アクセス解析にはかかせないGoogleAnalytics。
単純なアクセス数だけでなく、数値の比較や、条件での絞込データ取得など、より高度な機能も豊富にあります。
とても高機能なシステムですが、初心者の方には少し複雑な機能もあるかもしれません。
また、アップデートが頻繁にあるため、気づいたら知らない機能が追加されている、ということもあると思います。
そこで今回は、比較的新しい機能を中心に、レポートを書く際などに使える便利機能を3つご紹介します。
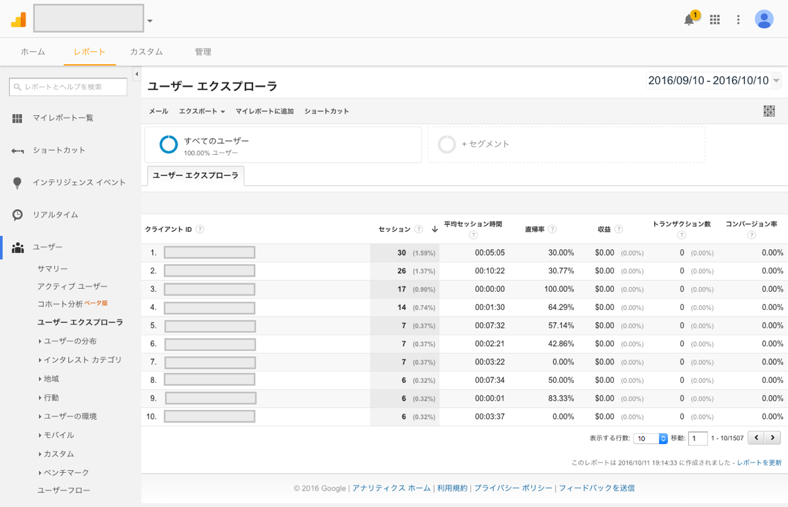
ユーザーエクスプローラー
場所:「ユーザー>ユーザーエクスプローラー」

ユーザーエクスプローラーで分かること
今年に入って追加された中で、一番大きく変わった機能と言ってもいいでしょう。
一言で言ってしまうと、「それぞれのユーザーがサイトに来て何をしたか」が分かってしまう機能です。画期的ですね!
各ユーザーごとにクライアントIDが振られ、そのユーザーが1日に何セッション、何分サイトを見たか、どのページからコンバージョンに至ったのか、などの詳細な動きが分かります。
多数のユーザーの傾向を知るデータとしては不向きですが、コンバージョンに至ったユーザー、至らなかったユーザーとの具体的な比較ができるため、ユーザーの導線を考えるときの1つの指標になります。
ECサイトを運営されている方は、どうやってユーザーが購入にたどり着いたのかなどで、特に有効に活用できそうですね。
データの見方
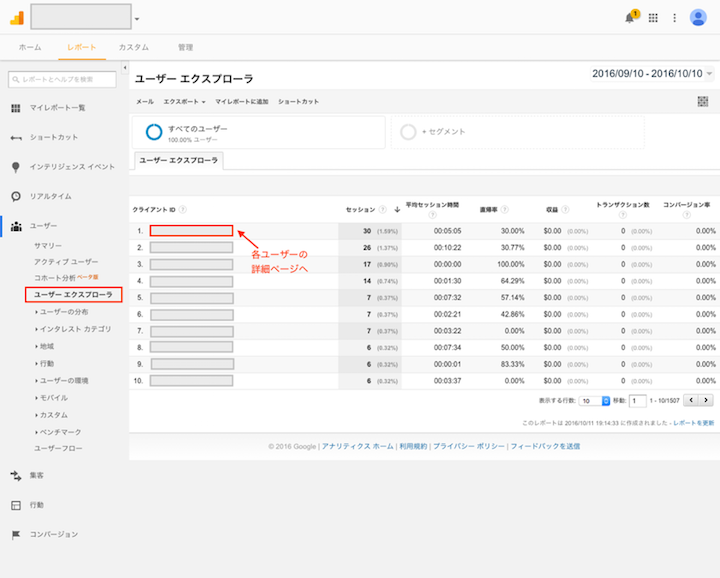
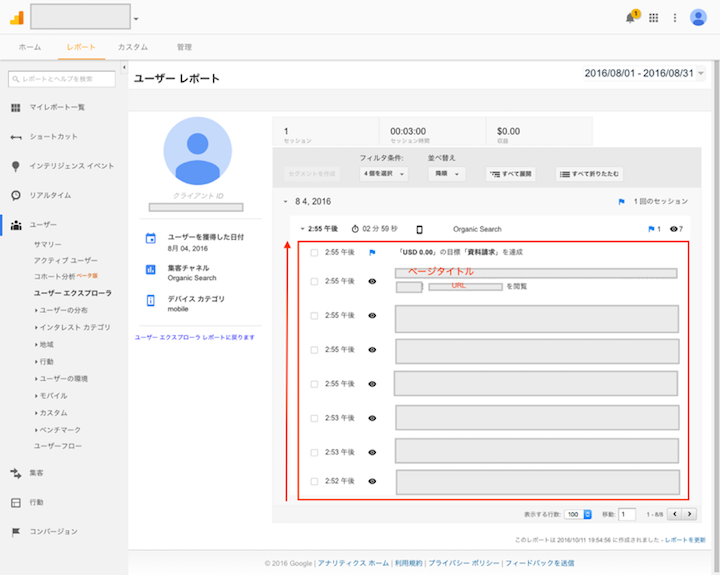
ユーザーの一覧画面が表示されます。クライアントIDをクリックすると各ユーザーの詳細ページ(ユーザーレポート。※後述)へ遷移します。

