
今週のブログを担当します、デザイナーの西川です。
前回はPhotoshopを使用してWebデザインをするときのポイントをご紹介しました。
今回はIllustratorでWebデザインするときに、これだけは知っておきたいポイントをご紹介します。
Illustratorでデザインするメリット
●画像、色、レイヤースタイルなど描画がきれい
ベクター形式のソフトウェアなので、文字や図形などのベクターオブジェクトを綺麗に制作することができます。
●動作が安定
長時間使用しているとフリーズしてしまうFireworksとは違い、動作が安定しています。
また、CCになったことで、定期的なアップデートも見込めるようになりました。
●操作が直感的
選択したオブジェクトをそのまま移動、変形することが出来るなど、操作が直感的で分かりやすいです。
Illustratorでデザインするデメリット
●初期設定がDTP用になっている
標準でWebデザイン用に設定されているFireworksとは違い、Webデザインを行う前に必ず初期設定をしなければいけません。
●画像補正ができない
PhotoshopやFireworksとは違い、Illustratorだけでは画像補正ができません。
●DTP作業との併用が難しい
DTPでIllustratorを使用していて、Web用に初期設定をしたとき、
再度DTP作業をするときには、もう一度設定をしなければいけません。
Illustratorでデザインするときのポイント
初期設定
制作中の注意点
初期設定
Illutratorの環境設定は個別に保存ができないので、DTPの作業をする場合は、その度に変更する必要があります。
環境設定を初期化する場合は、Alt + Ctrl + Shift キー(Windows)または Option + Command + Shift キー(Mac OS)を押しながら Illustrator を起動してください。
※毎回入力し直すのが面倒な人向けにスクリプトもありますが、Illustrator特有のバグで文字パネル等の単位表示は変わりません。
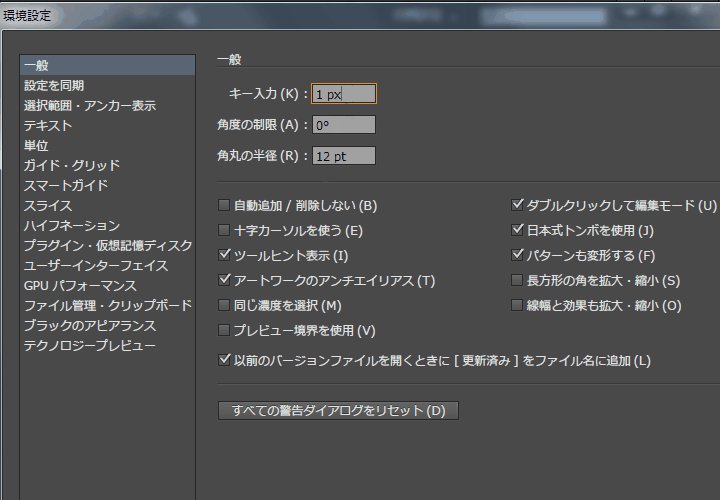
