
今週のブログを担当します、デザイナーの西川です。
デザインをするソフトはそれぞれ制作環境によって違うと思います。
しかし、普段Fireworksを使っていても、Photoshopで作業しなければいけないことや、普段DTPをしているけれど、突然Webデザインをしなければいけないこともあるでしょう。
今回はPhotoshopでWebデザインするときに、これだけは知っておきたいポイントをご紹介します。
Webデザインで使うソフトについて

Adobe Photoshop
Adobe Photoshopは、アドビシステムズが販売をしている、写真加工と編集を目的としたソフトウェアとして、画像分野で多く使用されています。

Adobe Illustrator
イラスト制作は勿論のこと、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフトとして、印刷業界などあらゆる分野、特にDTP業界においては必要不可欠なソフトウェアです。

Adobe Fireworks
Webをターゲットにした画像作成・出力を目的に作成され、ベジェ曲線など高機能なベクターツールを備え、タイトル文字のデザインなどにも多く用いられています。2013年5月6日にCS6以降のバージョンの開発がされないことが発表されました。
Photoshopでデザインするメリット
●画像、色、レイヤースタイルなどの描画がきれい
写真加工編集が得意なだけあり、どのソフトウェアと比べても綺麗に制作することができます。
●動作が安定している
長時間使用しているとフリーズしてしまうFireworksとは違い、動作が安定しています。
また、CCになったことで、定期的なアップデートも見込めるようになりました。
●現場での使用者が多い
DTPやWebデザインなど、現場での使用者が一番多いので、データの受け渡しなどもスムーズに行なえます。
Photoshopでデザインするデメリット
●初期設定が写真編集用になっている
標準でWebデザイン用に設定されているFireworksとは違い、Webデザインを行う前に必ず初期設定をしなければいけません。
●レイヤー操作が直感的ではない、習得に時間がかかる
表示されているオブジェクトを直感的に操作できるIllustratorやFireworksとは違い、若干操作が難しいところがあります。
Photoshopでデザインするときのポイント
初期設定
制作中の注意点
初期設定
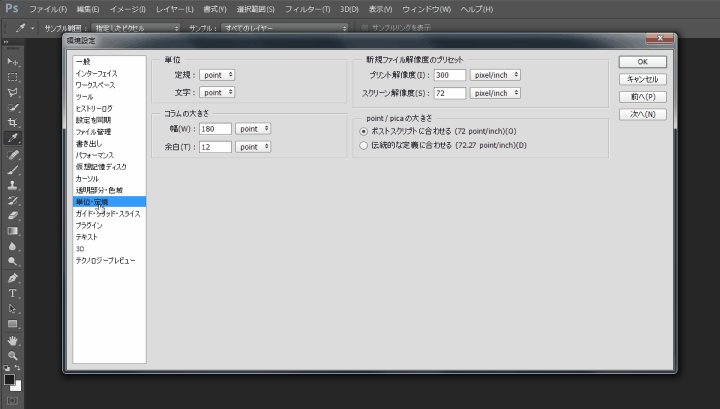
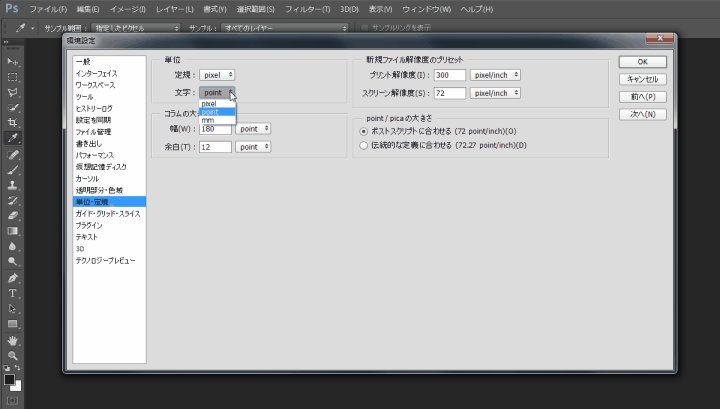
●基本の単位を「pixel」にする
基本の単位を「pixel」にしましょう。
Webデザインの基本単位は「pixel」です。pixel単位で正確にデザインすることで、コーディングをスムーズに行うことができます。設定しないまま作業をすると、最終的にデザインをやり直さなければいけなくなることもあります。

