ディレクターの勝部です。
Webサイト制作をする上で、Google Chromeのデベロッパーツールは欠かせない機能です。
普段はhtmlやcssの確認、検証で使用することが多いのですが、他にもサイトの分析ができる便利な機能がたくさんあります。
特にWebディレクターはサイトのアクセス解析をする機会が多いと思います。
代表的なアクセス解析ツールとして、Googleアナリティクスやサーチコンソールが挙げられますが、Chromeのデベロッパーツールでは、より詳細なサイトの分析ができます!
今回は、最近使用してとても便利だったChromeのデベロッパーツール機能を紹介します。
デベロッパーツールの開き方
ショートカット
・Mac:Command + Shift + I
・Windows:Ctrl + Shift + I
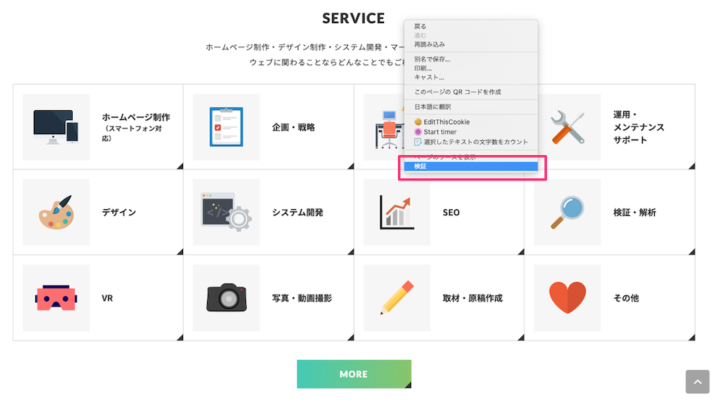
右クリックで「検証」をクリック

Network
Webサイトを表示する際のサーバーとの通信内容、通信速度を確認できます。
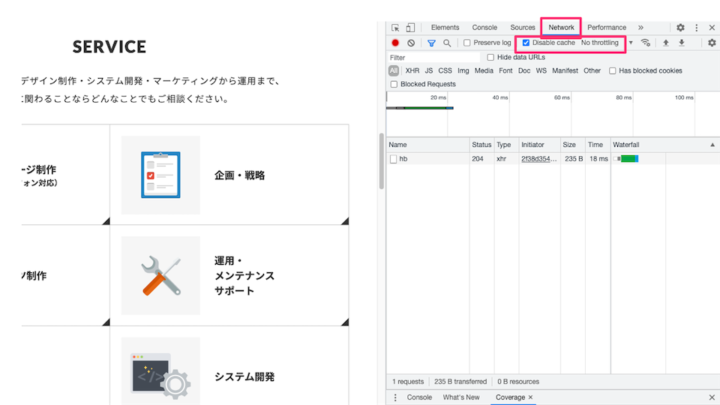
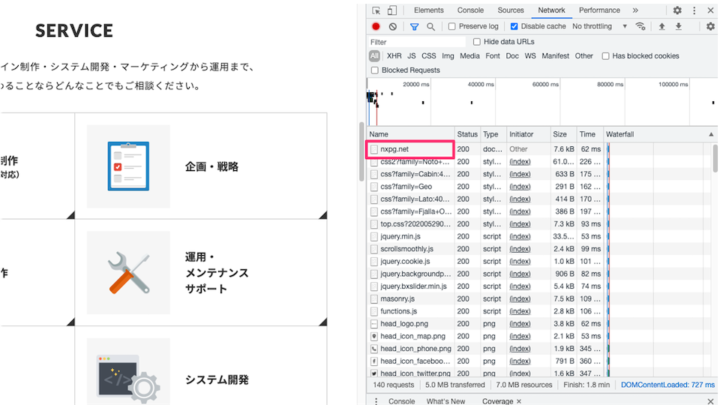
1. 検証したいページでデベロッパーツールを開き、「Network」 タブをクリック
2. 「Disable cache」にチェックを入れる
チェックを入れると、デベロッパーツールを開いている間キャッシュが無効化されます。
3. ページをリロードする

