今週のブログを担当する、デザイナーの西川です。
今年の4月から専門学校で週一日ですが、講師をすることになりました。
毎回、若者たちのパワーに負けないようにがんばっています。
また、ネクストページにも新人デザイナーが入社してきたこともあり、講師や先輩として、人に何かを教え、伝えるということが、とても難しいことを思い知らされています。
さて、弊社では、デザイン制作をする際、主にPhotoshopとFireworksを使っています。
元々は、スピードや操作性などからFireworksをメインに使ってきましたが、Fireworksの開発・更新が終了したこともあり、現在ではPhotoshopでの制作に移行しています。

学校の授業では、Photoshopを使ってWebデザインを教えていますが、
生徒からは、「Photoshopは使いにくい」「IllustratorでWebデザインしたほうが簡単」という声が聞こえてきます。
反対に、PhotoshopでWebデザインをしている人の中には、「IllustratorではWebデザインはできない」「ピクセル単位の細かい描画が難しい」と思っている方も多いのでは。
さらに、開発が終了したとはいえ、まだまだ現役でFireworksを使用している人もいると思われます。
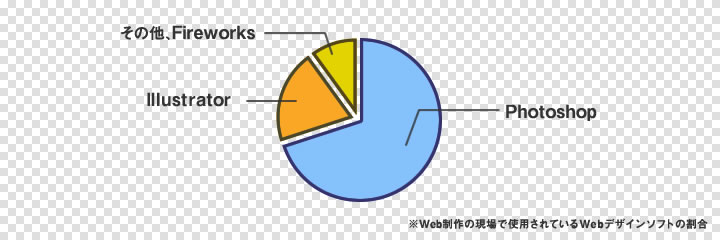
以前、お客様にWebデザインの納品データはどれが一番多いか質問した所、「Photoshopが70%、Illustratorが20%、その他10%」ということでした。
というわけで、今回はWebデザインに使うソフトを機能や操作性などで比較してみました。
Webデザインに使うソフトについて

Photoshop
主に写真編集(フォトレタッチ)としての役割を担うソフトウェアとして、 画像分野で多く使用されています。
- ラスタ形式
- 写真編集に特化
名前の通り、色調補正、合成、変形など、写真・画像についてなら、これが一番と言っていいほど機能が充実しています。
小さな四角形(ピクセル)ごとに、色や濃度を変更する「ラスタ形式」で、画像や図形を表現しています。
解像度が上がるほど、ピクセルの数(密度)が増え、それに比例してファイル容量も増えていきます。
最小単位がピクセルであるため、拡大縮小するのには限界があります。そのため、文字や図形を扱うのは苦手です。

Illustrator
イラスト制作は勿論のこと、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフトとして、印刷業界などを代表に、あらゆる分野で使用されています。
- ベクタ形式
- DTP製作に特化
「ラスタ形式」と違い、数値で記録する「ベクタ形式」でオブジェクトを表現しています。
大きな画像を作るとき、たくさんのピクセルが必要となる「ラスタ形式」と比べると、計算式を変更するだけで表現できる「ベクタ形式」は解像度が変わっても容量はあまり変わりません。
最小となるサイズがないので、拡大縮小しても画像や図形が綺麗なままです。
そのため、文字や図形を扱うのに適しています。

Fireworks
Webやアプリケーションをターゲットにした、画像作成・出力を目的としたソフトです。
そのため、初期設定に気を使わなくても、Webデザインが可能です。
- Webデザインに特化
- ラスタ形式+ベクタ形式
Photoshopの機能もある程度使えること、画像補正が出来ること、さらに、Illustratorのように操作ができて、ベクタ形式も扱うことが出来ます。
スライス機能などのWeb制作に役立つ機能が搭載されていたため、Webデザイナーの間で愛好されていましたが、現在は開発が終了されてしまいました。
Webデザインをする前の準備・初期設定

Photoshop
解像度やピクセルのズレをなくすなど、いくつかの初期設定が必要になってきます。
Illustrator
もともと「ベクタ形式」で表現されているものを、最小単位のピクセルで表現される「ラスタ形式」として扱わなければならないので、Webデザインをする前に初期設定と、制作する時に注意が必要です。
Fireworks
Webデザインをするためのソフトなので、初期設定などは必要なくそのまま作業ができます。
機能・操作性の比較