- [環境設定]→[単位・定規]を選択
- [定規]と[文字]の単位を「pixel」に変更
●グリッドとガイドと定規を設定する
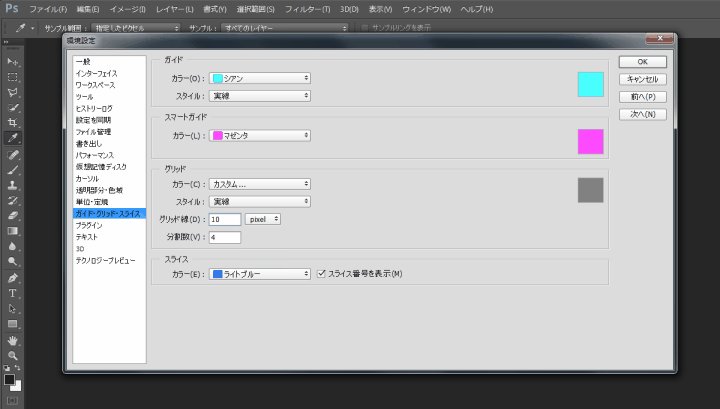
ガイドを10pxごとに引けるように設定します。

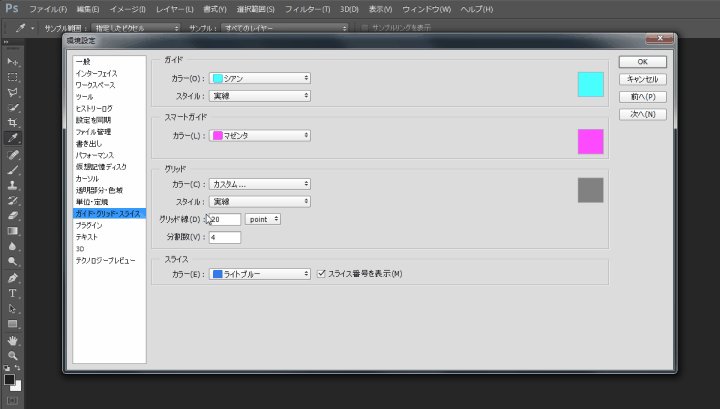
- [環境設定]→[ガイド・グリッド・スライス]を選択。
- [グリッド]項目の単位を「pixel」に設定
制作中の注意点
●オブジェクトを描いたときにエイリアスが出るのを防ぐ
Photoshopでデザインをしていると、エイリアスが発生してしまうことがあります。
1px単位で構成されているWebデザインにおいて、小数点以下の数値が混在すると、デザイン通りにコーディングすることが難しくなります。
「ベクトルツールと変形をピクセルグリッドにスナップ」(CS6以降)
デザインをしていると、細かな部分を編集するためについつい拡大・縮小して作業をしがちです。
しかし、100%以外の倍率でオブジェクトを描くと、オブジェクトのアンカーポイントの描画可能位置が変わるのでエイリアスが出てしまいます。「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れていると、ピクセル単位で作業ができるので、エイリアスが発生するズレが無くなります。
※CS6以降「ベクトルツールと変形をピクセルグリッドにスナップ」はデフォルトでチェックが入ってます。

- [環境設定]→[ツール]を選択。
- 「ベクトルツールと変形をピクセルグリッドにスナップ」にチェック
[エッジを整列(CC)/ピクセルにスナップ(CS5以下)]
CS5以下の場合は、[エッジを整列(CC)/ピクセルにスナップ(CS5以下)]を使います。
「自由変形」ツールを使用してエイリアスが発生してしまった場合などに、オブジェクトを綺麗にするときにも使用します。