ここでたくさん項目が表示されますが、一番上の「nxpg.net」は検証対象ページのhtml取得のための通信で、以降の行はcssやjsファイル取得のための通信を表します。
1ページ表示するためにサーバーとたくさん通信が行われていることがわかります。

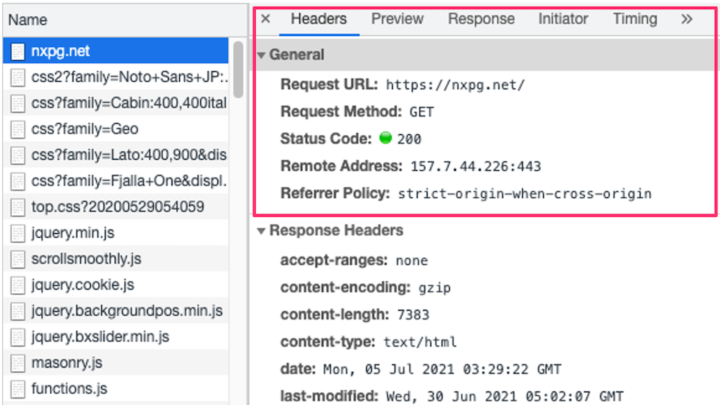
4. 「nxpg.net」をクリックして、詳細を確認する
「Headers」タブの「General」の内容
Request URL:ブラウザがサーバーに対して依頼したURLです。
Status Code:ステータスコードが表示されます。今回は「200」となっているため正常に取得できています。
「Response」タブには実際に取得したhtmlが表示されます。

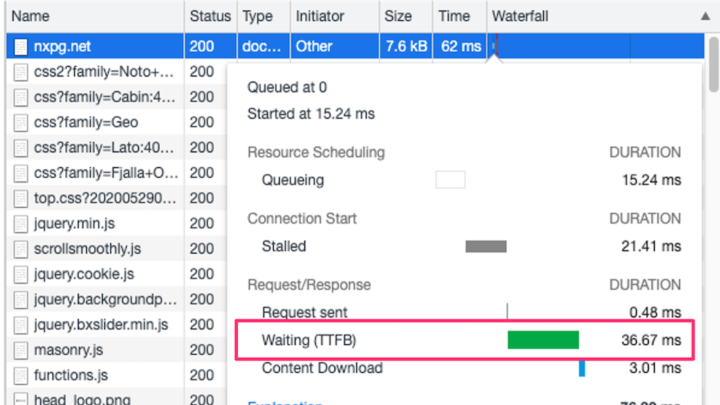
5. 「Network」タブに戻り、「Waterfall」を確認する
「Waterfall」列にマウスカーソルを合わせると、詳細を確認できます。
「Waiting(TTFB)」はサーバーがレスポンスを返すための処理にかかった時間を表します。この緑のバーが長いほど、サーバーの処理にかかっています。

