こんにちは!デザイナーのiuchiです。
こんにちは!デザイナーのiuchiです。
Webデザイナーなら、デザインに行き詰ったらとりあえずWebデザインギャラリーサイト(ポータルサイト・リンク集とも)を眺めてアイデアを得る、ということがよくありますよね。
Webデザインギャラリーサイトは大勢の有志の方が公開されており、大変ありがたいものです。
そんな中、社内でダントツ人気のあるサイトがあります。それが、「MUUUUU.ORG」さんです。
デザイナーはもちろん、Webサイトの企画を考えるディレクターも、まずはこのサイトを見ると答えています。
今回は、「MUUUUU.ORG」さんが人気な理由を考察し、そこから使いやすいサイトとは何なのかを考えてみました。
ターゲットが欲しいコンテンツが厳選されている

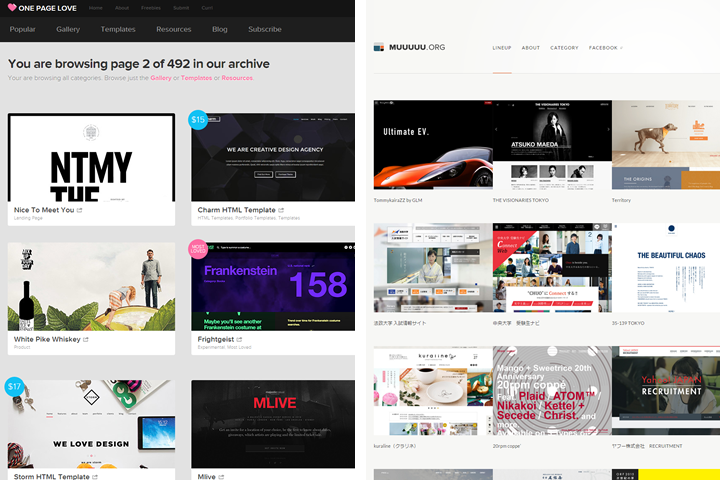
(左:One Page Love(海外) 右:MUUUUU.ORG)
ギャラリーサイトにおいて重要なのは、「的を得たコンテンツ発信」です。
Webデザインギャラリーサイトは一般的なポータルサイトに比べて、他のサイトにも同じコンテンツ(Webデザイン)が掲載されているケースが多いのが特徴です。
そんな中、「MUUUUU.ORG」さんが掲載サイトにおいて他サイトより優っていると感じる部分は「参考にしやすさ」です。
日本のWebサイトは情報量(掲載内容や文字数など)が多い傾向にあります。
文字が少なく写真で勝負しているようなサイトや、アニメーションが魅力的なキャンペーンサイトなどは、デザインが優れているのは確かですが、「情報量の多さをどう画面に落とし込むか」に悩んでいるWebデザイナーの参考にはなりません。
「MUUUUU.ORG」さんの「ABOUT」ページに記載されている、
> 情報設計の参考にしやすく、現場レベルでWEBデザイナーが参考にし易いであろう、
> 縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載しております。
という文章通り、情報整理の参考になるWebサイトが厳選されているので、Webデザイナーからの人気が高いのも頷けます。
見たい情報に集中できる

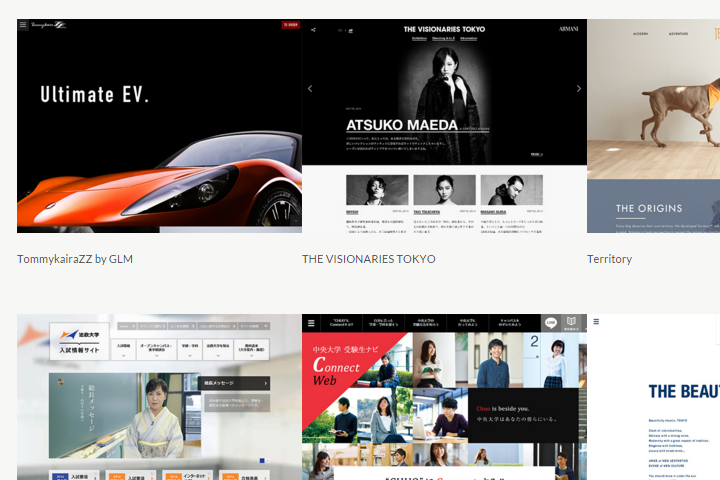
「MUUUUU.ORG」さんは、一覧に表示する情報をWebサイトのサムネイルとサイト名だけに絞っています。
属するカテゴリをサムネイルの下やサムネイルをホバー時に表示したり、お気に入り機能を追加したり…
普通ならユーザーの為に色々と手を加えたくなるのを敢えてしていないのが、使いやすさのポイントだと思っています。
というのも、このサイトに訪れるユーザー(=Webデザイナー)は、ほぼサムネイルしか見ていないからです。
それもじっくり見るのではなく、高速でスクロールしながらピンと来たサムネイルをどんどん開いていくスタイルです。
ヒントを求めて焦っているWebデザイナーもいるかもしれません。
そうなるとサムネイルの下に余計な情報があるのは無意味、下手をすると邪魔と捉える人すらいるかもしれません。
ただ、サイト名に関しては、一目で何のサイトか分かりにくいサイトを端的に説明するもので、これは欠かせない要素です。
また、サムネイルのホバー時に該当Webサイト以外のリンクがあると、一瞬どこをクリックすればよいかと迷う時間が生じます。
ホバー時のエフェクトがないのも、サムネイルに集中するユーザーを考慮してのことでしょう。
サムネイルが引き立つ背景色・余白設定

