
皆さん、Nuxt.jsを使っていますか?
前回の記事で、Nuxt.jsのユニットテストについて書きました。
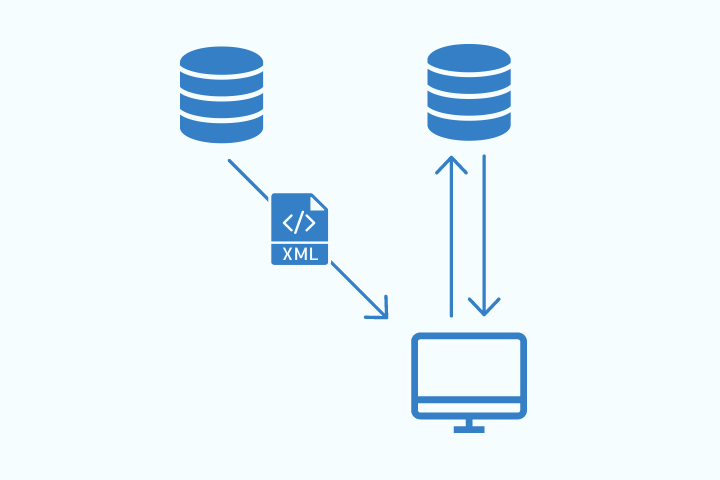
今回はaxiosで行うHTTP通信についてです。
axiosって何?
サイトには「Promise based HTTP client for the browser and node.js」とあります。
ブラウザやnode.jsで動くPromiseベースのHTTP client、そのままですね…
ajaxのようにAPIを使う必要がある時などに、axiosを使用すると便利に実装することができます。
Vue(Nuxt.js)で使うことが必須というわけではないですが、色んなサイトを見ると使用されることが多いライブラリのようです。
Nuxt.jsの公式サイトにも、少し紹介があります。
まずは動かしてみる
インストールをします。
npm install --save axios
インストールが完了したら、簡単なサンプルを作成して動きを見てみましょう。
APIは下記サイトからデータを取得してみます。
http://zipcloud.ibsnet.co.jp/api/search?zipcode=1040032&callback=jsonData
/pages/index.vue
<script>
import AppLogo from '~/components/AppLogo.vue'
import axios from 'axios'
export default {
components: {
AppLogo
},
asyncData ({}) {
let data = axios.get(`http://zipcloud.ibsnet.co.jp/api/search?zipcode=1040032`)
.then((res) => {
console.log(res.data.status, res.data.results[0].address1, res.data.results[0].address2, res.data.results[0].address3)
})
}
}
</script>
下記が出力されたら成功です。
説明するところが無いほど、簡単ですね。
200 '東京都' '中央区' ‘八丁堀'
パラメータを渡す
では次にパラメータを動的に渡せるようにしてみます。
今回はgetにしていますが、もちろんpostやputにも対応しています。
let zipcode = '1040032'
let data = axios.get('http://zipcloud.ibsnet.co.jp/api/search',
{
params: {
zipcode: zipcode
}
})
汎用性を持たせる
APIを使用する場合、色々な環境のAPIを使用するより限られた環境のものを何度も使うケースが多いかと思います。
その場合、毎回APIを使用するたびにサーバ用の記述をしていたら大変なのである程度共通化させておいたほうが便利です。
axios.create()を使用すると、インスタンスを作成することができます。
これにbaseURLを設定すれば、他にAPIを使用したい場合でも使い回すことができます。
var api = axios.create()
api.defaults.baseURL = 'http://zipcloud.ibsnet.co.jp/'
api({
url: 'api/search',
method: 'get',
params: {
zipcode: '1040032'
}
}).then((res) => {
アクションに登録する
これまでaxiosを使ってAPIから値を取得してきました。
色々とAPIを使用する際に便利に使うことが出来るというのは分かっていただいたと思うのですが、
最後にvuexのアクションに登録することで、色々なcomponentから呼び出せるようにしたいと思います。
store/index.js
import Vuex from 'vuex'
import axios from 'axios'
const store = () => new Vuex.Store({
actions: {
async callApi ({}, payload) {
var api = axios.create()
api.defaults.baseURL = 'http://zipcloud.ibsnet.co.jp/'
await api({
url: payload.url,
method: payload.method,
params: payload.params
})
.then((res) => {
console.log(res.data.status, res.data.results[0].address1, res.data.results[0].address2, res.data.results[0].address3)
})
}
}
})
export default store
これまで作成してきたものとほとんど同じなのですが、vuexのアクションに登録することでパラメータを渡せば共通の処理を行ってくれるようになりました。
/pages/index.js
asyncData ({ store }) {
store.dispatch('callApi', {
url: 'api/search',
method: 'get',
params: {
zipcode: '1040032'
}
})
}
呼び出す側もかなりシンプルになっています。
最後に
いかがでしたでしょうか。簡単でしたね(雑)
jQueryでもajaxを使用してAPIからデータを受け取ることは多かったですが、
冗長になることが多くあまりスッキリとしたコードを書くことができませんでした。
axiosであれば様々なAPIがすでに用意されているので、かなり便利です。
紹介したのはまだまだ序の口ですが、ぜひ参考にしていただければ嬉しいです。