Performance
Webページのパフォーマンス(表示速度等)を確認できます。
わたしは先日「CLS」の分析で使用しました。
CLSとは
コアウェブバイタル(Webに関する主な指標)の1つで、今後Googleの評価にも影響していく要素です。
CLSは、ページの視覚的な安定性を測る指標で、ページ読み込みの際に予期しないレイアウトのズレがどれくらい発生したかを表します。
サーチコンソールの「ウェブに関する主な指標」の項目を確認し、「CLSに関する問題:0.25超」が表示される場合はCLSに関する調査、改善をおすすめします。
PageSpeed Insightsで該当ページのURLを入力して分析することも可能です。
レイアウトのズレについて、デベロッパーツールで詳細な分析が可能です。
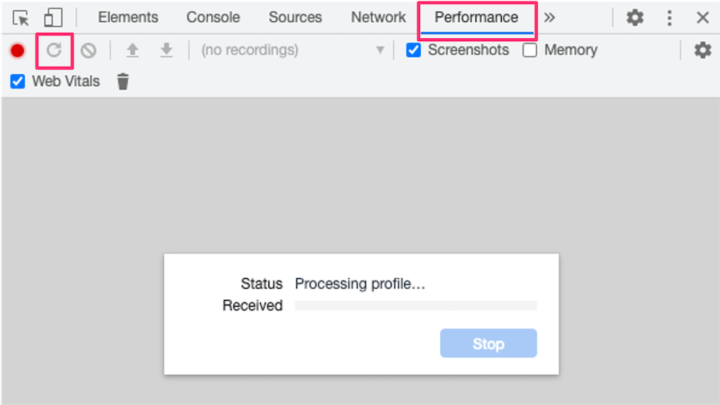
1. 検証したいページでデベロッパーツールを開き、「Performance」 タブをクリック
2. 「Network」タブで「Disable cache」にチェックを入れる
チェックを入れると、デベロッパーツールを開いている間キャッシュが無効化されます。
3. 左上の更新アイコンをクリックし、分析完了まで待機

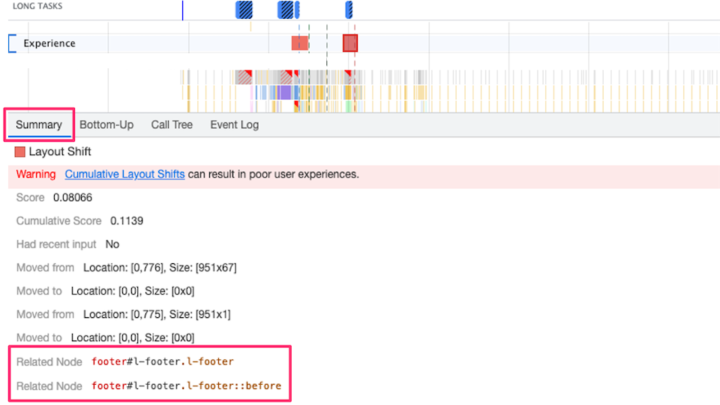
4. 「Experience」をクリックして、「Related Node」を確認
レイアウトシフトを起こした要素が表示されます。
下のキャプチャでは、フッターの要素がずれていることがわかります。
ページ内のコンテンツの表示が遅く、先にフッターが表示されてしまうことでCSLのスコアが高くなってしまっていたことがわかりました。

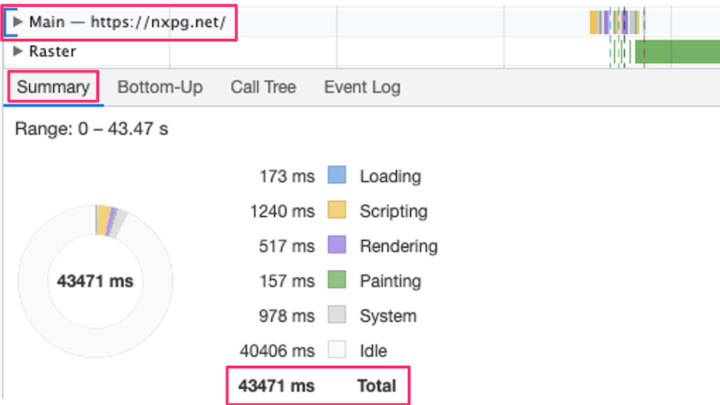
また、「Main」エリアの「Summary」の「Total」からページを表示するためにかかった時間を確認できます。
ms=1/1000秒なので、下のキャプチャでは約4秒かかっていることがわかります。

さいごに
デベロッパーツールと聞くとデザイナーやエンジニア向けのツールという印象があるかと思いますが、
ディレクターの皆さんもこの便利な機能を使いこなして、より良いサイト運営をしていきましょう!