これまで、Photoshop、Illustrator、FireworksのそれぞれでWebデザインをしてきた方には、
「この機能があるからこのソフトを使っている」、または「この機能が無いから他のソフトは使わない」という人も多いはず。
機能の違い
| Photoshop | Illustrator | Fireworks | |
|---|---|---|---|
| ページ管理 | レイヤーカンプ | × | ページ機能 |
| 共通部分 | スマートオブジェクト | AI-AI | シンボル |
| アートボード | ○ | × | ○ |
| 合成フォント | × | ○ | × |
| 画像補正 | ○ | × | ○ |
| レイヤースタイル | レイヤー効果 | アピアランス | フィルター |
| シェイプ間の距離を表示 | ○ | × | × |
| ピクセルがずれたときの修正 | ○ | ○ | ○ |
| ベクターが扱えるか | ○ | ○ | ○ |
| スライスツール | ○ | ○ | ○ |
操作性の違い
| Photoshop | Illustrator | Fireworks | |
|---|---|---|---|
| レイヤーの整理 | 必須 | 必要ない | 必要ない |
| 等間隔に分布 | × | ○ | ○ |
| 整列のショートカット | △ | △ | ○ |
| 描画後の角丸を修正する | ○ | ○ | ○ |
| レイヤースタイルのコピー&ペースト | ○ | ○ | ○ |
| フォント属性のコピー | × | ○ | ○ |
| テキストツールの解除 | ctrl+enter | ctrl+enter | テキストボックス以外をクリック |
| テキストエリアのサイズを後から変更 | ○ | ○ | ○ |
| 自由変形の基準点 | 中央 | 前回の基準点を記憶 | 左上 |
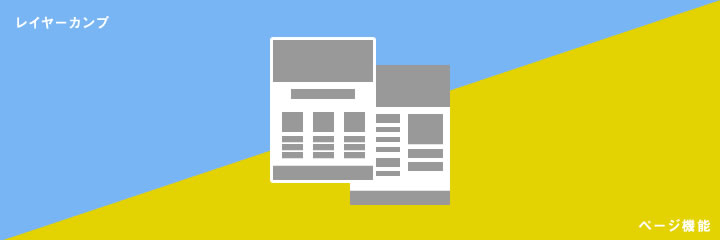
ページ管理

複数のページで構成されることが主なWebサイトにおいて、ページを管理するのは大変です。レイヤーの表示非表示で再現することもできますが、Fireworksではページ機能が便利です。
ページ機能(FW)
Fireworksのページ機能は、一つのファイルに複数のページを含めることができてWebサイトのデザイン管理にとても便利です。
- [ウィンドウ]→[ページ]→[ページを作成/複製]
- キーボードの[PageUp/PageDown]でページ移動可能
レイヤーカンプ(PS)
Photoshopでもレイヤーカンプという機能を使用すれば同じようなことができます。
- [ウィンドウ]→[レイヤーカンプ]
- 新規カンプ作成、表示するレイヤーを選択。
ただし、Fireworksのページ機能はページ数が多いほど、ソフトに割り当てられるメモリ量も多くなり、フリーズの原因になります。また、photoshopにおいても、1ファイルでもかなりの容量になるpsdファイルを、複数まとめることになるので、動作はとても重くなります。
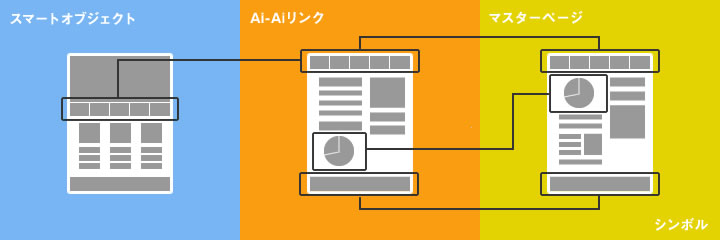
共通部分

