こんにちは。デザイナーのこばやしです。
今回はPhotoshop CCで作業するときに知っていたらちょっと得をする小ネタをご紹介いたします。
- レイヤースタイルだけをスライスで切る方法
- サイズ変更を等倍にするときの起点を選ぶ方法
- テキストが消える問題の解決方法
- パスをコピペしてマスクする方法
- 画面の表示位置を合わせたいとき(Windowsのみ)
レイヤースタイルだけをスライスで切る方法
下記に紹介されている方法でレイヤースタイルをレイヤーに変換することで、
効果のみ表示される状態になり、スタイルだけをスライスで切ることができます。
古いブラウザに対応する場合の背景画像のスライスを切るときに便利です。
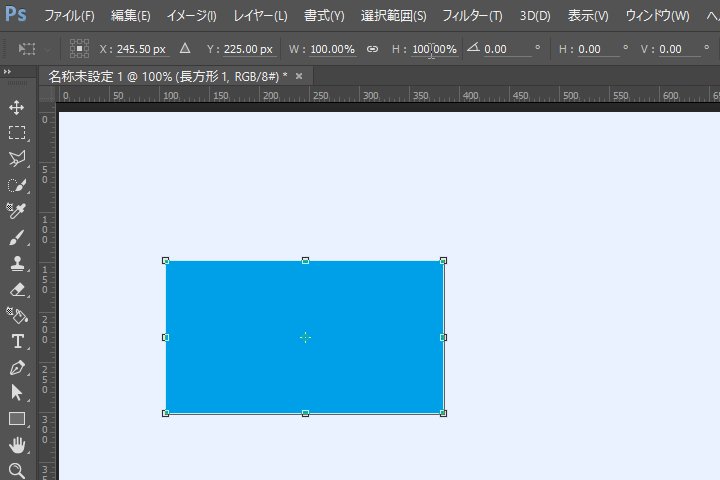