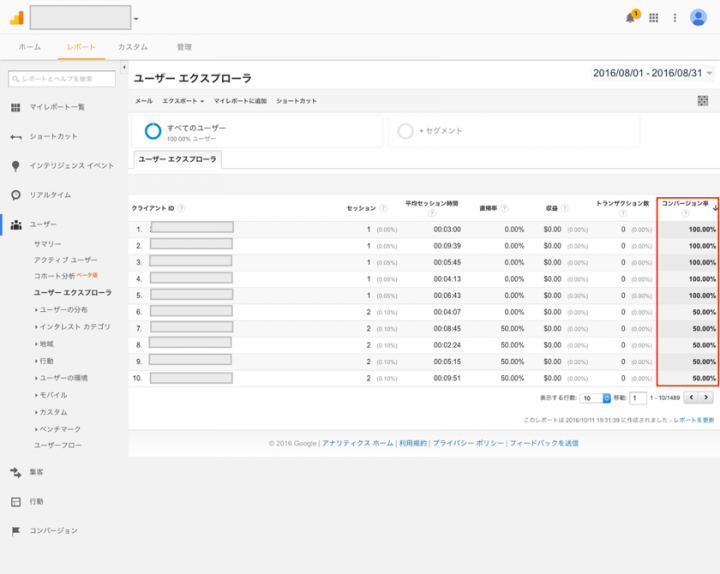
例)コンバージョンに至ったユーザーの情報を見たい場合
例えば、コンバージョンがあったユーザーの情報を見たい場合は、一覧で「コンバージョン率」の項目をクリックし、クリックのあるユーザーが上位に来るよう並び替えます。
見たいユーザーのクライアントIDをクリックし、ユーザーレポートを見ます。

このユーザーなら、コンバージョンにたどり着くまでに6ページを経由しているということが分かります。
また、ユーザーレポートでは「ユーザーを獲得した日付(初回にサイトを訪れた日)」、「集客チャネル」、「デバイスカテゴリ」も分かります。
「フィルタ条件」では「ページビュー」、「目標」、「eコマース」、「イベント」でフィルタをかけることができるので、必要なデータのみチェックを入れてデータを収集しましょう。

例)弊社のサイトを訪れたユーザーの興味を持ったコンテンツ
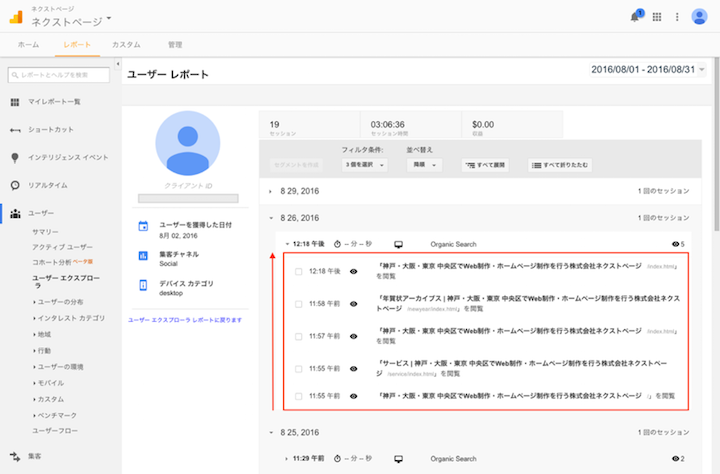
弊社のサイトについては、このユーザーは下記のように、1セッションで5ページを閲覧しています。
各ページ1分ほどの閲覧時間ですが、「年賀状アーカイブス」→トップページへ戻るのに20分程経過していることから、「年賀状アーカイブスページはしっかり見られているのではないか」という推測ができますね。
また、トップページに一度戻って再び別のページに移動するという動作が多い、ということもわかります。