画像やアイコン、メニューやフッターなど、共通の要素を扱う時には、毎回新しく作るよりもテンプレート機能のように、共通要素として扱いたいです。また、修正があった時、複数ページに要素がまたがっていた場合、一ヶ所変更しただけで、他の共通部分も変更されればミスも少なく、修正時間の短縮にもなります。
スマートオブジェクト
Photoshopではスマートオブジェクトをリンクすることで、共通部分を管理できます。Photoshopではファイルの中にスマートオブジェクトが増えたり、外部ファイルをスマートオブジェクトで配置するとファイルの容量が大きくなりますが、外部にある[スマートオブジェクト/psdファイル]をリンクすることで、容量の削減もできます。
- 共通部分を別ファイルとして保存
- [ファイル]→[リンクを配置]
Ai-Ai リンク
Illustratorでは、共通要素を別ファイルとして保存、リンク配置することで、共通部分として扱うことができます。こちらの場合も、共通部分を編集すれば、リンクされた側のファイルも更新されて便利ですが、グラデーションが変更される、埋め込んだ時に線幅が変わるなどの問題があります。
- 共通部分を別ファイルとして保存
- [ファイル]→[配置]
マスターページ、シンボル機能
Fireworksには、共通部分を管理する方法として[マスターページ]と[シンボル機能]があります。
マスターページはメニュー等の、位置やデザインが変わらないパーツを設定すると、
その他の全てのページに適用されるというものです。もちろん、使用しないページでは非表示にもできます。
また、固定ではないが共通する部分は、[シンボル機能]を使用することで、共通部分が作成できます。
- 共通化部分をページで分ける
- [ページ]→[マスターページとして設定]
アートボード

アートボードは一つのドキュメントで、複数サイズのデバイスやことなる画面サイズのWebデザインを作成することができます。もともとは、Illustratorの機能でした。しかしPhotohop 2015からアートボード機能を使用することが出来るようになりました。
テキストの扱い
合成フォント

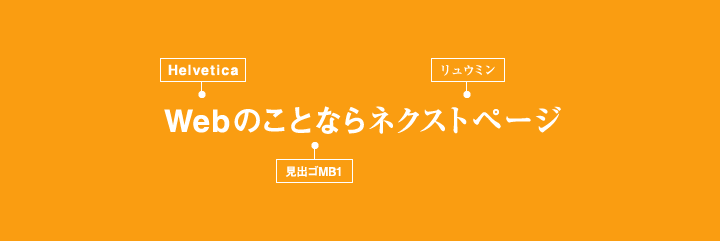
デザインをするとき、日本語と欧文を別々のフォントにする場合があります。Illustratorには、日本語フォントと欧文フォントの文字を組み合わせて、一つの合成フォントとして使用することができます。この機能はAdobe InDesighにも搭載されています。
- [書式]→[合成フォント]
テキストツールの解除
テキストツールを使用した後、Fireworksではテキストボックス外をクリックすれば操作を終了できますが、PhotoshopとIllustratorでは、ctrl+enter(command+enter)の操作をしなければいけません。
テキストエリアのサイズを後から変更
Fireworksではバウンディングボックスを拡大縮小すれば、テキストボックスのサイズが変更することが出来ましたが、PhotoshopやIllustratorで同じことをすると、テキストが伸びてしまいます。
もう一度、別にテキストボックスを作成して文字を流し込んでもいいですが、Photoshopでは、テキストレイヤーを選択後、[書式]から「段落テキスト」で変更できます。
同じようにIllustratorでも、[書式]から「エリア内文字に切り替え」で変更できます。
- テキストレイヤーを選択
- [書式]→[段落テキスト]
Illustrator
- テキストを選択
- [書式]→[エリア内文字に切り替え]
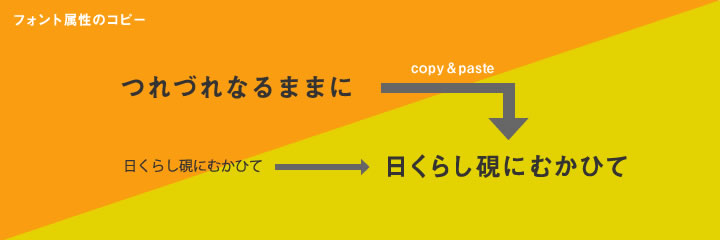
フォント属性のコピー

タイトルなどの見出し部分など、Webデザインでは、フォント、サイズなど、共通の要素が多く使われます。IllustratorやFireworksでは「スポイト」ツールや属性のコピーなどですぐ変更できますが、残念ながら現段階でPhotoshopには搭載されていません。
- オブジェクトを選択
- [スポイト]→変更したいオブジェクトを選択
Fireworks
- オブジェクトを選択→[ctrl+c(command+c)]
- 変更したいオブジェクトを選択→[ctrl+alt+shift+v(command+option+shift+V)]
描画後の角丸変形

