こんにちは。ディレクターの藤木です。
気づけば入社5年目で、自分でもびっくり。
Webサイト公開直前になって「あ、これ忘れてた!」という経験、ありませんか?
今までの経験から、Webサイト公開時に必要なこと・もの、確認すべきことをまとめましたので、ぜひ参考にしてください。
お客様はもちろん、ユーザーのためにもより快適にWebサイトを利用してもらえるよう、忘れないようにしましょう。もちろん、自分のためにも!
基本的にディレクターはすべての項目を確認する必要がありますが、今回はデザイナー・エンジニアなど職種別の役割もわかるようにまとめました。デザイナーやエンジニアに前もって伝えておく事で、「あ、これ忘れてた!」をなくしましょう。
Webサイト公開時に必要なこと・もの一覧(もくじ)
ディレクター
デザイナー
エンジニア
- ブラウザ表示・動作確認
- デバイス表示・動作確認
- HTMLバリデート / JavaScriptエラーチェック
- robots.txt
- WordPressの設定(検索エンジンでの表示)
- sitemap.xml
- リダイレクトの設定
- リンクの設定
- アクセス解析ツールの導入
- プラグインなどの素材購入・著作権の確認
ディレクター
Googleサーチコンソールの導入
もともと「Googleウェブマスターツール」と呼ばれていたGoogleが無料提供しているサイト改善ツールです。
検索エンジン対策に必須のツールで、Webサイトの運営には欠かせません。
WebサイトがGoogleからどのような状態に見えているか、を教えてくれます。ペナルティなどの重大な問題点、自分のサイトへのリンク状態、モバイルでの適切なモバイルサイト表示、Googleのクローラーが発見したURLエラー、セキュリティ問題などを教えてくれます。

誤字、脱字チェック
初歩的なことではありますが、間違った情報を発信することは良くありません。
クライアントから支給されたテキストである場合は、クライアントと協力して確認しましょう。
タイトル、METAタグの設定
SEOで重要とされている項目です。Webサイトにおけるキーワードを含めた最適なものを設定します。
SSLの導入
お問い合わせや、商品購入の際に個人情報を入力させる必要がある場合は、必ず導入しましょう。最近では「常時SSL化」といってWebサイト全体をHTTPS化する傾向があり、これはセキュリティ強化だけでなく、Webサイトの安全性と信頼感が高まるというメリットがあります。
Googleウェブマスター向け公式ブログにて、HTTPSをランキングシグナルに使用すると公言しており、SEOにも微弱ながら影響があると言えます。
サーバ
契約が完了しており、使用できる状態であるか確認しましょう。サーバがないとWebサイトが公開できません!
ドメイン
契約が完了しており、サーバと紐付けができているか確認しましょう。サーバと違って、なくても公開できますがIPアドレス(000.000.000など数字での識別番号)での表示となってしまいます。ユーザーのためにもわかりやすいアルファベット等で表示できるドメインは取得しましょう。
URLの表示
「wwwなし」か、「wwwあり」か。
人の目にはどちらも同じように閲覧できますが、クローラー(検索エンジン)からは別のサイトと判断されてしまいます。
どちらかに統一する必要があるため、どちらで表示するか確認しておきましょう。後述しますが、どちらかに決まったらリダイレクトを設定します。
メールの設定
新規にWebサイトを立ち上げたり、サーバの引っ越しが伴ったりする場合は、メールの設定が必要になる可能性があります。
Webサイト制作ばかりに注力しがちですが、メールが届かないとなると大変なことになります。設定変更は事前に行いましょう。
デザイナー
favicon
favicon(ファビコン)とは、ブラウザのタイトルバーの左横に付いている小さなアイコンのことです。
![]()
IEであれば、ショートカットをデスクトップにおいた場合に表示されるアイコンもfaviconです。
![]()
ほかにも様々な箇所で表示されるため、faviconはサイズもたくさんあります。用途に合ったサイズで作成しましょう。
faviconについては、LIGさんのブログがとてもわかりやすくまとめてありましたので、ぜひ参考にしてください!
OGP画像
OGP( “Open Graph Protocol” の略)画像とは、FacebookなどのSNSでのシェアされた際に、タイムラインに表示されるサムネイル画像のことです。