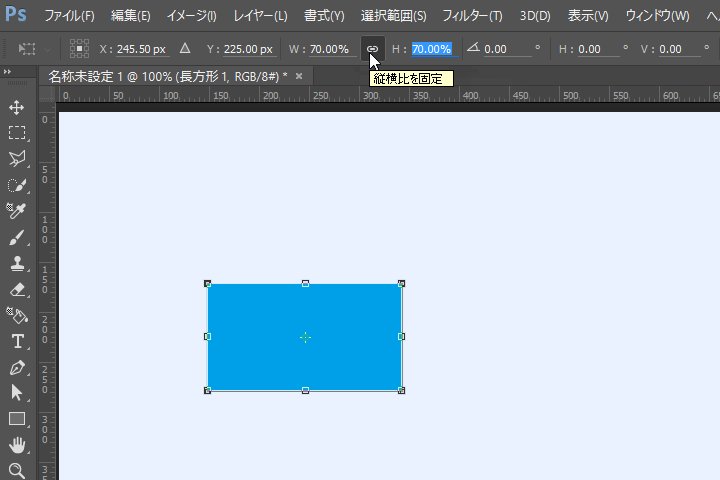
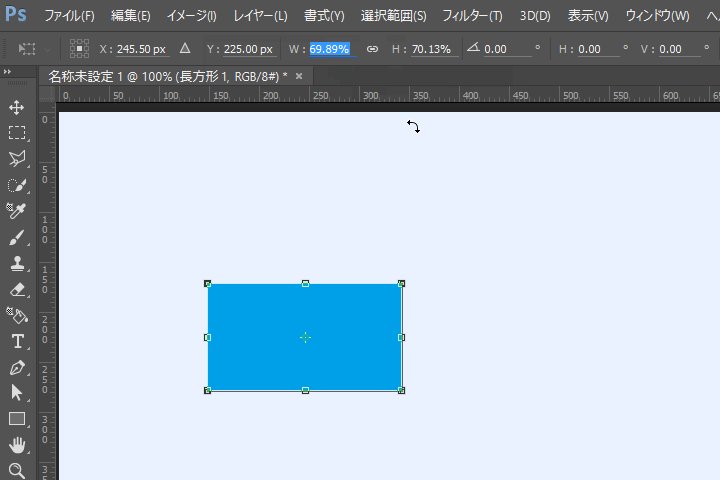
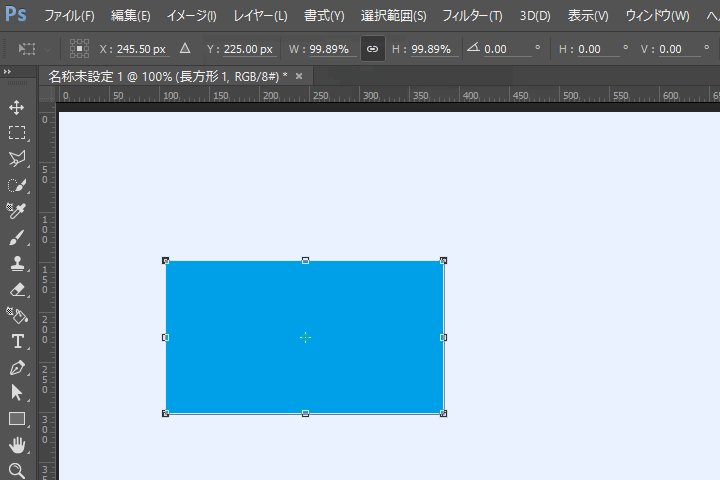
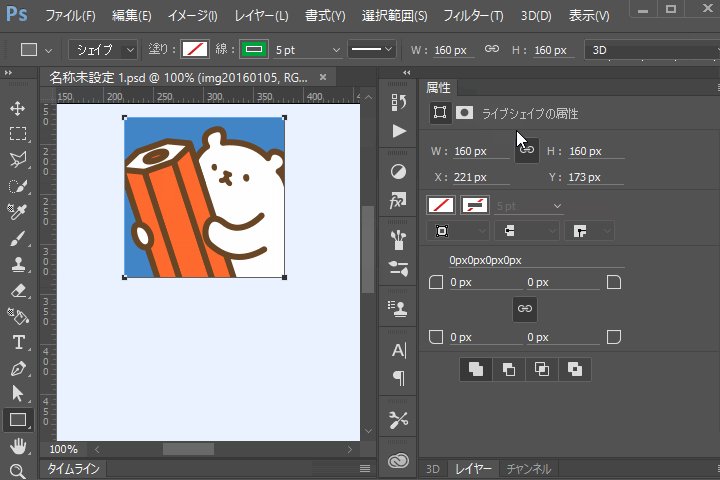
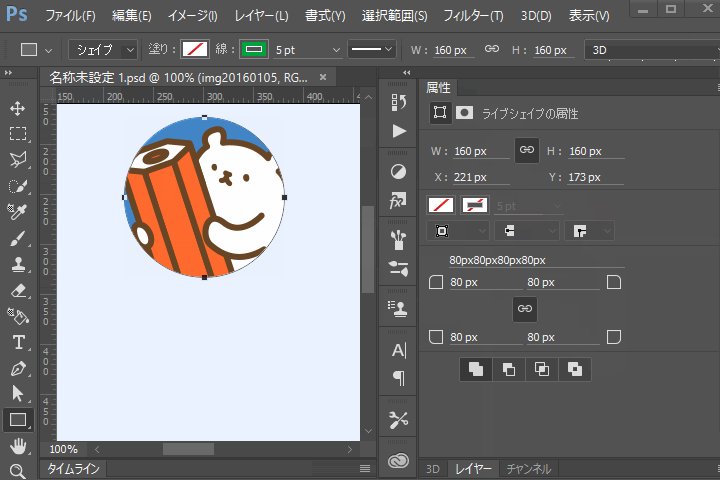
サイズ変更を等倍にするときの起点を選ぶ方法
サイズ変更の等倍を高さに合わせたいときはメニューバーのHの数値のところ、
横幅に合わせたいときはWの数値のところを選択した状態で鎖ボタンを押すと、
選んだ方を基準に等倍にしてくれます。

テキストが消える問題の解決方法
編集中のテキストの一部だけが消えてしまった場合の対処方法です。