●基本の単位を「pixel」にする
基本の単位を「pixel」にします。
DTPに最小単位はありませんが、Webデザインは「pixel」単位で作業していきます。

- [環境設定]→[一般]を選択し、[キー入力]を「1px」に変更。
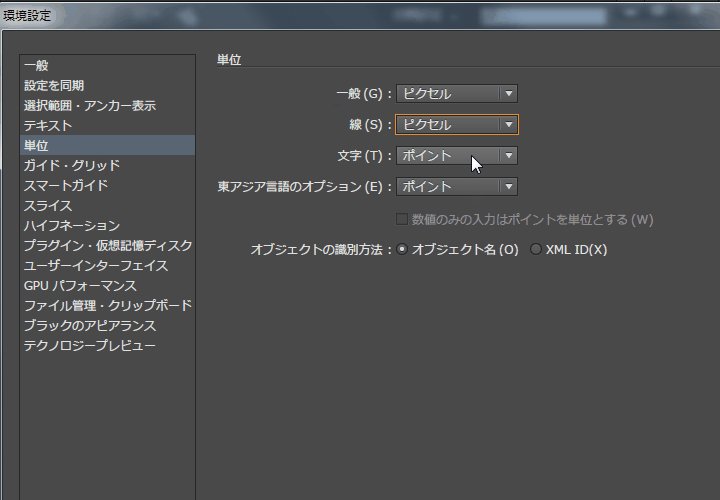
- [単位]を選択し、設定できる4項目すべてを「ピクセル」に変更。
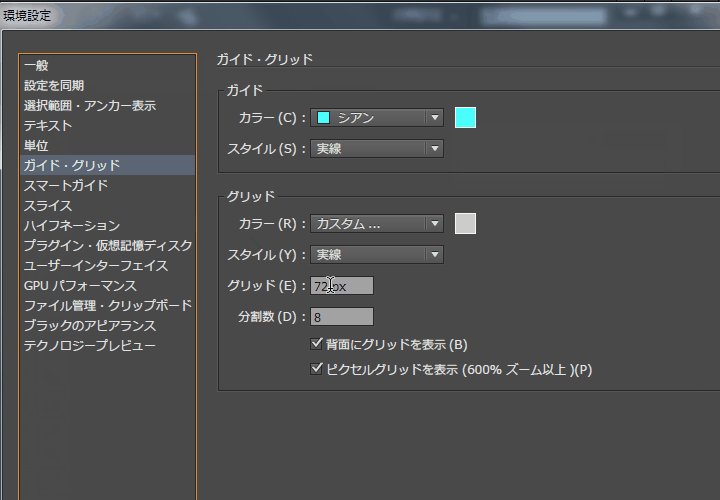
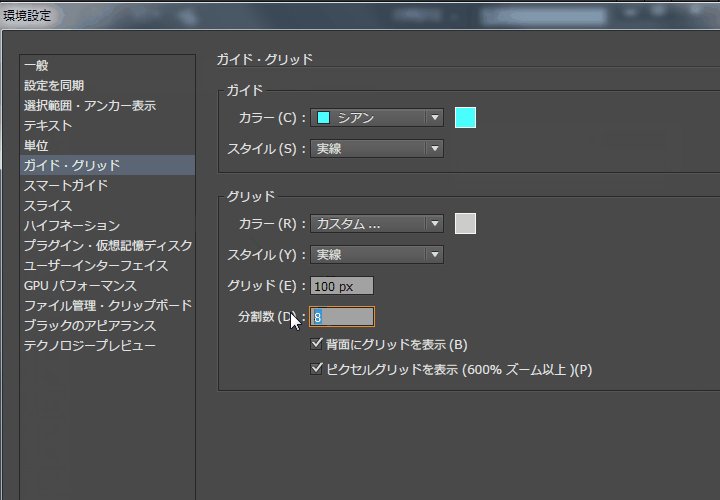
●グリッドとガイドと定規を設定する
ガイドを10pxごとに引けるように設定します。

- [ガイド・グリッド]を選択し、[グリッド]を「100px」、[分割数]を「10」に変更します。
- [グリッド]項目の単位を「pixel」に設定
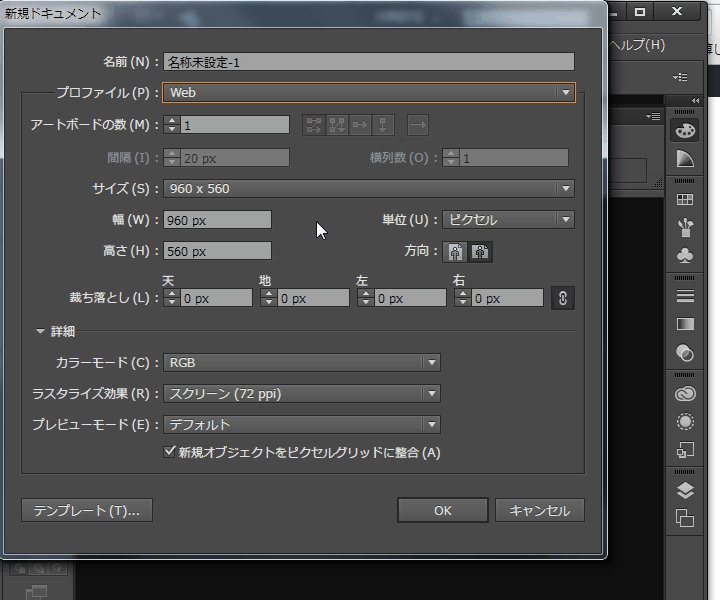
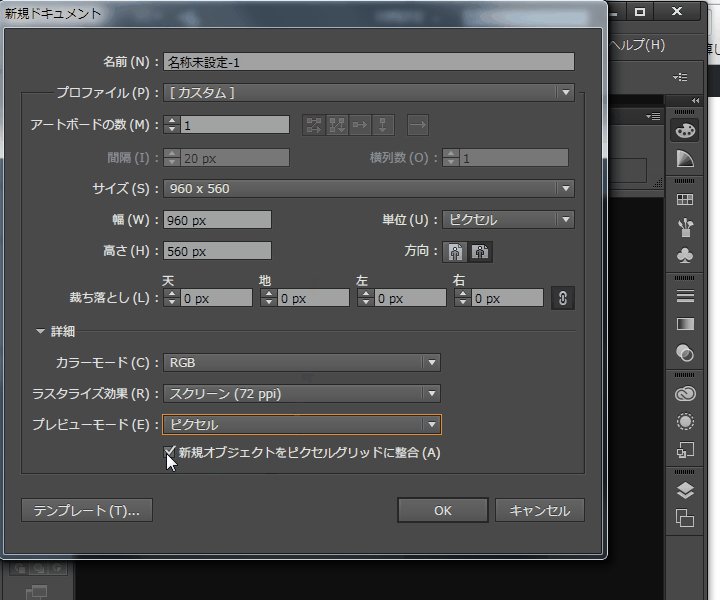
