
こんにちは、イラストレーターのこばやしです。
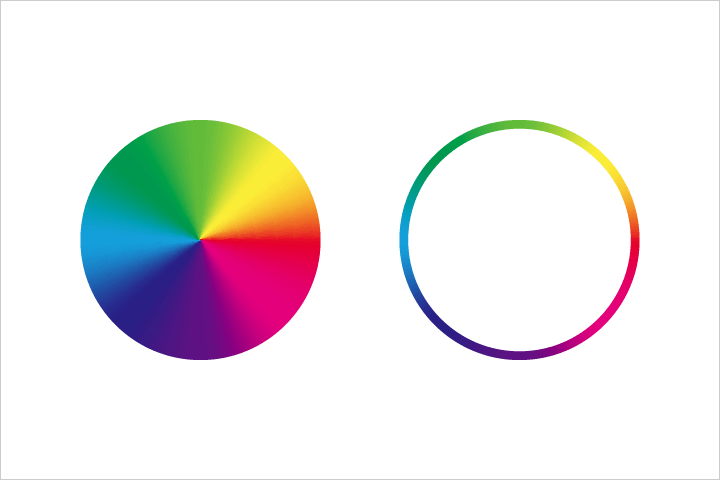
今回は、円形のグラデーションやストライプのフチの作り方をご紹介します。
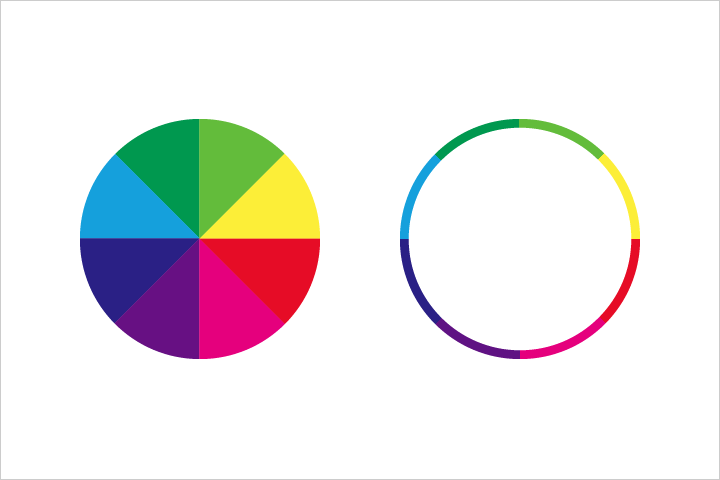
色相環を作りたいときや、Googleの新しいfavicon(ファビコン)のような画像を作りたいときの参考になればと思います。
目次
- 円形グラデーションを作る。
- CS6以上
- CS5以下
- 円形ストライプを作る。
- CS6以上
- CS5以下
- 図形を比較する。
- 円形グラデーション
- デバイス
- プリントアウト
- 円形ストライプの比較
- デバイス
- プリントアウト
- 円形グラデーション
- まとめ
1. 円形グラデーションを作る。
CS6以上
CS6以上では、線のパスに沿ってグラデーションを適用する機能を使って円形グラデーションを作ります。
※CS5以下には上記機能はありません。
下記の記事がとても詳しく紹介しています。実際に作ってみましたが、本当にすぐ作れました。

CS5以下
CS5以下では、円オブジェクトに円形(放射状)のグラデーションを適用後グラデーションメッシュに変換するという方法で円形グラデーションを作ります。
下記の記事がとても詳しく紹介しています。
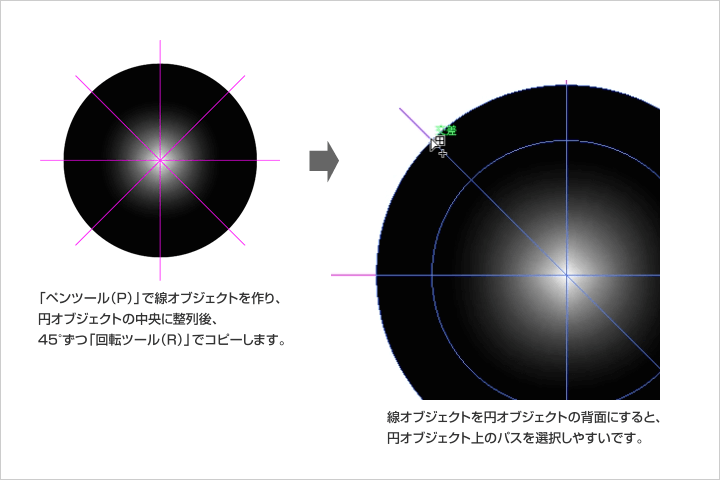
説明にあるスマートガイドの交点表示がうまくいかなかったので、下記のように自分でガイドを引くことで対応しました。