CSではPhotoshopとIllustratorでは角丸長方形を作成後、変更するには、一手間かかりましたが、CCにアップデート後は、後から調整することが簡単になりました。
- [属性]→角丸パネル
Illustrator
- [ダイレクト選択ツール]→図形の角の丸をダブルクリック→[ライブコーナー]
Fireworks
- [プロパティ]→角丸パネル
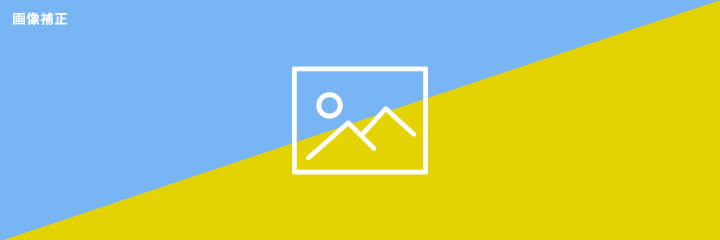
画像補正

Illustrator単体では、トーンカーブやレベル補正などの画像補正をかけることはできません。そのため、IllustratorでWebデザインをする際、画像に関してはPhotoshopを使用することが必要ということになります。FireworksでもPhotoshopほど綺麗ではありませんが、画像補正が可能です。
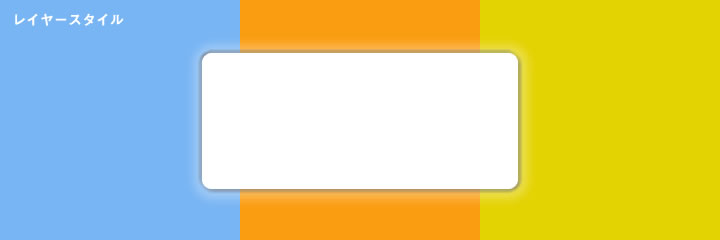
レイヤースタイル

レイヤーやオブジェクトに、光彩やドロップシャドウを適応させる機能。
Photoshopでのレイヤースタイルは、一番綺麗です。
Illustratorでは[アピアランス]機能を使えばレイヤースタイルが使用できます。
Fireworksでは[フィルタ]を使用することでレイヤースタイルを適用できます。「ぼかし」なども使用することができます。
属性のペースト
photoshopでは、レイヤースタイルは「レイヤー」パネルから、スタイルをコピー&ペーストする必要があります。
Illustratorでは「スポイト」ツールで、他のオブジェクトに適用することができます。
Fireworksではショートカットでフィルターの情報をコピーできます。
- [レイヤー]→レイヤーを選択→[レイヤースタイルをコピー]
- 変更したいレイヤーを選択→[レイヤースタイルをペースト]
Illustrator
- オブジェクトを選択
- [スポイト]→変更したいオブジェクトを選択
Fireworks
- オブジェクトを選択→[ctrl+c(command+c)]
- 変更したいオブジェクトを選択→[ctrl+alt+shift+v(command+option+shift+V)]
ピクセルがずれたときの修正
どんなに気をつけて作業していても、整列ツールなどでピクセルがずれてしまうことはよくあります。
fireworksでは[ctrl+k(command+k)]で修正可能です。
PhotoshopとIllustratorの場合は以下を参考にしてください。
整列

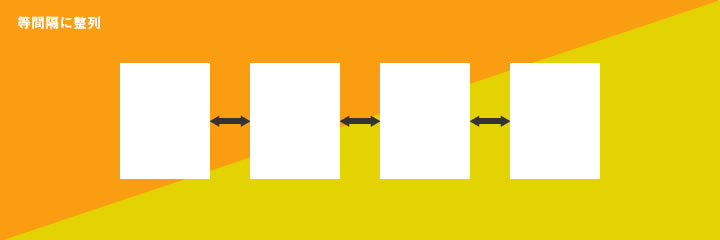
等間隔に整列
IllustratorとFireworksでは、オブジェクトを等間隔で整列する機能がありますが、Photoshopにはありません。
整列のショートカット
Fireworksでは、デフォルトで整列のショートカットがありますが、他の2つのソフトでは、アクションに登録後、キーボードに割り当てないといけません。
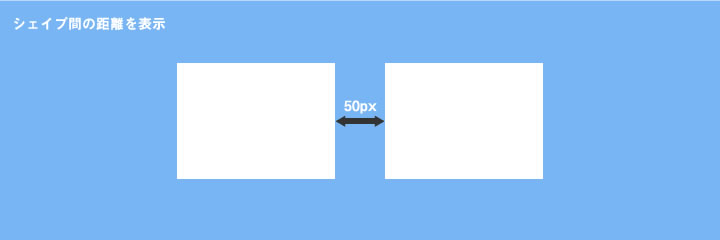
シェイプ間の距離を表示