私の場合はこちらで紹介されている方法と太字になっていたのを解除すると解決しました。
※現在、2016年10月頃にテキストが一部欠落していたファイルを開いても同じ現象が確認できなかったので、バグだったのかもしれません。
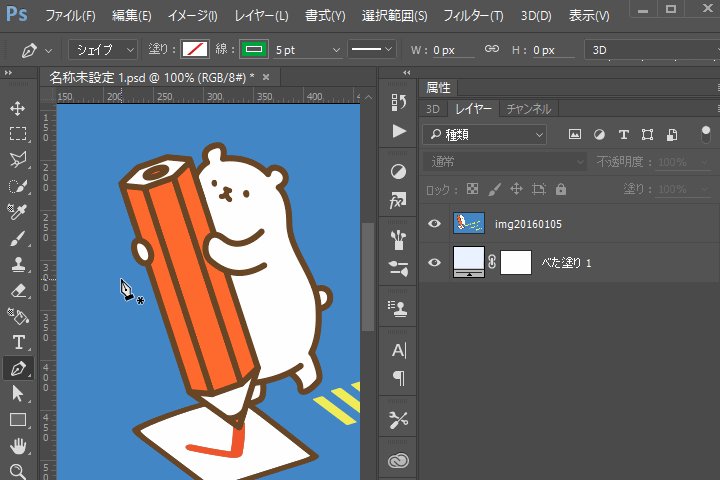
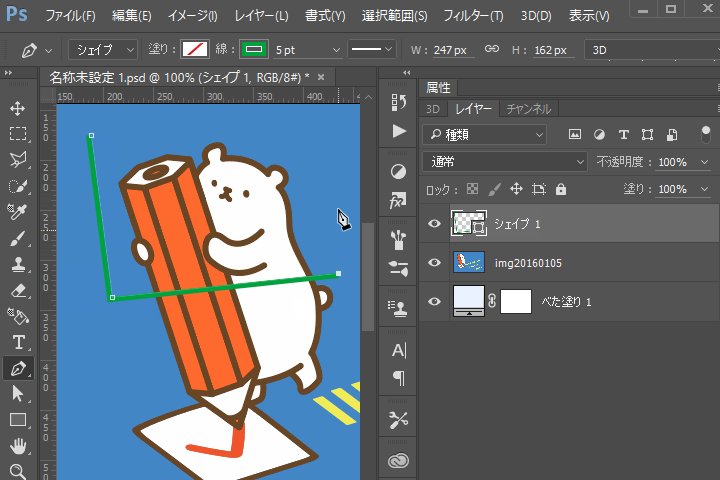
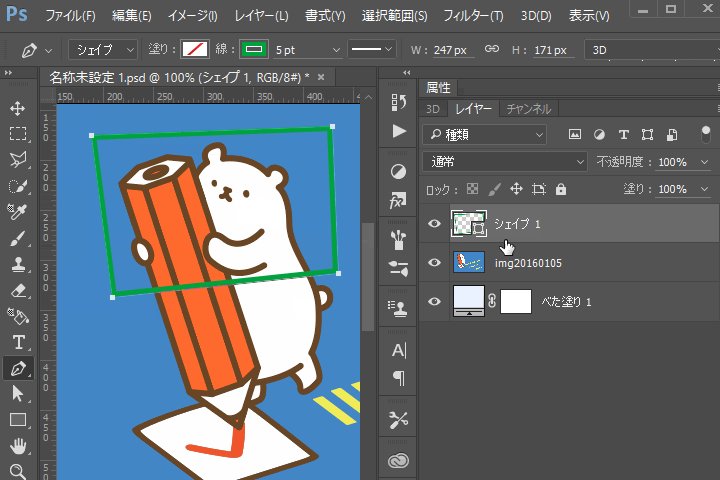
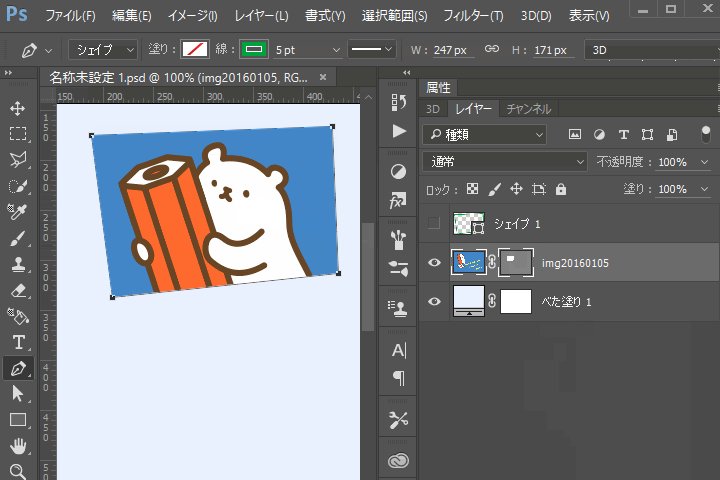
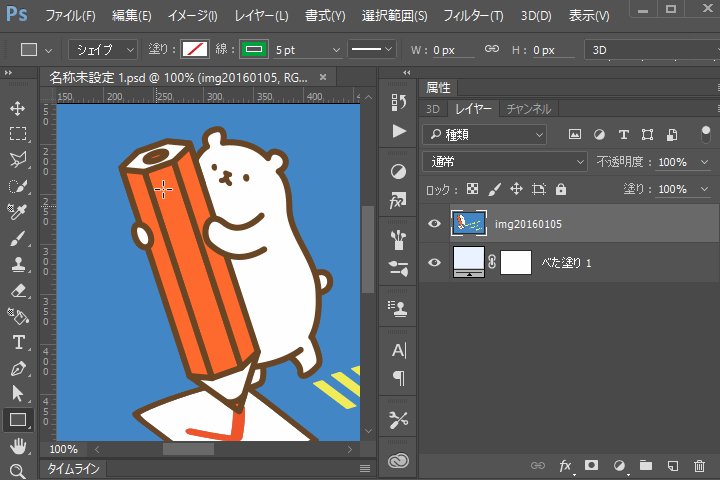
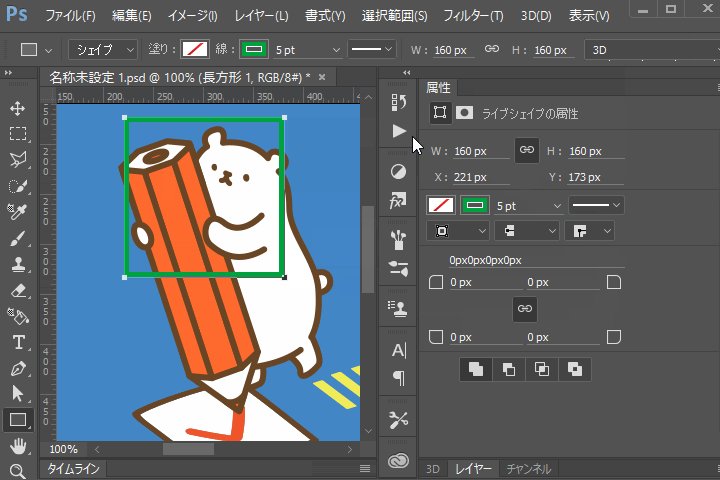
パスをコピペしてマスクする方法
