はじめましてむらのです。どうぞよろしく。
2015年3月25日にFacabook APIが v2.2から v2.3に変更になる発表がありました。(参考)
ここで注意しないといけないことは非推奨になるプラグインや機能があることです。
2015年6月23日までは表示されていましたが、
23日から後は表示されなくなります。(参考)
今回のバージョンアップに伴い非推奨になるものは以下の項目となります。
- Edges and Permissions
- Page RSS Feed endpoint
- Social Plugins
- Facepile Plugin
- Recommendations Feed Plugin
- Activity Feed Plugin
- Like Box Social Plugin
やはりLike Boxが一番実害がありそうですが、
Like Boxへの対処方法は検索すればたくさん出てきますので、
本記事では検索で余り出てこなかった「Page RSS Feed endpoint」についての対処方法を解説したいと思います。
Page RSS Feed endpointとは?
Facebookページ RSS/atom URL
https://www.facebook.com/feeds/page.php?format=atom10&id={your_facebook_page_id}
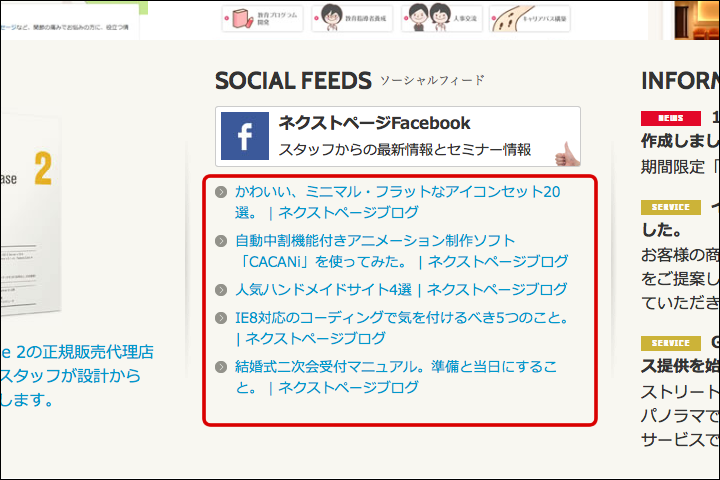
これまでは上記のURLにアクセスすることでFacebookページのフィードをRSS/Atomで取得することができました。
デザインを意識してプラグインを使用せずフィードを取得して自サイトに展開しているサイトは少なく無いと思います。
ネクストページではトップでこの機能を使用していました。

Page RSS Feed endpoint非推奨内容
Facebook Developers 抜粋
at https://www.facebook.com/feeds/page.php is now deprecated and will stop returning data from June 23, 2015. Developers should call the Graph API’s /v2.3/{page_id}/feed endpoint instead. This returns JSON rather than RSS/XML.
ふむふむ、(わかってない)。
ざっくり言うとGraph APIに変更してください。
変更するとRSS/XMLじゃなくてJSONでフィードを返しますよ!
ということのようです。なるほど! なるほど!
・・・JSON!!!!?
中々激しい仕様変更ですね。
まだまだPC主体の人はRSSで記事を取得する事が少なくないと思っているのですが。
兎にも角にも選択肢は2つ
- FBのフィード表示を止める。
- FBの仕様に対応する。
WEB制作会社はお客さんの意向があるので、
「さぁ辞めよう」とは中々言えませんね。
では、対応していきましょう。
フィードにアクセスするためのURL作成
URL書式
https://graph.facebook.com/v2.3/{your_facebook_page_id}/feed?access_token={your_access_token_value}
ページIDとアクセストークンが必要です。
アクセストークンの取得
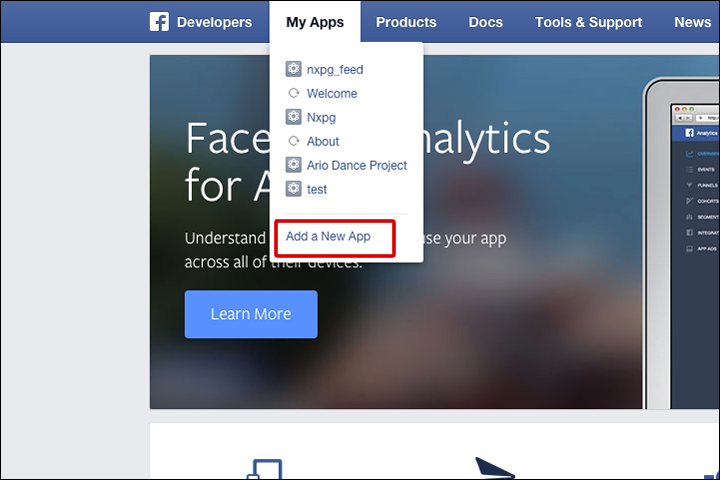
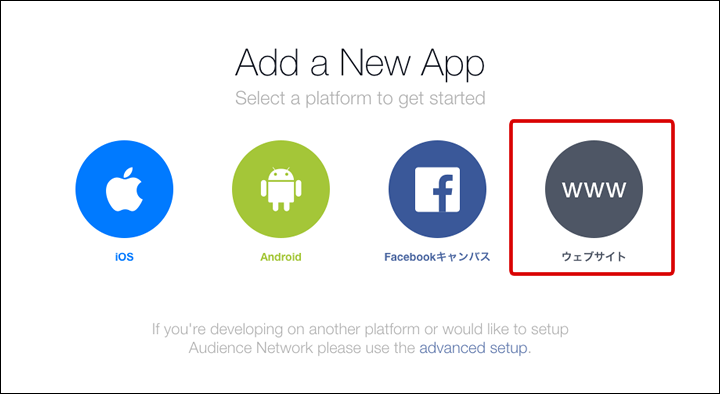
Facebook Developersにアクセスして新規でアプリを作成します。


