こんにちは、デザイナーのiuchiです。
突然ですが、先日Webデザインのランディングページを公開させていただきました。
弊社はhtmlコーディングやCMS構築だけでなく、デザインもバリバリこなしているのですが、実は今までサービス紹介ページにデザインに関するコンテンツが存在しませんでした。
デザイナーとしては「デザインもやっていることをもっとアピールしたい!」ということで、このランディングページの制作に至りました。
ランディングページとしては珍しく複数のページで成り立っており、ページ上部のボタンから他のページに遷移することができます。
(現在は2ページですが、後日新たなページを追加する予定です。)

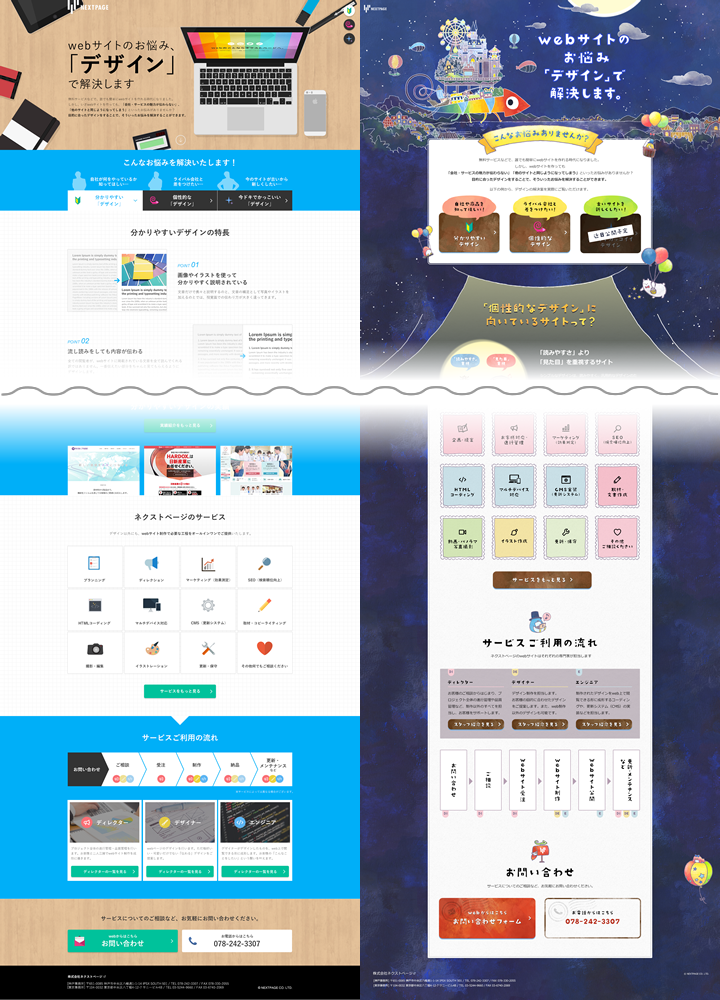
左は「分かりやすいデザイン」、右は「個性的なデザイン」を意識しています。
一見、全く違うページのように見えるかもしれませんが、実は内容や構成がほぼ同じであることに気づいて頂けましたでしょうか。

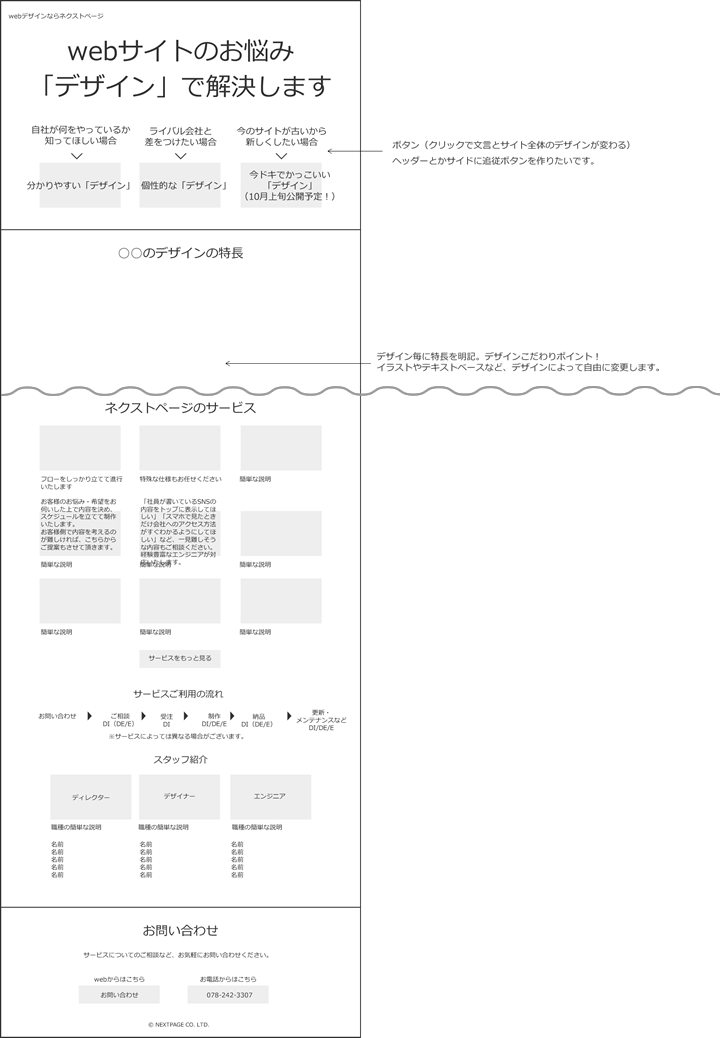
Web制作はいきなりデザインから入るのではなく、上の画像のように、まずページの内容や構成をざっくり図に起こします(ワイヤーフレームや構成案などと呼ばれています)。
これを元に我々デザイナーはデザインをするのですが、元が同じでも、サイトの目的を意識するとまったく違うデザインになるのです。
「分かりやすいデザイン」のこだわりポイント


こちらは私iuchiが担当しました。
サイトの目的を「自社が何をやっているか知ってほしい」と仮定し、誰が見てもWeb制作会社のランディングページだと分かるような、「分かりやすいデザイン」を意識しました。
なるべくシンプルな構成を心掛けたのですが、それだけだと少し味気なかったので、スクロールした際のアニメーションを多用しています。
「個性的なデザイン」のこだわりポイント

こちらはデザイナー兼イラストレーターのこばやしが担当しました。
サイトの目的を「ライバル会社と差をつけたい」と仮定し、唯一無二の「個性的なデザイン」を意識しました。
イラストレーターならではの切り口で、一からイラストを描き下ろすことで独特の世界観のサイトに仕上がっています。
テーマは「劇場」で、コンテンツをステージ、閲覧者を観客に見立てています。
お問い合わせ部分が招待状になっていたりして、細部にまでこだわりを感じます。
Webサイトにイラストを使用する際は、低コストな素材集や、無料素材配布サイトを利用することも多いですが、プロのイラストレーターに依頼すれば、このような統一感のあるサイトを制作することが可能です。
Webデザインのお仕事、お待ちしております!
実績のページにも色々載せてはいるのですが、掲載している案件はほんの一握りです。
「他にはどんなサイトを作ってるの?」「どんなデザインができるの?」「こんなタッチのイラストは描けるの?」
などなど、気になった方は是非、お気軽にお問い合わせくださいませ( >_<)b