Photoshop CCから、オブジェクト間の距離をピクセルで表示されるようになりました。
- オブジェクトを選択
- [ctrl(command)]を押しながら、他のオブジェクトを選択
スライスツール
Webサイト用に画像を書き出すスライス機能は、元々Fireworks独自のものでした。
今はPhotoshopでもIllustratorでもスライス機能が搭載されています。Photoshopについては「画像アセット」の機能もあるので、コーディングする時に便利になりました。
操作性
直感的な操作
IllustratorとFireworksではオブジェクトを操作するのが、直感的で分かりやすいですが、Photoshopは使いにくいと思うところがいくつかあります。「移動ツール」の自動選択にチェックを入れていると、オブジェクトを直接移動することが出来ますが、コピー&ペーストなど、レイヤーで操作しないといけない部分が多くあります。
これは、Photoshopではオブジェクトごとに個別にレイヤーが表示されますが、Illustratorでは一つのレイヤーに複数のオブジェクトを含むことができることからくる違いです。
レイヤーの整理
IllustratorとFireworksでは、図形や文字などのオブジェクトをマウスで直接移動、その場でコピー&ペーストなどが出来ます。 一方Photoshopでは、オブジェクトコピー&ペーストはレイヤーを操作し、クリッピングマスク機能はレイヤーが隣接しないといけないなど、レイヤーで操作することが必須になります。そのためレイヤーの整理整頓を必ず行わなければいけません。
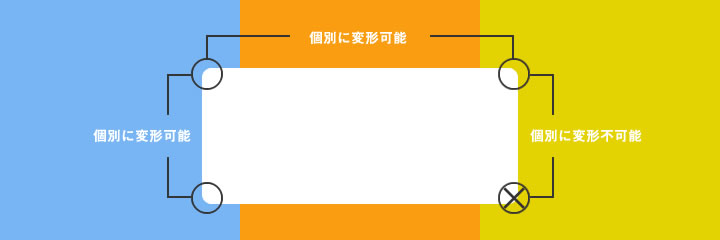
自由変形の基準点
自由変形ツールを使用するときには、変形する基準点を決めなければいけませんが、Webデザインをするときには必ず、角を基準にしないといけません。これは、基準点が中央にあると、奇数サイズに変形した時に小数点サイズのオブジェクトになってしまい、最小サイズがピクセルで構成されるWebデザインでは、にじみや、コーディングの際のズレが生じることになります。
Fireworksでは基準点は左上になっています。Illustratorも一度変更したら、その後は前回の操作を記憶してくれてます。
しかし、Photoshopでは、基準点が常に中央になるので、その都度変更が必要となります。
まとめ
もともとFireworksでWebでザインをしていたので、Fireworksの開発終了にはとまどいました。しかし、実際にPhotoshop、ときにはIllustratorでデザインをしてみると、単なる偏見と先入観による食わず嫌いのようなものでした。
Photoshopは使いにくい?
これについては、経験と慣れで解決出来るものだと思います。もちろん、今でもFireworksの方が早く作業ができると感じていますが、今後Photoshopを使い続ければ、Fireworksと比べて、勝るとも劣らないものであるのは確実です。使い方がわからない、もしくは思い込みで敬遠するのはもったいないと思います。
IllustratorでWebデザインはできない?
DTPのデザインを行なうソフトなので、設定などに時間がかかるのは仕方ないです。
しかし、操作性においてはPhotshopよりも遥かに使いやすいソフトです。画像補正などは出来ませんが、初期設定とピクセル単位で作業することに気をつけてさえいれば、特にFireworksを使っていた方に取って、Webデザインをするのにもってこいのソフトだと思います。
PhotoshopでWebデザインをする際に、イラストや地図などのデータはIllustratorで作成するか、IllustratorでWebデザインをするとき、写真・画像をPhotoshopで編集するかの違いに過ぎないと思います。
Webの世界は日進月歩、常に進化し続けています。それは、htmlやcssなどのコードやプログラミングの部分だけではなく、デザインツールも同様です。明日には自分のスキルが古いと感じるときが来るかもしれません。
新しいものに飛びつく好奇心と勉強心は無くさないように心がけていきたいです。