- 表示倍率を100%で描画
※200%、300%など倍率で描くとアンカーポイントの描画可能位置が変わるのでエイリアスが出ます。) - オブジェクト系ツールを選択時に[エッジを整列(CC)/ピクセルにスナップ(CS5)]にチェック
※数値入力で図形を描くときにしか使えません。
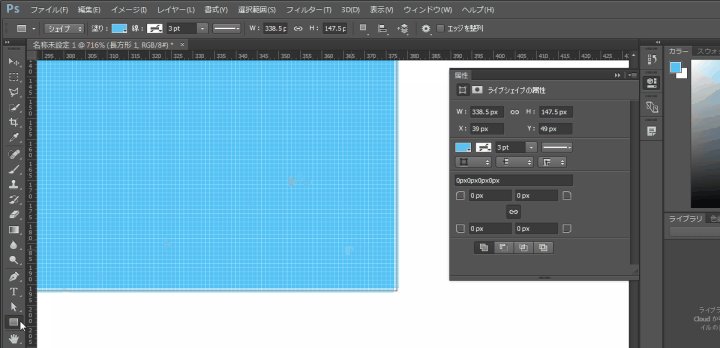
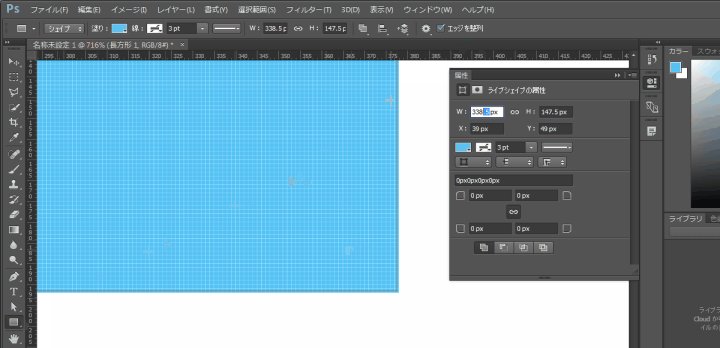
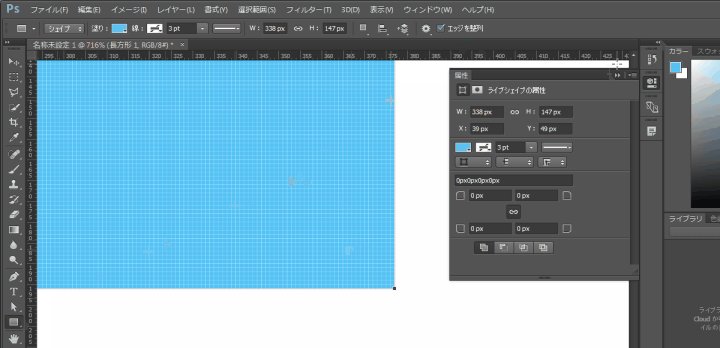
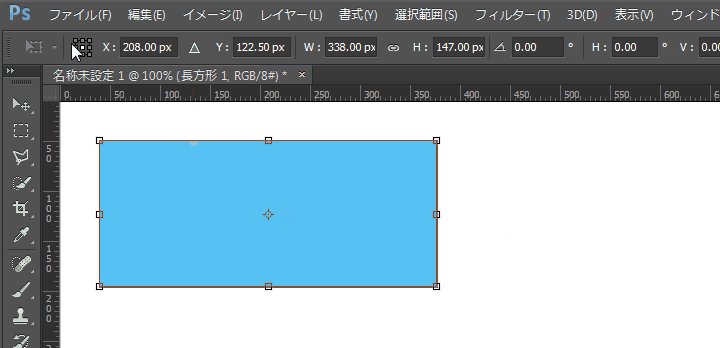
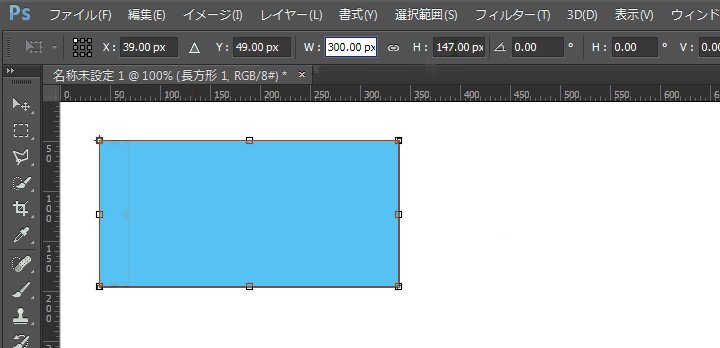
●自由変形の基準点を左上にする
Photoshopで「自由変形」ツールを使用するとき、デフォルトの基準点は中心になっています。
そのまま使用した場合エイリアスが発生してしまいますので、必ず左上にしましょう。
デフォルトで基準点を常に左上にする設定はありません。