これがあるのとないとでは、全然違います! 例えば、飲食店を紹介するのにURLとテキストだけと、画像が付いてくるのでは違いますよね。

LINE OGP画像 – 設定無し

LINE OGP画像 – 設定有り
Webサイトまたはページに沿ったOGP画像を設定しましょう。推奨サイズは高解像度のデバイスも考えて、「1200px×630px」です。
スマホ用Webclipアイコン
ホーム画面にブックマークを置いた際に表示されるアイコンのことです。
ロールオーバーのデザイン
マウスカーソルをボタンやリンク箇所に乗せた場合に表示されるデザインです。なくてもWebサイト制作は成立しますが、やはりどこに今カーソルがあるとか、どこをクリックしようとしているかが目で見てすぐにわかる方が、ユーザーに親切です。
404ページのデザイン
公開が終了したページや、誤ったURLへのアクセスなど、現在存在しないページへのアクセスに対して代わりに表示させるページです。
サイトへの誘導バナー
ページを追加で作ったは良いけど、どこから誘導するの? という経験はありませんか。
どこから誘導するのかも考慮して、バナーを作成する場合もあります。
素材の購入・著作権の確認
素材は購入したものを使用しているか確認しましょう。未購入のものを使用したり、フリーでも規約違反であったりする場合は、罪に問われる可能性がありますので、必ず確認しましょう。
エンジニア
ブラウザ表示・動作確認
Webサイトによってターゲットブラウザは異なりますので、クライアントと相談しながら決めましょう。
ネクストページでは主に以下の環境で検証を行うことが多いです(2016年5月現在)。
- Windows:Internet Explorer 9以降、Firefox 最新、GoogleChrome 最新
- Mac:Safari、Firefox、GoogleChrome(いずれも最新)
デバイス表示・動作確認
ブラウザ表示と同様、スマートフォンやタブレットなど各デバイスでも検証します。
HTMLバリデート / JavaScriptエラーチェック
エラーのあるWebサイトは良くありません。
エンジニアを中心に、正しくマークアップされているかどうか、エラーのない記述かどうか確認しましょう。
ネクストページでは The W3C Markup Validation Service を使用しています。
robots.txt
テスト制作の段階では、この「robots.txt」をサーバにアップしていることもあると思います。単純に「サイト全体をクロールされないようにする」ことにも使用します。その場合は、公開時には削除しましょう。
CMSを利用している場合、「出力はするが、検索結果に表示させたくない」というページやディレクトリが発生することもあります。その場合に、クロールしないように「robots.txt」を利用します。
用途に合わせて設定しましょう。
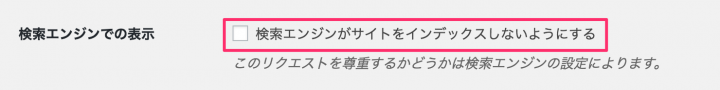
WordPressの設定(検索エンジンでの表示)
「robots.txt」と似た内容になりますが、WordPressの場合は「設定」項目に検索エンジンでの表示をするかどうかのチェック欄があります。テスト制作の段階ではこちらにチェックが入った状態にしておきます。
公開時にはチェックを外すことを忘れないように注意しましょう。

sitemap.xml
クローラーにサイト内のページを認識(インデックス)させるファイルです。
検索エンジンに正しくクロールさせるためには欠かせないものです。
サイトマップを自動生成するサービスもありますが、あくまで自動なので意図した構成になっているか必ずチェックしましょう。
リダイレクトの設定
先に述べた「wwwあり」「wwwなし」の統一(301リダイレクト)や、Webサイトの移転、サイト構成の変更によるURL変更など、様々な場面で利用します。リダイレクトは用途によって指定の仕方が異なるため、用途に合わせて設定しましょう。
リンクの設定
見た目にはボタンやリンクがあっても、きちんと指定したページへのリンクが設定されているか確認しましょう。
アクセス解析ツールの導入
GoogleAnalytics、Yahoo!アクセス解析などの無料解析ツール、Visionalist(ビジョナリスト)、SiteCatalyst(サイトカタリスト)など有料ツールなど様々あります。目的・使用用途にあわせて導入します。
プラグインなどの素材購入・著作権の確認
デザイナーの項目と同様、素材は購入したものを使用しているか確認しましょう。未購入のものを使用したり、フリーでも規約違反であったりする場合は、罪に問われる可能性があります。また、制作者が購入すれば良いか、Webサイトごとに必要かも素材によって異なるため、気をつけましょう。
さいごに
以上、忘れがちな確認事項をまとめてみました。
まとめながら「めっちゃ多いな〜」と感じてしまいましたが、どれもこれも重要なことなのでデザイナー・エンジニアとも協力しながら一つずつ確実にクリアしていきましょう。