●ドキュメントの設定
- ドキュメントプロファイルを「Web」
- [プレビューモード]を「ピクセル」に変更
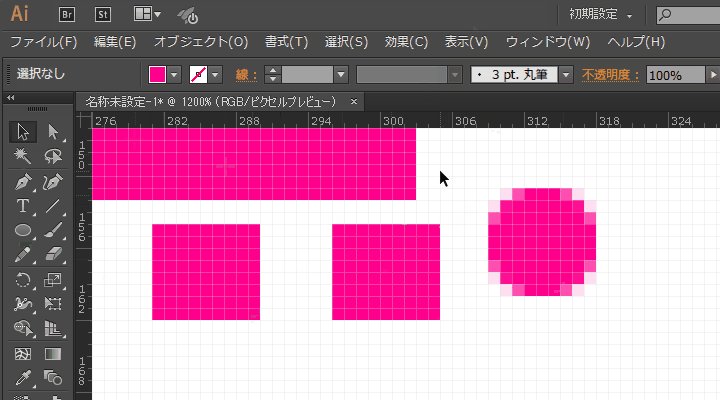
- [新規オブジェクトをピクセルグリッドに整合]はオフ
※[新規オブジェクトをピクセルグリッドに整合]がオンのままだと、円形などのあえてグリッドに整列していないオブジェクトまでピクセル単位に収まって描画されます。
制作中の注意点
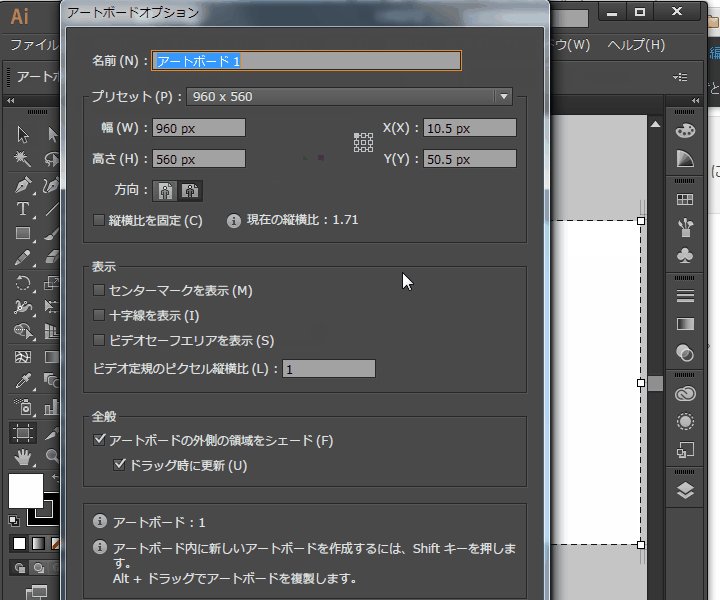
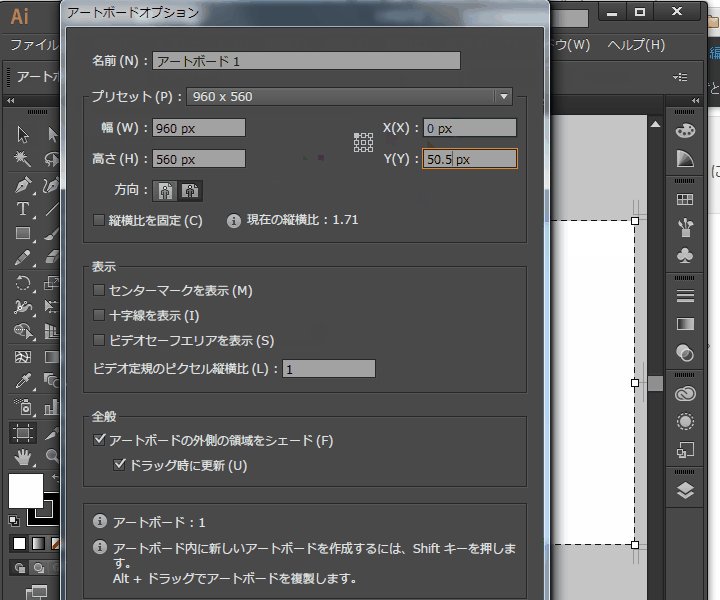
●アートボードの座標を整数値に

- コントロールパネルもしくはアートボードオプションで手入力で調整
※アートボードの座標(X/Y)の値が整数値になっていない場合、アートボード書き出しを行うと、エッジがぼんやりしてしまいます。
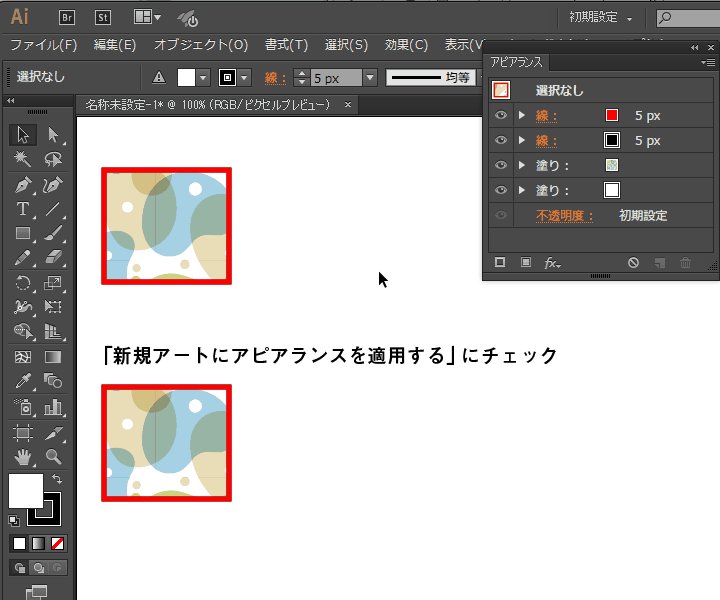
●描画時の設定