行動フロー
場所:行動>行動フロー

行動フローで分かること
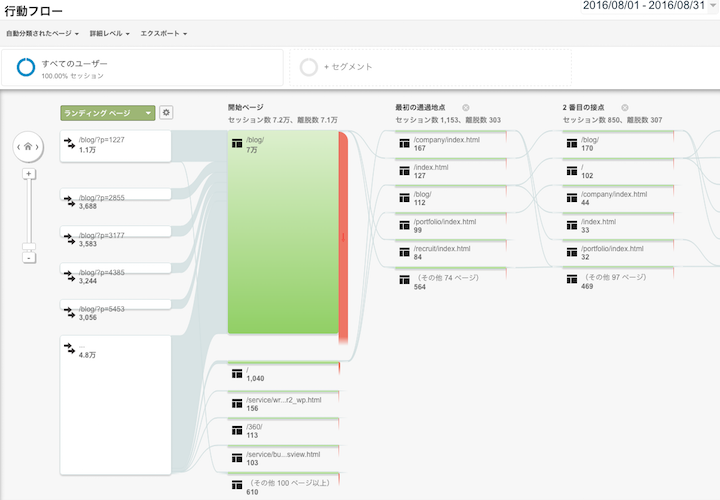
行動フローからは、ユーザーのページ遷移経路が視覚的に分かります。
緑の部分を起点にして、ユーザーが閲覧した前後のページの数・割合が分かります。
データの見方
それぞれのページ名をクリックし「このセグメントを表示」をクリックすると、そのページを起点としたフローが生成され、「グループの詳細」をクリックすると、フローでは省略されている箇所より詳細な情報を閲覧できます。
デフォルトではランディングページをベースに行動フローが設定されていますが、今回は特定のページまたはカテゴリを指定して行動フローを見る方法を紹介します。
例)「/blog/」の行動フローを見る
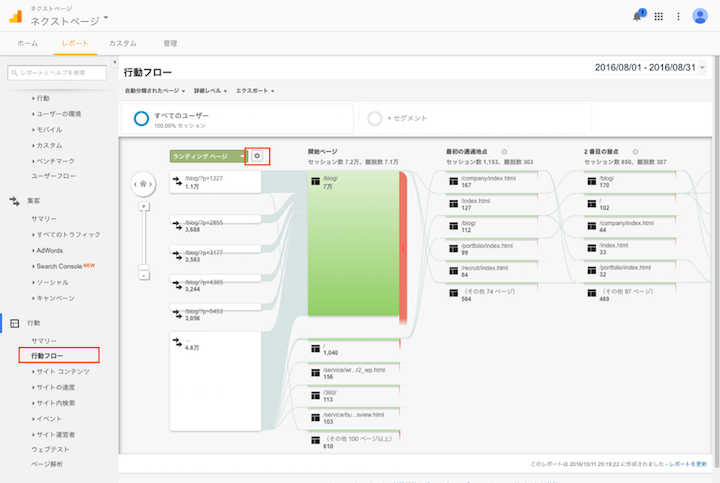
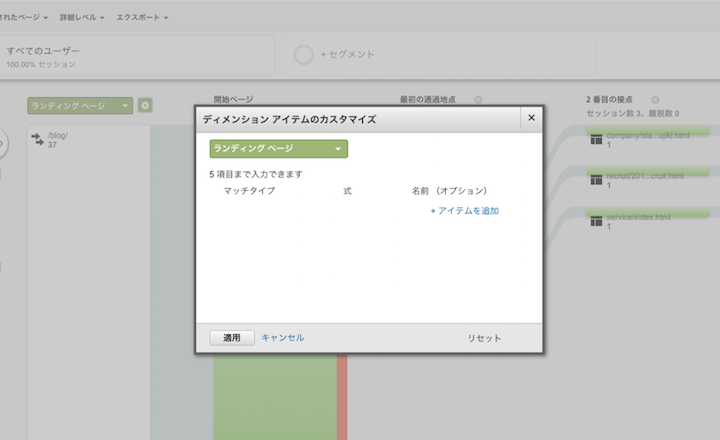
まず、「ランディングページ」の横にある歯車アイコンをクリックします。