2.円形ストライプ

CS6以上
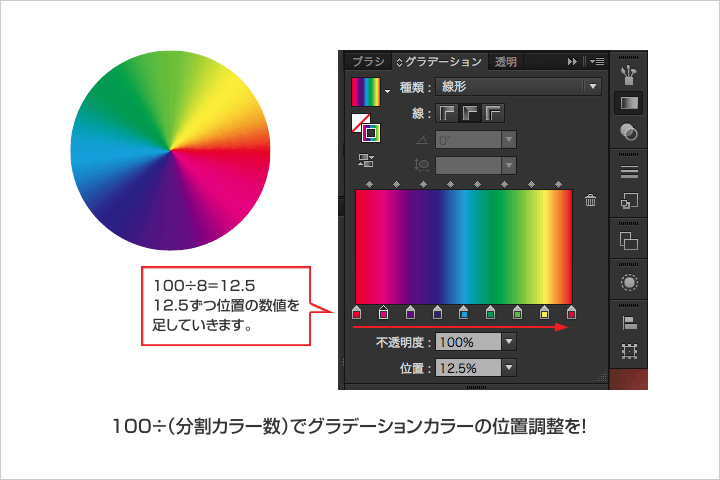
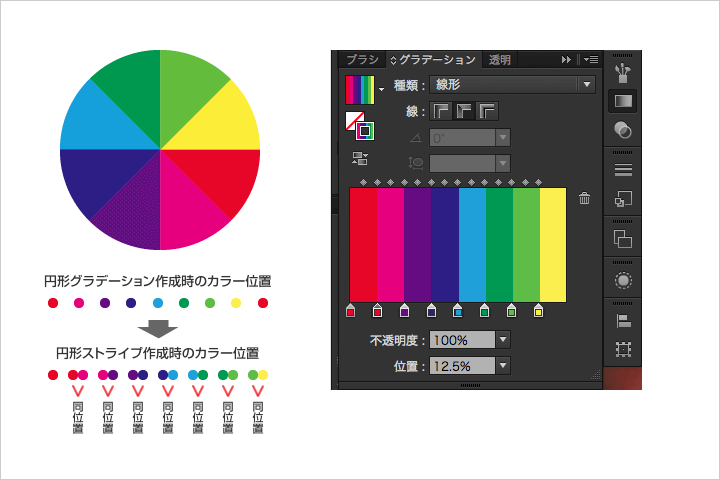
円形グラデーションと同じ作り方で、グラデーションの隣接色の位置の数値差を0にします。
具体的には、グラデーションカラーを「(赤:位置0%)(赤:位置12.5%)(ピンク:位置12.5%)(ピンク:位置25%)(紫:位置25%)…」というように、両端以外の色を2つに増やし、隣接色の位置数値を同じにします。

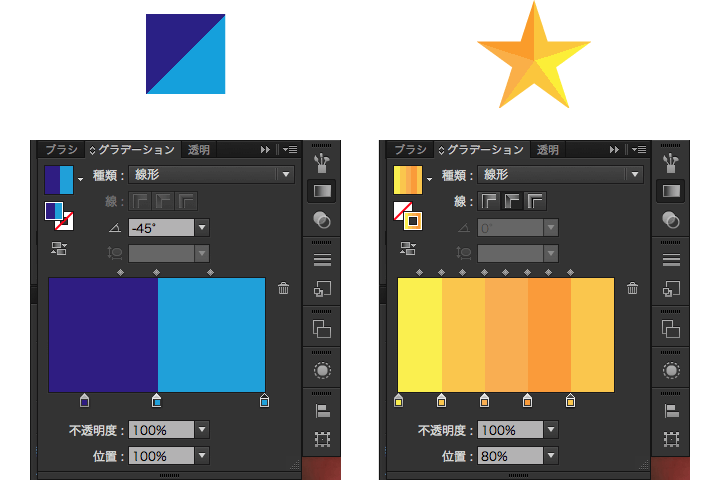
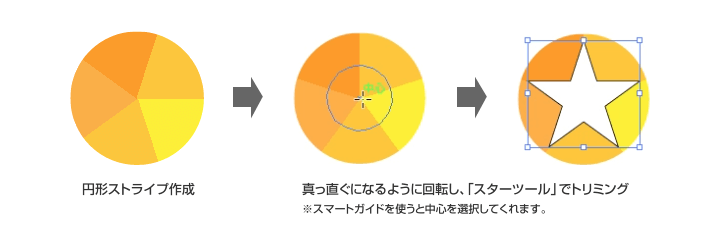
くっきり色分けできるので、以下のような図形もグラデーションで作ることができます。