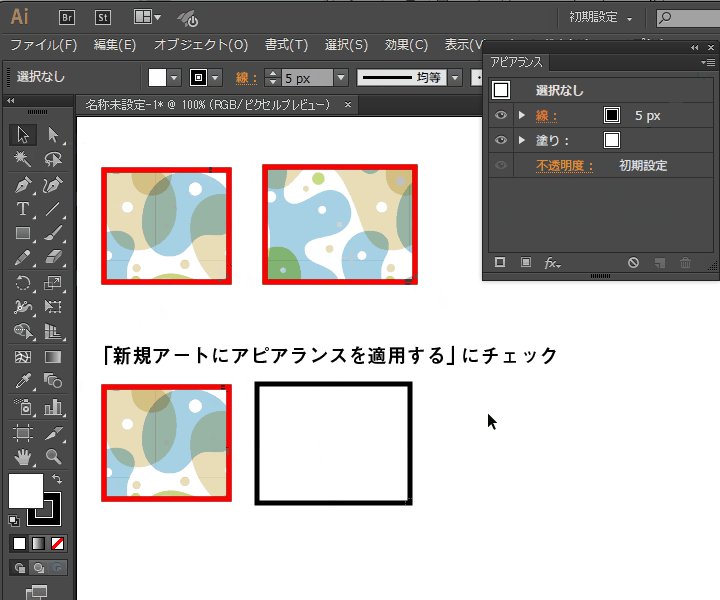
[アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
「アピアランス」は、線と塗りを一つのオブジェクトに複数適用でき、角丸などの変形なども設定できて便利ですが、
新しいオブジェクトを描いたときに、直近のオブジェクトのアピアランスを引き継いで描画されてしまいます。
毎回アピアランスが適用されないようにするためには、[新規アートに基本アピアランスを適用]のチェックをはずしておきましょう。

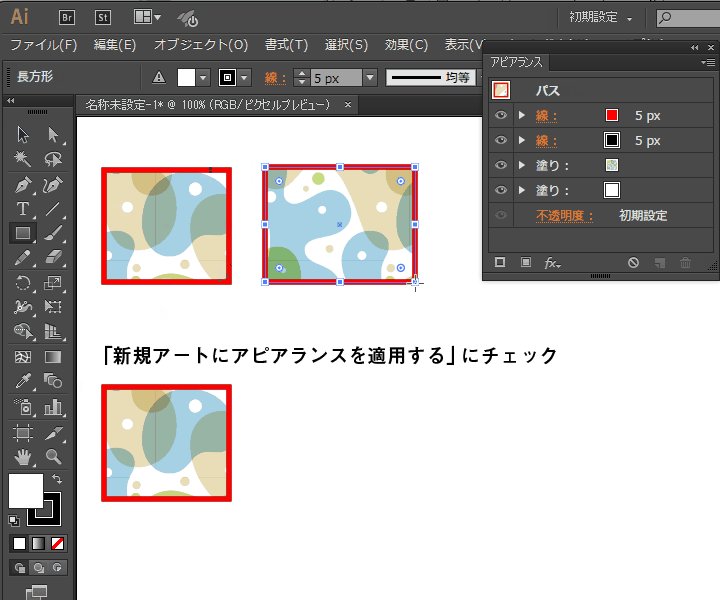
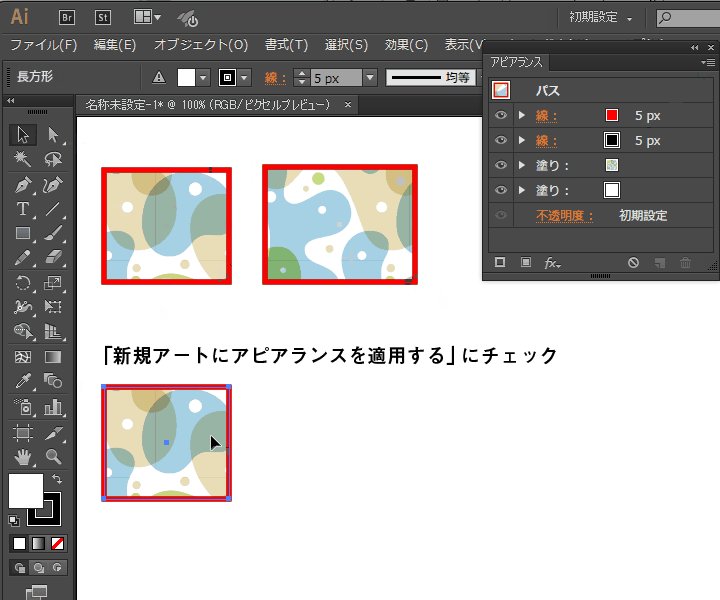
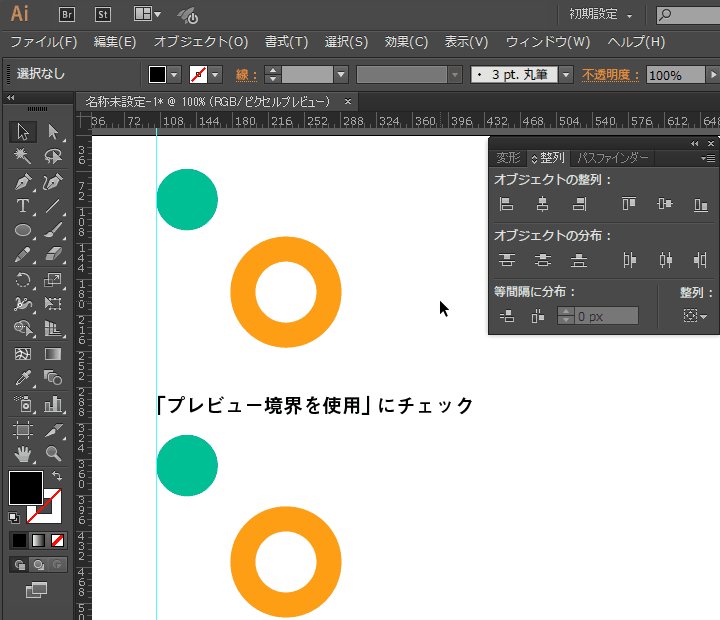
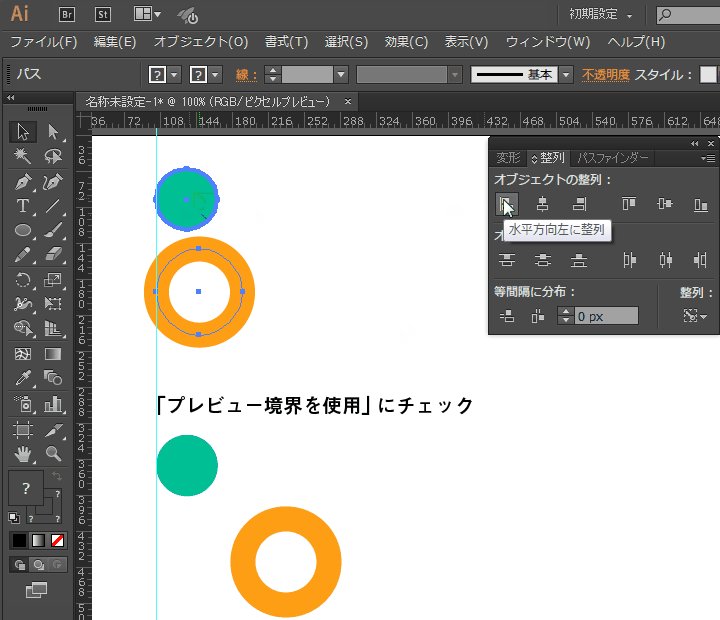
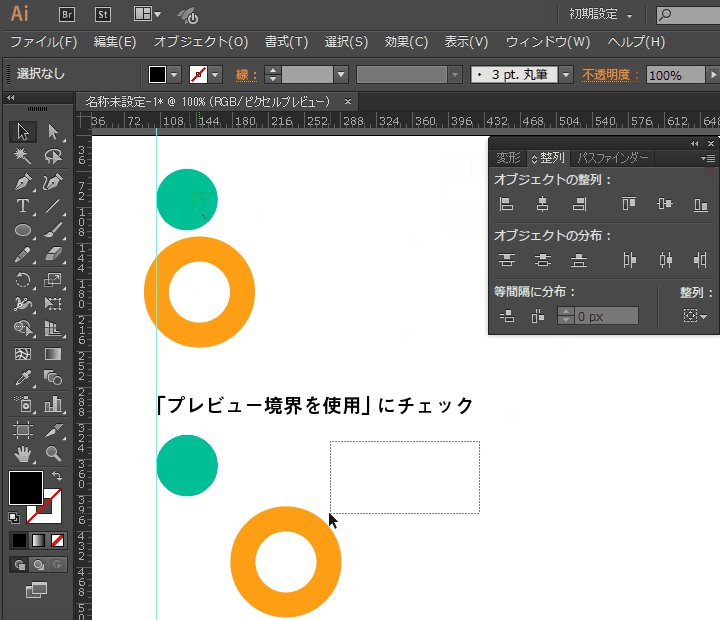