- Photoshopでは、自由変形を選択すると基準点が中心にあるので、左上に変更
- 図形の変形は数値入力でする。
※「ベクトルツールと変形をピクセルグリッドにスナップ」機能が無い場合、ドラッグで自由変形するとアンチエイリアスが出ます。
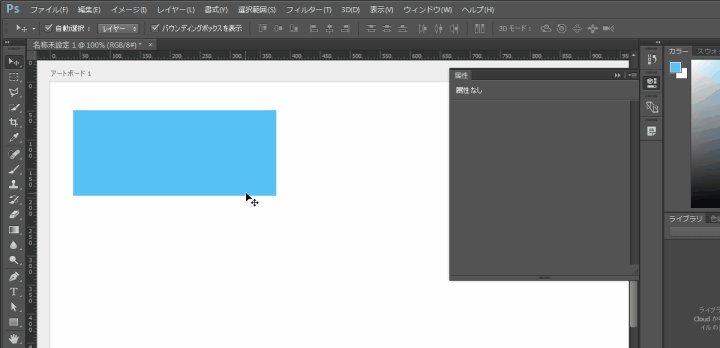
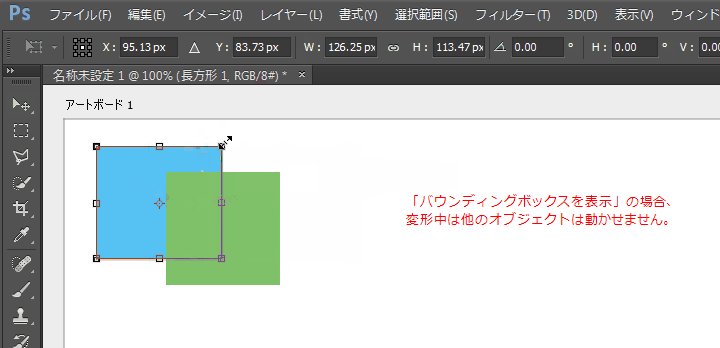
●バウンティングボックスを表示・非表示を使い分ける
 「バウンディングボックス表示」にチェックを入れておくと、自由変形を選択しなくても、変形、回転、移動ができます。
「バウンディングボックス表示」にチェックを入れておくと、自由変形を選択しなくても、変形、回転、移動ができます。
ただし、バウンディングボックスをクリックすると自由変形が優先されて移動ツールが使えなくなります。
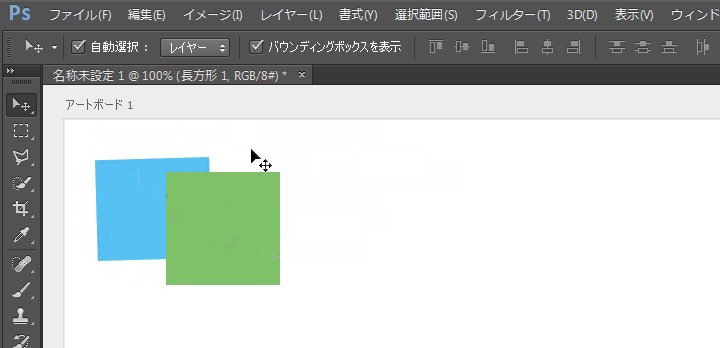
チェックを外しておくと、オブジェクトの移動がスムーズに行なえます。
複数オブジェクトを移動するときには、バウンディングボックスは非表示にしたほうが動かしやすいです。
●レイヤーの順番を整理して、分かりやすい名前をつける

Photoshopで作業をしていくと、レイヤーの順番や名前が乱雑になりがちです。
レイヤーを整理しておくと、後で修正するときやスライスを切る時などにスムーズに作業ができます。
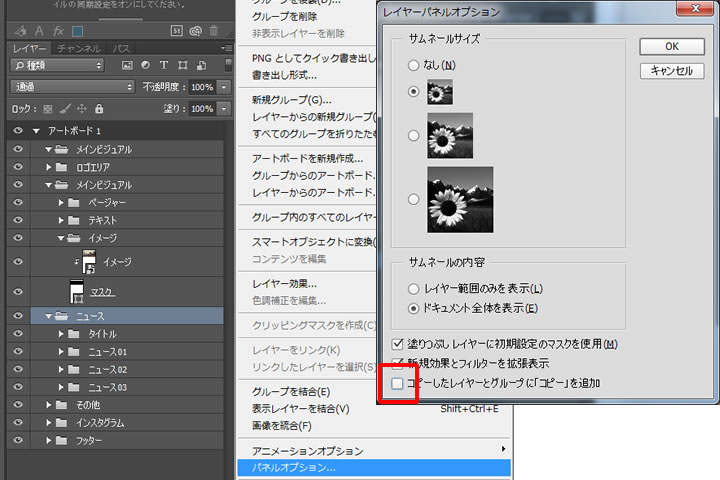
- パネルオプションのコピーしたレイヤーとグループに「コピー」を追加のチェックを外す
- 自分以外の人が見たときに分かりやすい名前をつける
- コンテンツごとにグループ化、順番を整理する、階層は深くし過ぎない
●画像アセット
CCから「画像アセット」という機能が追加されました。
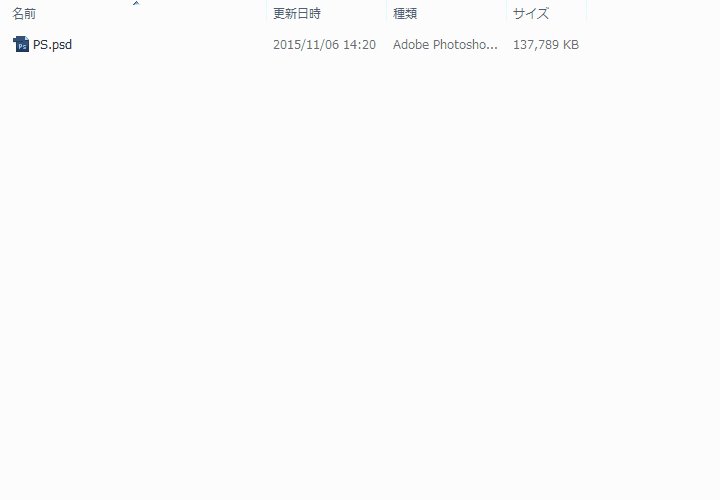
PSDファイルのレイヤー、レイヤーグループから、要素に合わせたサイズで画像の書き出しを自動で行ってくれる機能です。