星はマスクで作っています。

グラデーションのため編集はしづらいですが、同じパターンの図形を作りたいときはスポイトで抽出できるので、使い分けていきたいです。
CS5以下
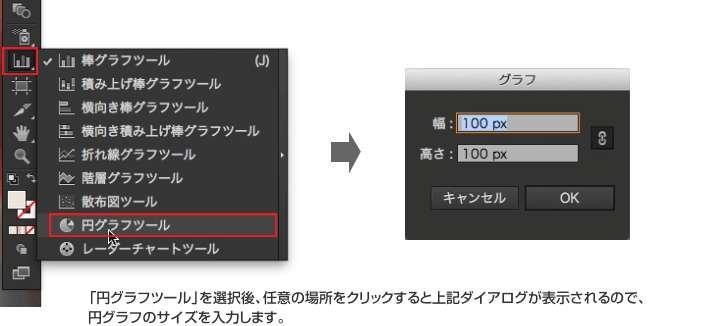
「円グラフツール」で作ります。本来の使い方ではないかもしれませんが、数値さえ間違えなければ円をキレイに等分してくれるのでおすすめです。

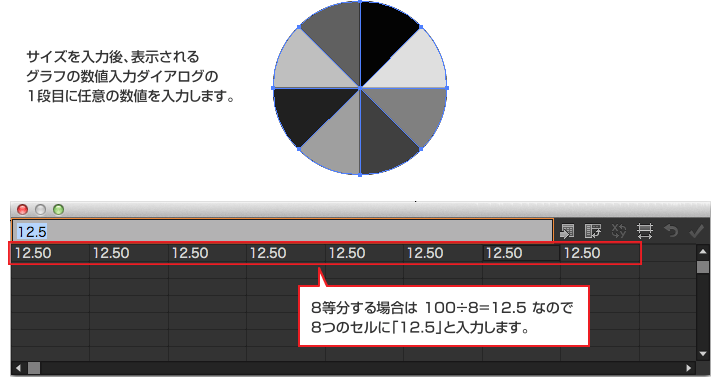
まず、円グラフのサイズを入力し、円の分割数、割合を指定します。

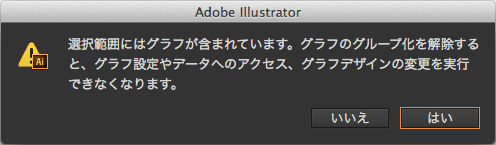
次に、「分割・拡張」で円グラフを通常オブジェクトにします。
その際、下記のダイアログが表示されますが、今回の目的は円形ストライプを作ることなので、そのまま続行します。

通常オブジェクトにした後は、それぞれの面を好きに塗っていきましょう。
円グラフの正しい使い方は Adobe Community Help にありますので、そちらをご参照ください。
また、円形グラデーションのフチを作るだけであれば、この図形からでも作れます。
「効果」>「ぼかし(放射状)」で、「方法:回転」を選択するし、数値を調整するとそれらしいものができます。

ただ、他の作り方に比べるとグラデーションが粗く、中心や円の端がぼやけてしまいます。
3.完成図形の比較
これまで作った円形グラデーション、円形ストライプに違いがあるのか見比べてみます。
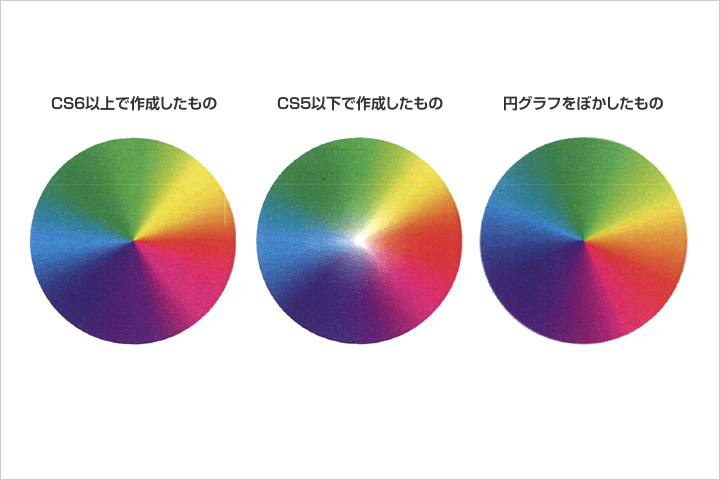
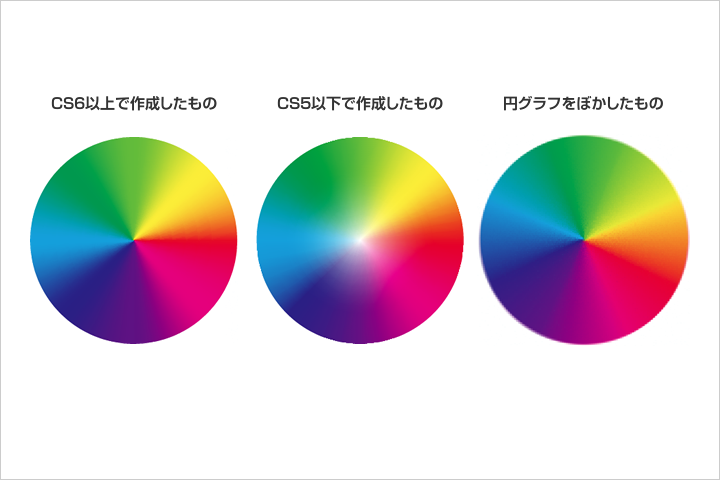
円形グラデーションの比較
デバイス