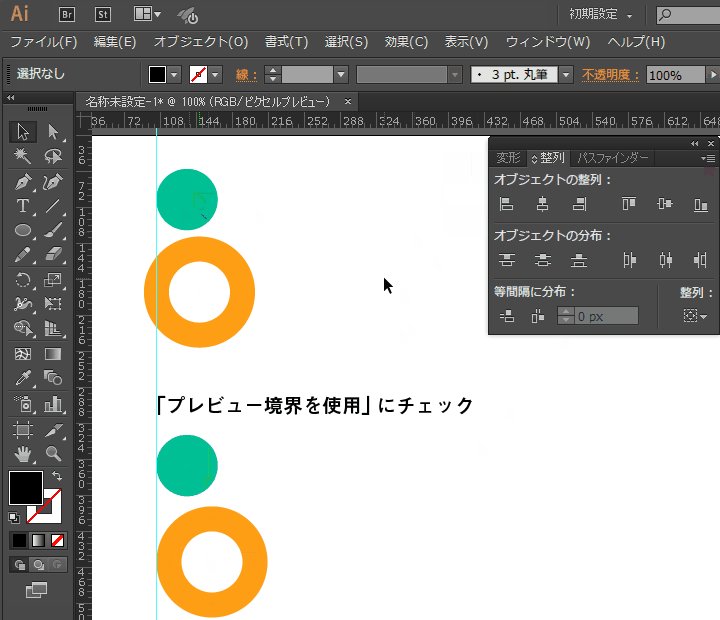
[プレビュー境界を使用]にチェックを入れる
アピアランスを適用したオブジェクトを整列したときに、上手く揃わず、アピアランスが適用されている範囲を含んだバウンディングボックスで整列する場合があります。
[プレビュー境界を使用]にチェックを入れておけば、描画されたオブジェクトに合わせて整列することができます。

- [プレビュー境界を使用]にチェックを入れる
●ピクセルプレビューモード

- [表示]の[ピクセルプレビューモード]にチェックを入れる
ピクセルプレビューモードで作業すれば、(新規オブジェクトをピクセルグリッドに整合]をオフにしていても)ピクセルグリッドにスナップします。
オブジェクトのアンカーポイントを調整するとき、ピクセルプレビューONの状態だと、アンカーポイントがピクセルグリッドに吸着してしまうため、思い通りの場所に移動できないことがあります。そのため、アンカーポイントを微調整する場合などには解除しておく