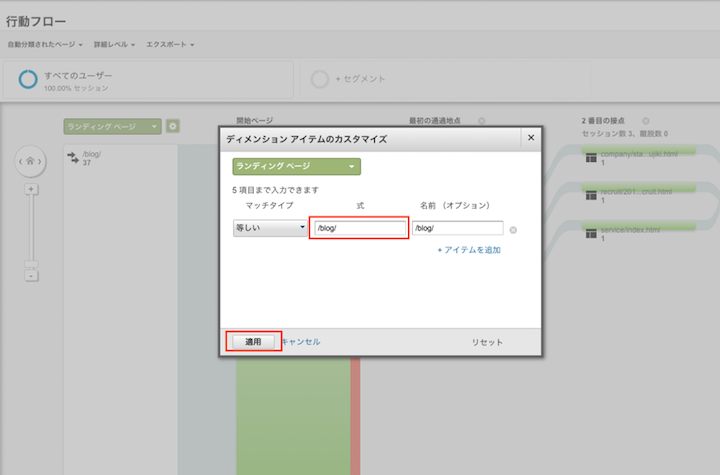
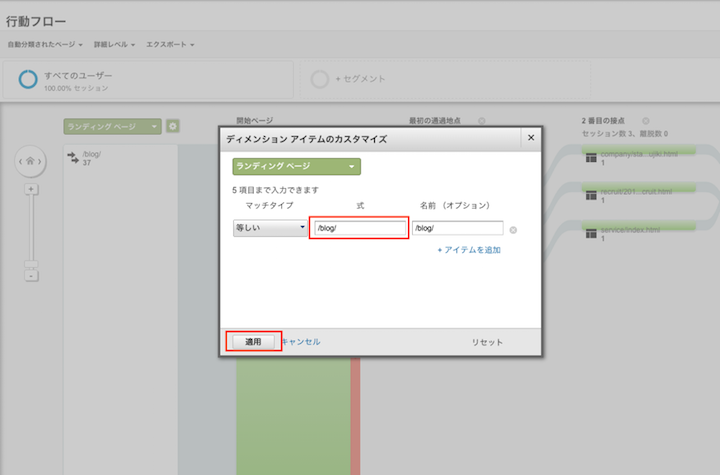
「+アイテムを追加」をクリックすると、入力欄が表示されるので、ドメイン以下のURLを入力し、「適用」します。今回は、「/blog/」を入力します。


すると、下記のように「/blog/」以下を起点としたユーザーの行動フローが分かります。
行動フローを辿っていって該当ページを見ることも可能ですが、この方法だとページ単位での検索が可能なので、便利です。