ペンツール、または長方形ツールなどのパスを扱うツールの状態で選択したパスデータをコピーし、マスクしたいレイヤーに同じツールの状態のままペーストするとマスクしてくれます。(※できないときもあります。)

長方形ツールで作った長方形などは属性ウィンドウでそのまま編集が可能なので便利です。

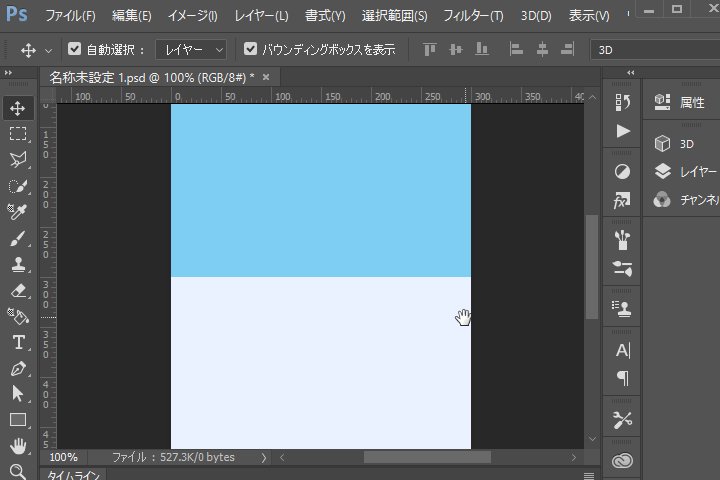
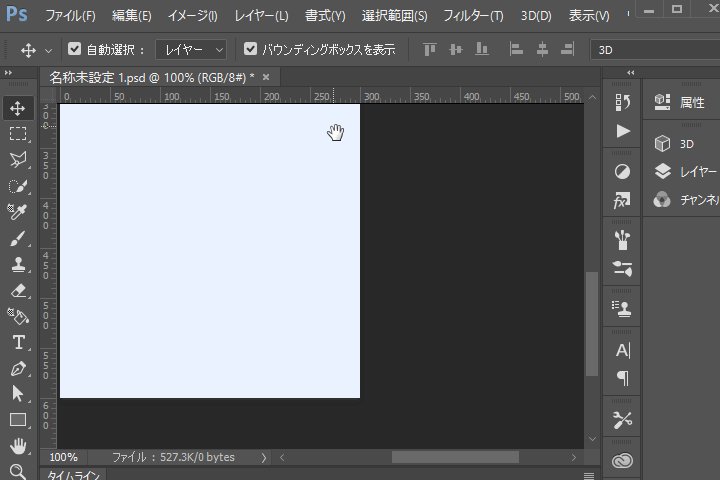
画面の表示位置を合わせたいとき(Windowsのみ)
Homeボタンで画面の表示位置をファイルの一番上に、Endボタンで画面の表示位置をファイルの一番下に、それぞれ描画画面を中央にした状態で表示してくれます。

Photoshop CCになってから便利な機能が多くなりましたので、しっかり使いこなせるように勉強していきたいです。