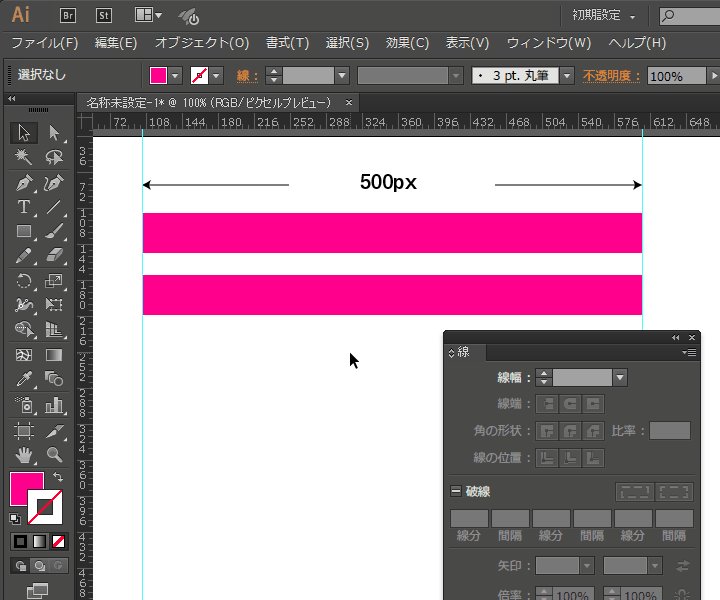
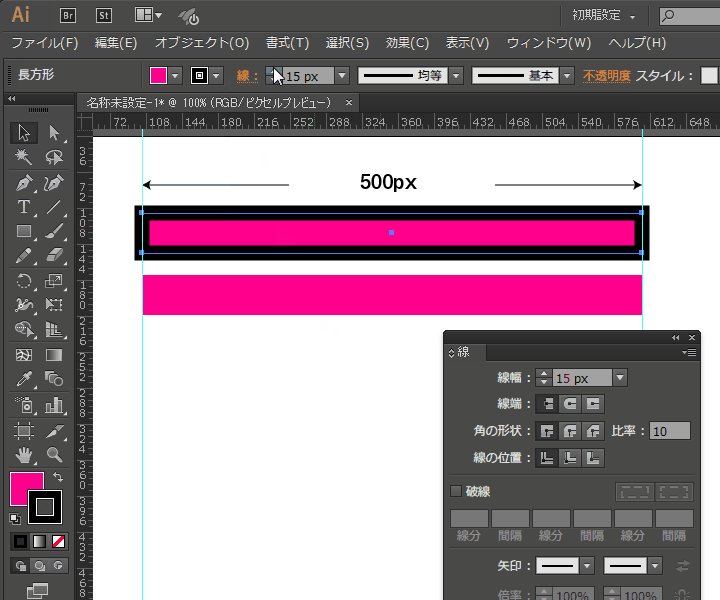
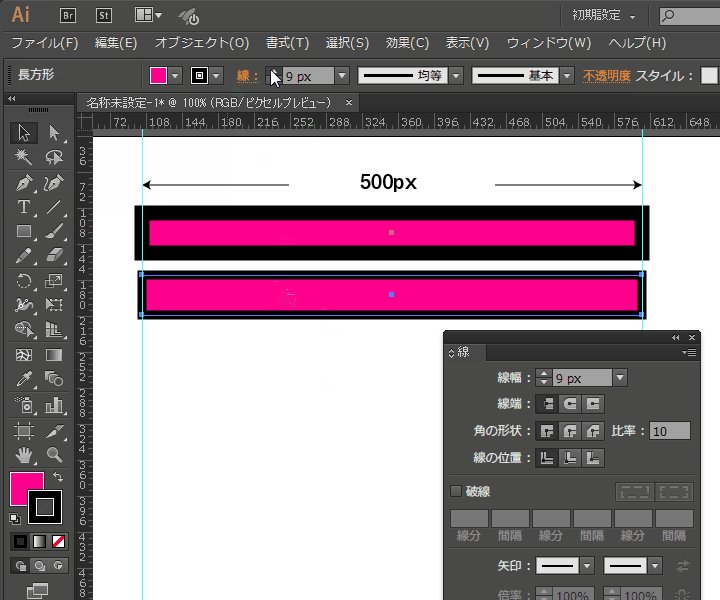
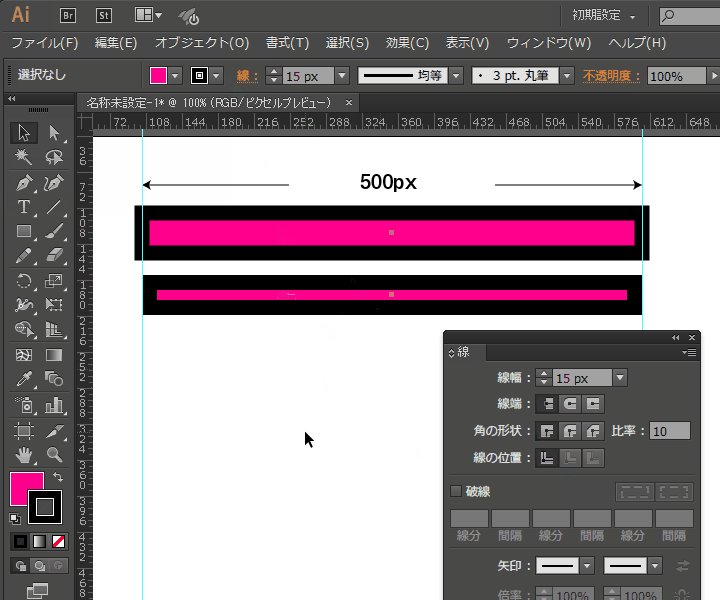
●線の位置を内側に

- [アピアランス]パネルメニューの[線の位置]を内側に
線の位置が中心になっていると、スライスを切る時などにうまくいかない時があります。
●スライス
Illustratorには画像アセットのように、レイヤーに基づいてスライスを切る機能はありません。
スライスツールも使いやすいとは言えません。
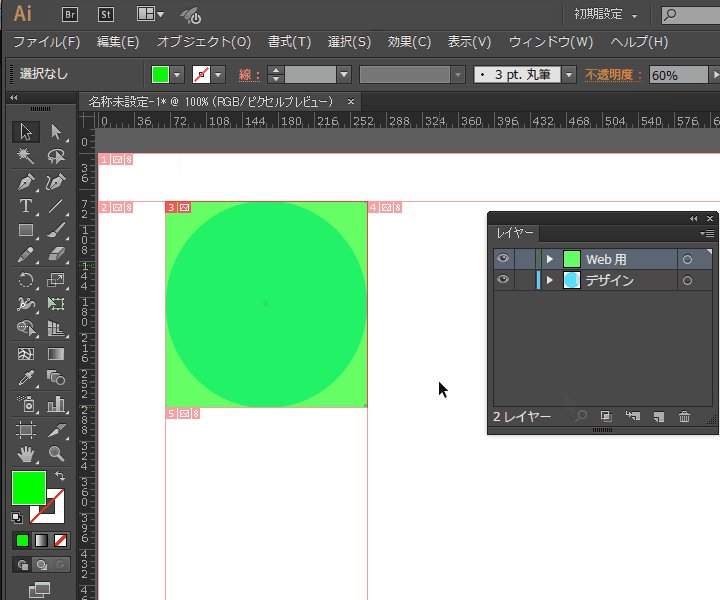
そこで、Fireworksのように、スライス用のレイヤーを作成して、そこでスライスを切ると作業がしやすいです。

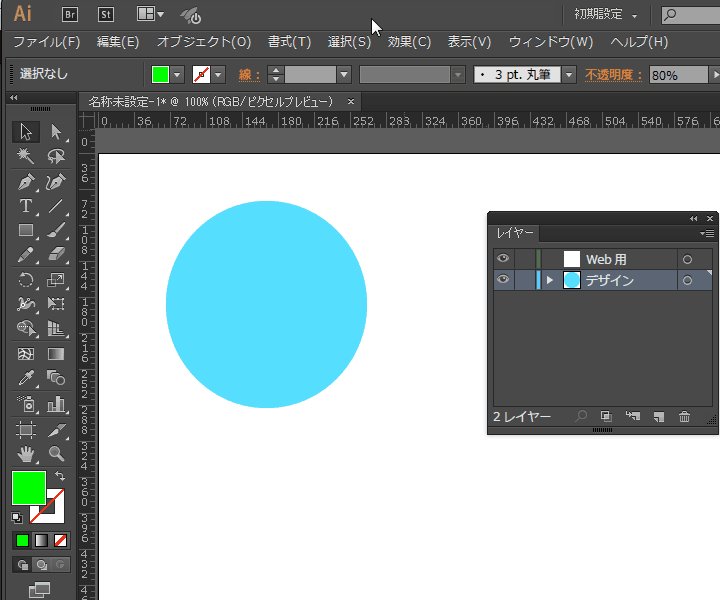
- レイヤーに「Web用」のグループを追加
