこうと思います。