繰り返しになりますが、「MUUUUU.ORG」さんが扱っているのは情報量の多いサイトです。
文字や写真が多いサイトは、自然と白背景になりがちです。
Webデザインギャラリーサイトも画像を多く扱うので白背景が多いのですが、「MUUUUU.ORG」さんは淡い灰色が設定されており、境界線を意識することなくサムネイルに集中できます。
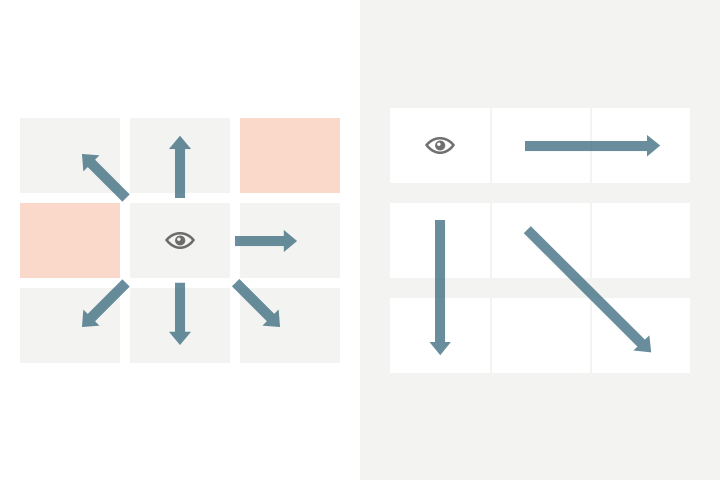
余白の取り方も考えられていて、サムネイル同士の横はぴったりくっついているのに、縦は余裕を持って設計されています。
こうすることで、視線がフラフラせず、右下にざっと流し見することができます。
等間隔に並べてしまうと、自由に見れるようで、逆に良いサムネイルを見落とすこともあるのです。
見たいコンテンツへの移動に迷わない

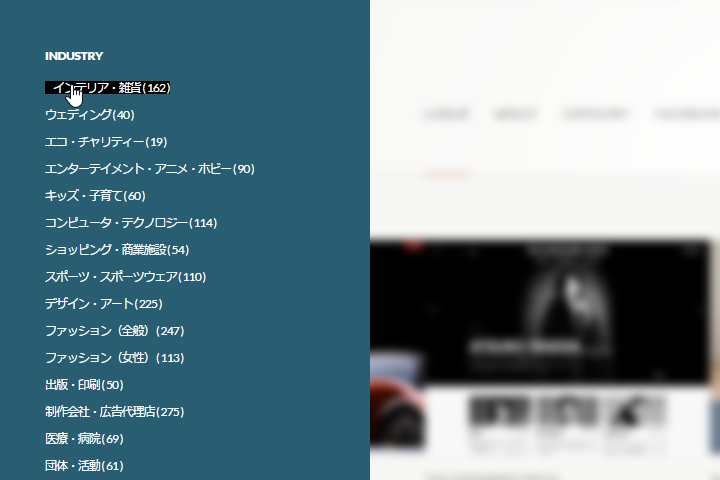
画面内により多くのサムネイルを載せるために、カテゴリ選択のサイドメニューは普段しまってありますが、オンマウスでクリックレスに開きます。
業界別・色別などの分類も既に開いた状態で並べてあるので、1クリックするだけて目的のカテゴリに移動できます。
読み込み待ち時間がほとんどない

オートページャーは近年珍しい機能ではありませんが、「MUUUUU.ORG」さんはバックグラウンドで次のサムネイルを読み込んでいるのか、待ち時間のストレスがほとんどないのが特徴です。
ギャラリーサイトには重要なポイントですね。
まとめ
- ターゲットが欲しいコンテンツが厳選されている
- 見たい情報に集中できる
- サムネイルが引き立つ背景色・余白設定
- 見たいコンテンツへの移動に迷わない
- 読み込み待ち時間がほとんどない
以上に加えて、
- サムネイルの大きさ
- 覚えやすい名前・ドメイン
などが挙げられますが、一言で言えば、ユーザーの立場で使いやすさを考えているサイトということになります。
一口にギャラリーサイトと言っても、今回のWebデザインギャラリーサイトのようにざっと流し見されるケースもあれば、洋服のECサイトのようにじっくり吟味されるケースもあると思います。
ターゲットが「どんなデザインのサイトが好きなのか」だけでなく、「どうサイトを利用するか」まで考えたサイト設計が重要だと再認識しました。