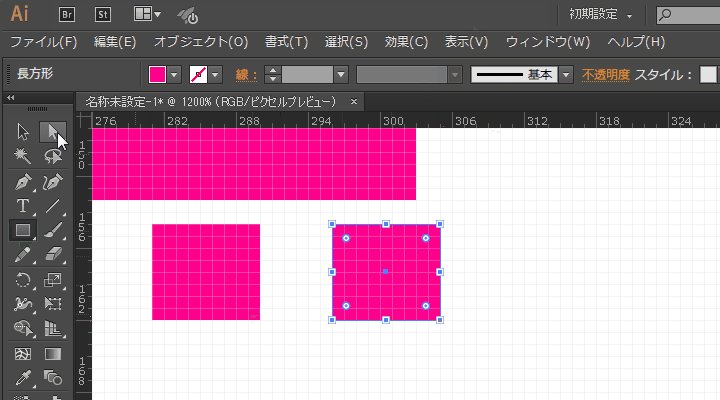
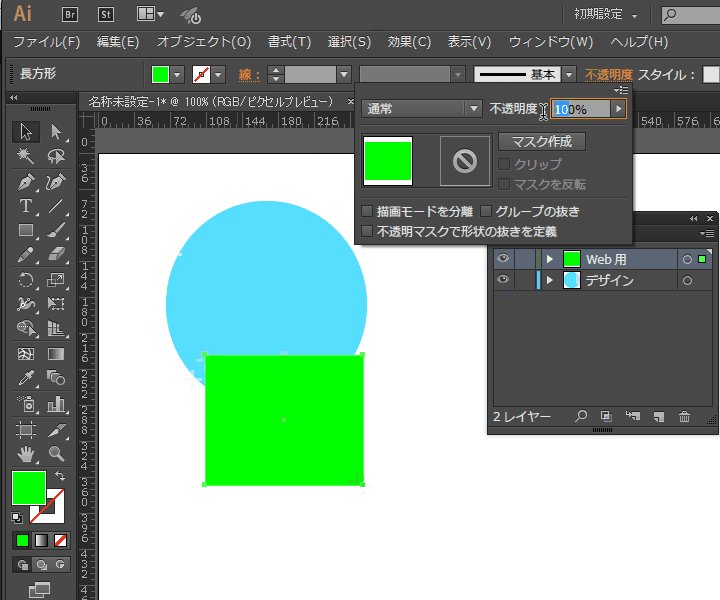
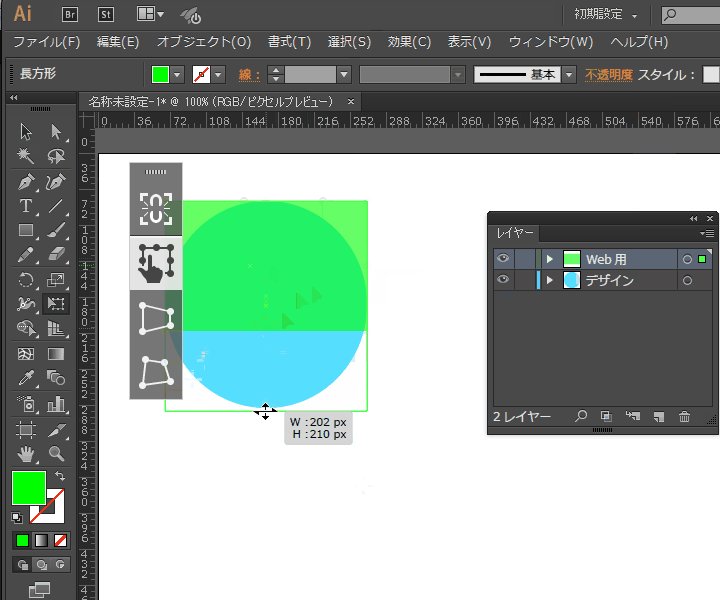
- スライスしたい範囲の大きさで、透過オブジェクトを作成
- 「Web用」のグループ内のオブジェクトでスライスを作成
スライスを切りたいレイヤーを別に作成、スライスしたい範囲を透過オブジェクトで用意することで、
スライスが一目で分かるようになります。また、レイヤーグループを非表示にすれば、スライスを隠すこともできます。
今回のまとめ
今回は、PhotoshopでWebデザインをするときのポイントをご紹介しました。
Photoshopと比べるとレイヤーを意識せずに作業ができるので、デザインをするのが簡単です。
しかし、もともとがDTPのデザインをするためのソフトなので、
Illustratorでデザインする際には、初期設定や作業するときは気をつけるようにしましょう。