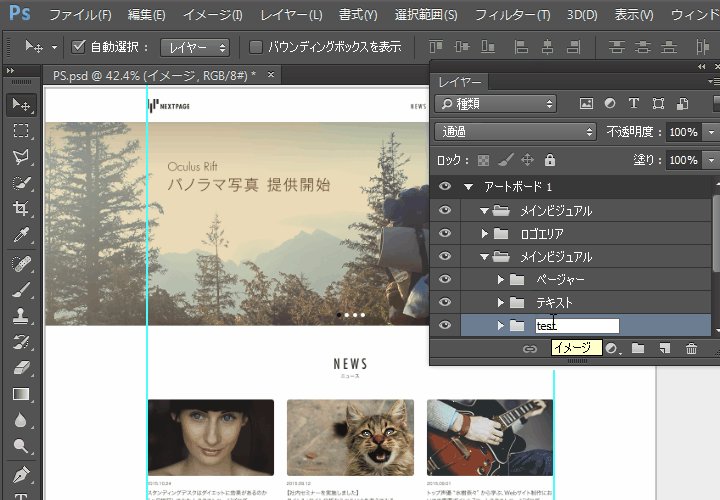
- 書き出したいレイヤー、レイヤーグループに名前.拡張子をつける(例 test.jpg test.png)
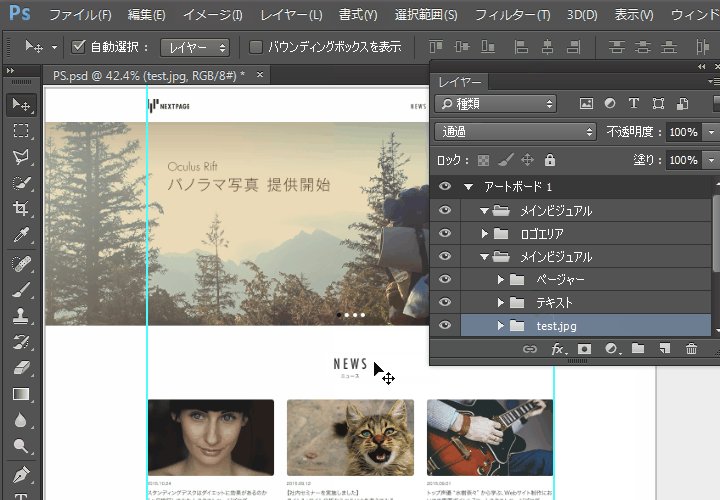
- 「ファイル」→「生成」→「画像アセット」で拡張子がついたレイヤー、レイヤーグループから画像を生成。
「画像アセット」なら、重なりあった別々にしたい画像でも、オブジェクトを分けずにスライスを切ることができます。
ただし、「画像アセット」で書き出されるGIFは強制的に透過GIFになります、また、カンバスサイズからはみだした部分も書き出されてしまう点に注意が必要です。
また、前述したようにレイヤーを整理しておくと、「画像アセット」で生成する画像名を付ける作業が、手間なくすることができます。
今回のまとめ
今回は、PhotoshopでWebデザインをするときのポイントをご紹介しました。
普段とは別のソフトで作業しなければいけないことや、最終的に出来上がったデザインに不具合があったなんてことは実際の現場でもよくあることです。
設定や使い方を理解しながら、作業する時には気をつけるようにしましょう。