ウェブサイト選択後は1本道なので適宜に項目を設定してください。

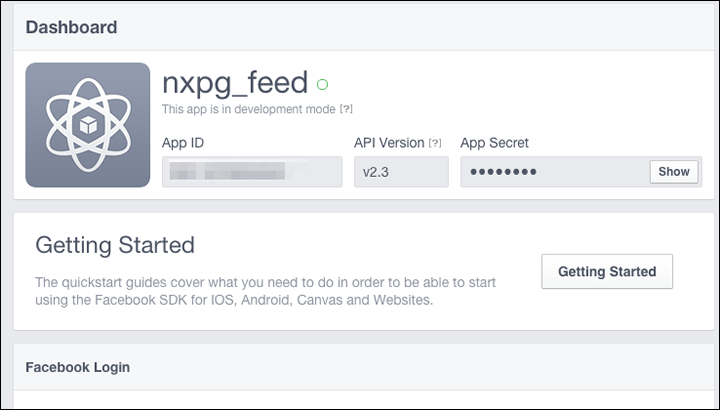
アプリ作成完了しました。
アプリのアクセストークンを確認
Access Token Toolにアクセスして先ほど作成したアプリのアクセストークンを控えておく。
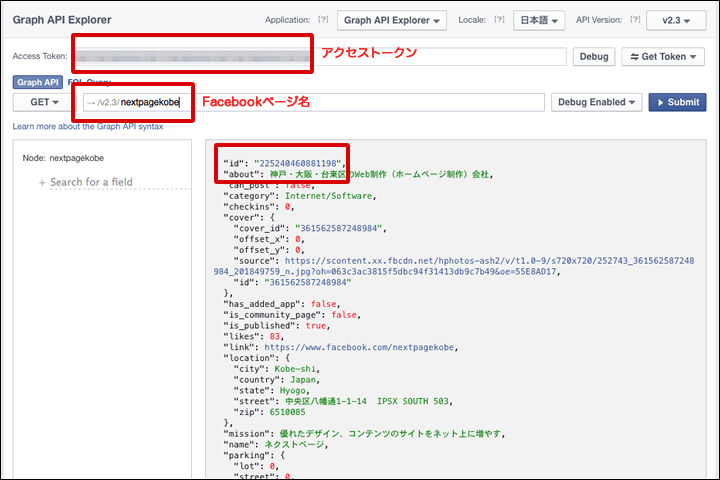
Graph API ExplorerでFacebookページID確認
Graph API Explorerにアクセスして先ほど控えたアクセストークンを入力し「/v2.3/」以降にページ名を入力してサブミットをクリックするとFacebookページの情報がJSONで表示されます。
先頭にあるidを確認しましょう。

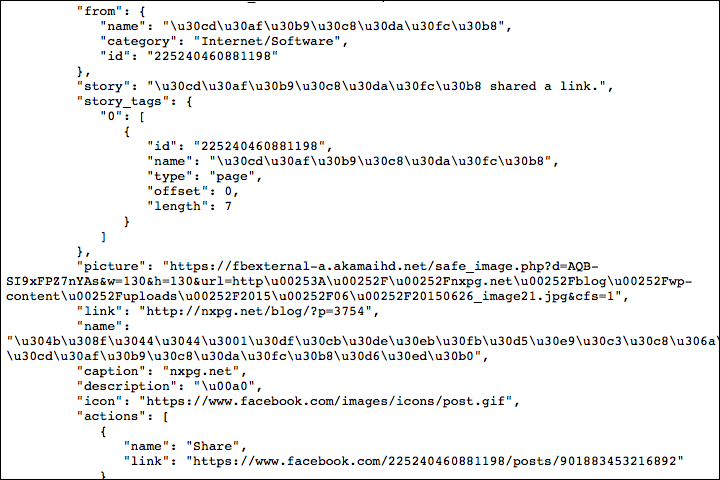
JSONデータにアクセス
今までの工程で取得した「アクセストークン」と「FacebookページID」を前述したURLに当てはめ
アクセスするとフィードがJSON形式で参照できます。
https://graph.facebook.com/v2.3/{your_facebook_page_id}/feed?access_token={your_access_token_value}

後は以前RSSで処理していた箇所をJSONでの処理に変更することにより自サイトでのFacebookページのフィードを実現することができます。
(仕様変更の対応だけでもめんどくさいのに読込処理も変更しないといけないので大変めんどくさいですね。。。)
ともあれ、メジャーどころのAPI対応もWEB制作会社の仕事ですね。
補足 フィード読込処理サンプル
ネクストページではリスト形式でリンクを表示するだけなので、以下のような
処理になります。
$(function(){
$.ajax({
type: 'GET',
url: Facebook_page_feed_url, //前述で取得したFBフィードJSON URL
dataType: 'json',
success: function(json) {
// 成功処理
var display_cnt = 5; //表示件数
for (var i=0; i<=(display_cnt-1); i++) {
var obj = json.data[i];
/*
* サイトに沿ったタグ構造でデータを整形して出力してください。
* Sample Start
*/
var elm = $('<li><a target="_blank"></a></li>');
elm.find('a').attr('href',obj.actions[0].link).text(obj.name);
$('.fb-list').append(elm);
/*
* Sample End
*/
}
},
error: function() {
// 失敗処理
}
});
});
※太字は適宜に変更してください。
まとめ
今回余り参考記事が出てこなかったためまとめさせていただきました。
拙い文ですが、制作の助けになれば幸いです。
それでは次回のブログでお会いしましょう。
ありがとうございました。