セグメント
場所:どの画面からでも設定可能

セグメントで分かること
セグメントを使うと、デバイスやユーザー条件等、自由に指標を設定することができ、その条件下での各データを見ることができます。
デフォルト、インポート、カスタマイズの3種類の設定があるので、それぞれの設定方法を説明します。
デフォルトセグメント
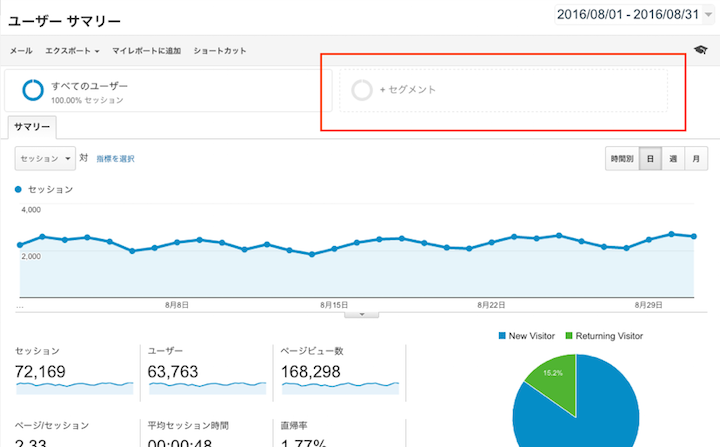
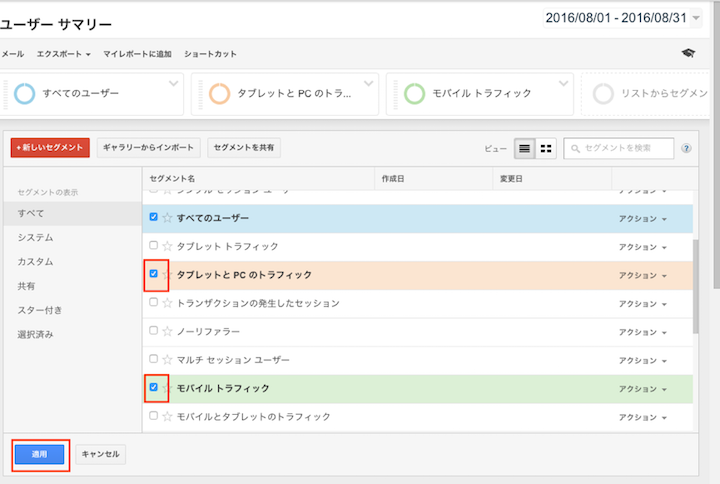
デフォルトでセグメントが用意されているので、「+セグメント」から色々なセグメントを追加し、組み合わせて使用することができます。

絞り込みたいセグメントにチェックを入れ、「適用」します。
例は、デバイスごとにタブレット・PCのユーザー、モバイルのユーザーを比較したデータを見る時のセグメントです。すべてのユーザーが不要であれば、チェックを外しても良いです。

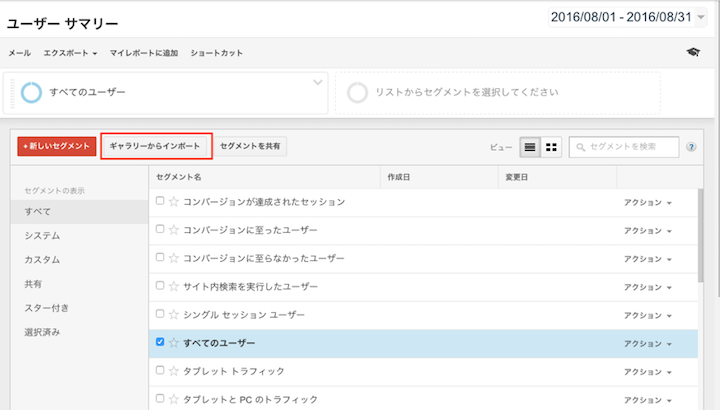
ギャラリーからインポートするセグメント
他のユーザーが作ったカスタムセグメントをインポートすることで利用することができます。
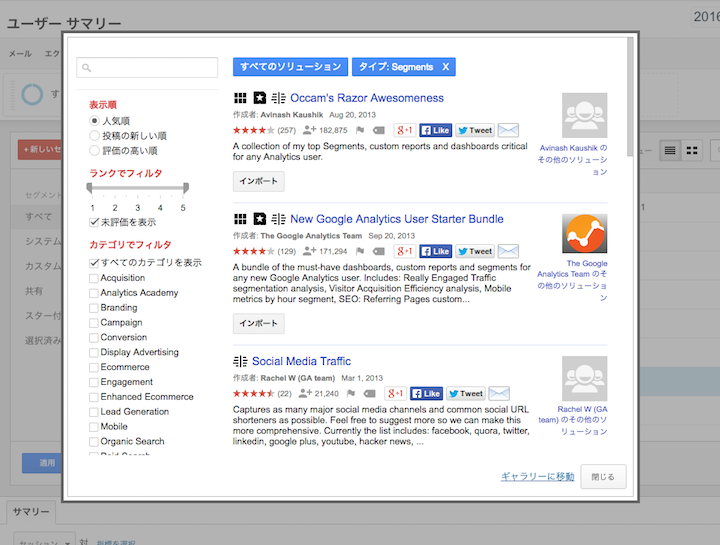
「ギャラリーからインポート」をクリックすると、人気順や評価の高い順、カテゴリからセグメントを選ぶことができます。
※英語のものが多く、機能が分かりづらいことが欠点でしょうか…。使えるセグメントのまとめ