グラデーションはメッシュで作った「CS5以下で作成したもの」が一番マイルドですね。思ったより「円グラフをぼかしたもの」が粗くなかったのが驚きです。円の端は「CS6以上で作成したもの」以外はジャギったりぼやけていますね。
プリントアウト
プリントアウトしたものがキレイじゃないというのは置いておきます…
グラデーションは思ったほど差がなくてどれもよほど大きいサイズでなければキレイに見えるのかなと思いました。
ただ、もっとキレイに印刷できるプリンターだと結果は違ってくると思うので、一度ご自分の印刷したい環境で試し刷りをすることをおすすめします。
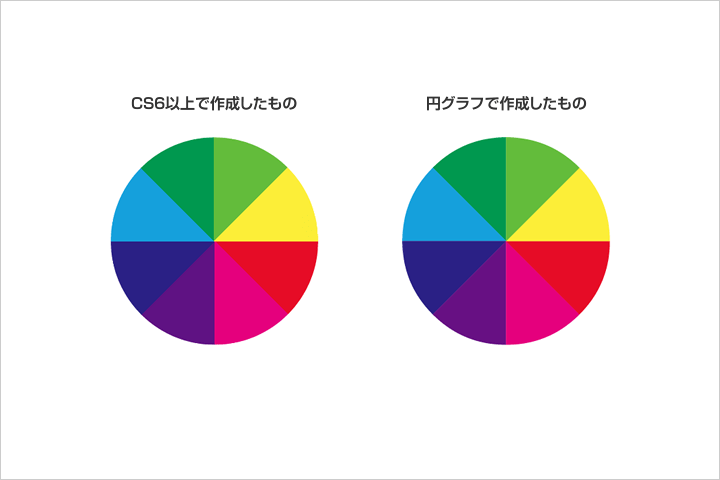
円形ストライプの比較
デバイス
同じに見えます。
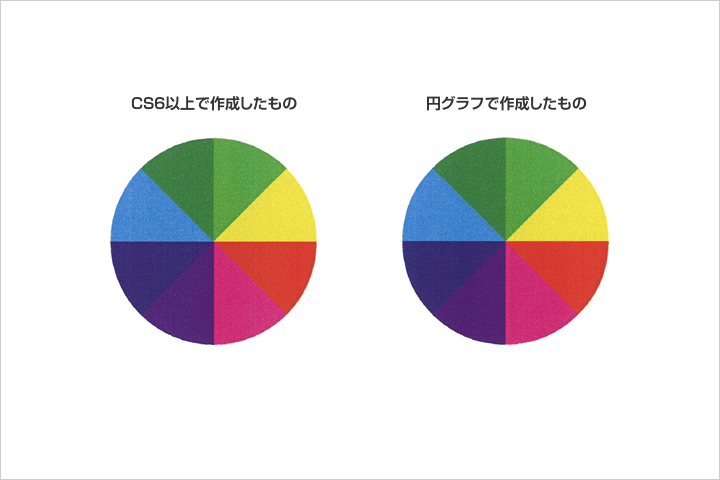
プリントアウト
同じに見えます。
デバイスとプリントアウトを見比べましたが、違いがわからないくらいに同じということがわかりました。
4.まとめ
どの作り方でも編集しやすいので、状況に合わせて使い分けていきたいですね。
今回CS6でのグラデーション機能や、グラデーションを分割・拡張できることなど、初めて知ったことが多かったです。
まだまだ勉強不足ですが、これからも頑張っていきたいです!