こんにちは。エンジニアの筒井です。
会社でほうじ茶をよく飲んでいます。
maskプロパティについて
最近maskプロパティというCSSのプロパティを初めて使う機会がありました。
その際便利だなと感じたので、今回は紹介をしたいと思います。
maskプロパティは、ある画像を他の画像でマスクして、
他の形にすることができます。
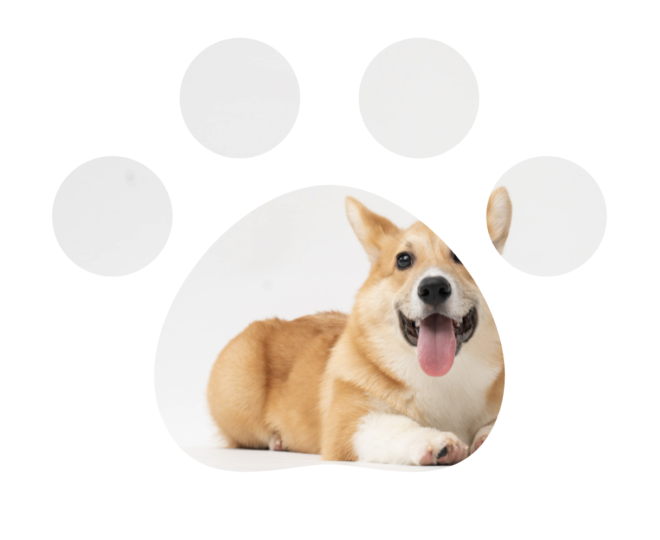
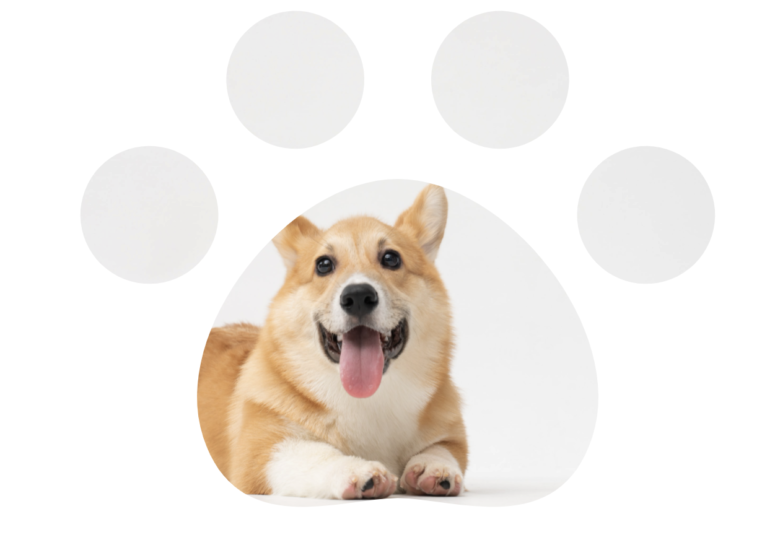
たとえば以下のような形です。

今回は、コーギーの写真を肉球の形のSVG画像でマスクしました。
以下にコードを記載します。
HTML
<div class="wrapper"><img src="assets/images/dog.jpg" alt="コーギー"></div>
SCSS
.wrapper {
margin: 0 auto;
width: 80%;
img {
width: 100%;
mask-image: url(../images/icon.svg);
mask-repeat: no-repeat;
}
}maskプロパティはbackgroundプロパティと同じように、関係するプロパティの一括指定をすることができます。
一括指定できるのは以下です。
内容もbackgroundプロパティと似ています。
- mask-clip
- mask-composite
- mask-image
- mask-mode
- mask-origin
- mask-position
- mask-repeat
- mask-size
一括指定できるプロパティの中には、主要ブラウザでサポートされていないものもあるため、使う際には一度確認が必要そうです。
mask-imageのほかに、mask-repeat,mask-sizeを設定することが多いかと思います。
また、この3つのプロパティはIE11以外の主要ブラウザでサポートされているので、使ってみます。
さきほどの画像では、マスク画像の繰り返しをしないようにmask-repeatをnoneに設定しました。
ただ、コーギーのかわいい表情が隠れてしまっているので、
(それはそれで、やんちゃでかわいいですが)
今度はmask-sizeを使って、コーギーの顔がよく見えるようにしてみます。

これでよくコーギーの表情が見えるようになりました。
mask-sizeを使って、幅と高さをどちらも100%に設定しました。
imgタグのコーギーの写真に、mask-imageで設定している肉球のSVG画像が同じサイズで重なっています。
SCSS
.wrapper {
margin: 0 auto;
width: 80%;
img {
width: 100%;
mask-image: url(../images/icon.svg);
mask-size: 100% 100%;
}
}おわりに
画像の変更が生じた場合に、切り取られた画像を用意する必要がなく、imgタグの画像を変えるだけでよいため、maskプロパティは便利だなと思います。
CSSの使ったことがないプロパティはまだまだたくさんあるので、
使える機会を逃さないように勉強をしていきたいです。