自分で作るカスタムセグメント
自分で条件を指定したセグメントを作ることも可能です。
よく使うセグメント例を1つご紹介します。
デフォルトでは、デバイス別ユーザーを見るとき、「モバイル」「タブレット」のセグメントはあるのですが、「PC」のセグメントがありません。
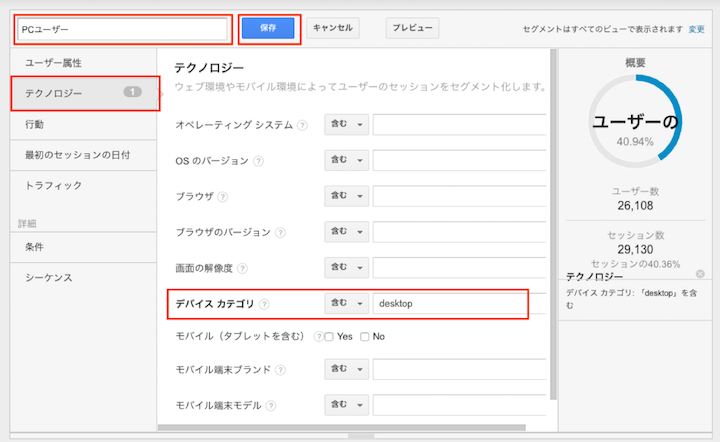
そこで、「PCユーザー」のセグメントを作ってみます。
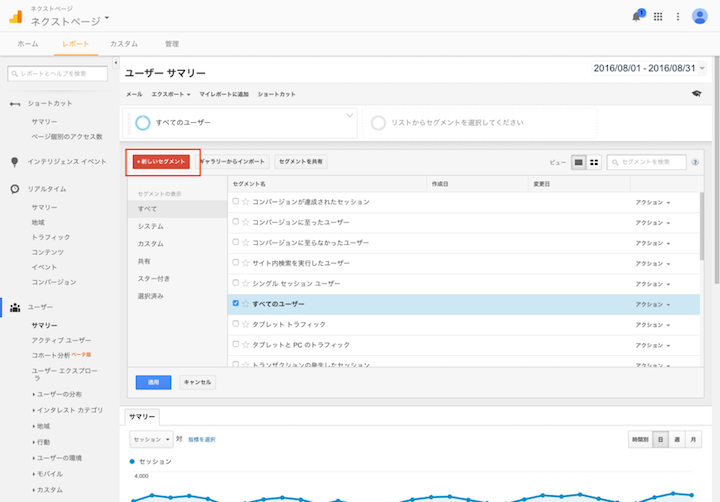
まず、「+新しいセグメント」をクリックします。

「テクノロジー」タブを選択し、「デバイスカテゴリ」に「desktop」と入力し、左上にセグメントの名前を記入します。分かりやすく「PCユーザー」や「PCのトラフィック」とするのが良いでしょう。

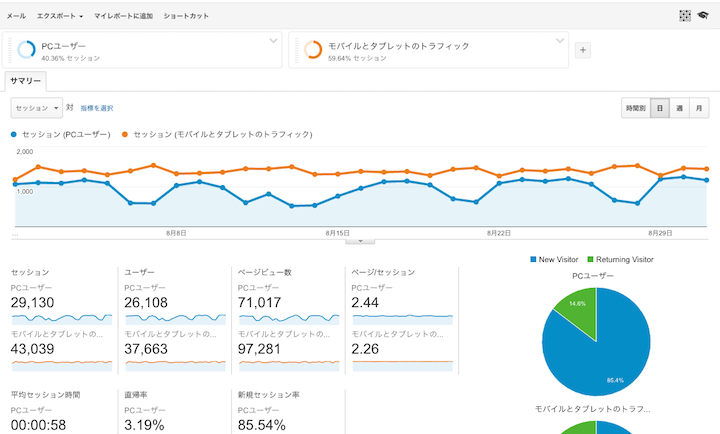
出来上がった「PCユーザー」セグメントを使って、PCユーザーとモバイル・タブレットユーザーのデータを比較してみました。
※「すべてのユーザー」はチェックを外しています。

以上です。ちょっと知っているだけでもアクセス解析やレポート作成の幅が広がると思います。
初心者向けの簡単な内容でしたが、基本の使い方に慣れてくると、自分なりのオリジナルな使い方も見つかると思います。
まだチャレンジしたことのない人はぜひ取り入れてみてください。