こんにちは。イラストレーターのこばやしです。
こんにちは。イラストレーターのこばやしです。
今回はPhotoshop CCのビデオタイムラインを使ったGIFアニメーションの作り方を紹介します。
ビデオタイムラインの基本の使い方
タイムラインウィンドウの表示
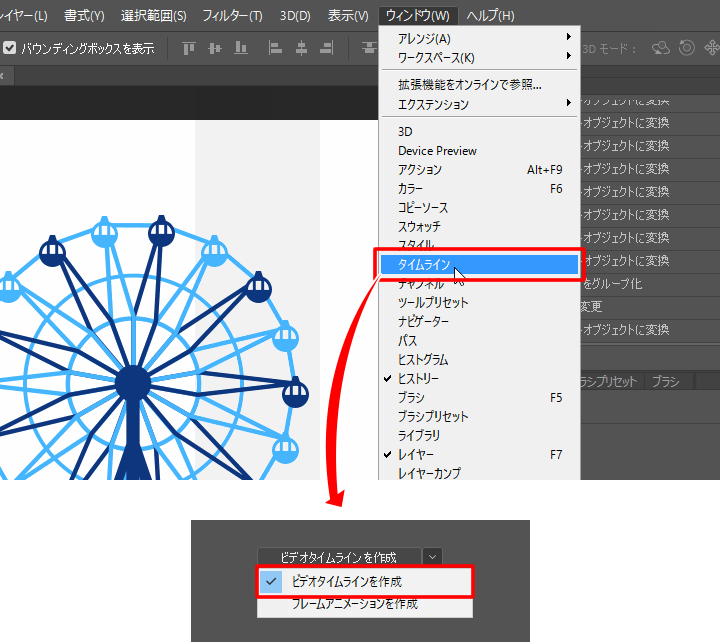
「ウィンドウ」>「タイムライン」をクリックするとタイムラインウィンドウが表示されます。
タイムラインウィンドウの中にタブのボタンが表示されるので、「ビデオタイムラインを作成」を選択します。

アニメーション時間の設定
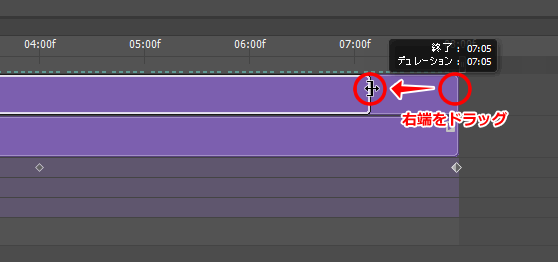
紫色のエリアの端にカーソルを持っていきドラッグすると下図のように時間を調整できます。

目的の時間への移動
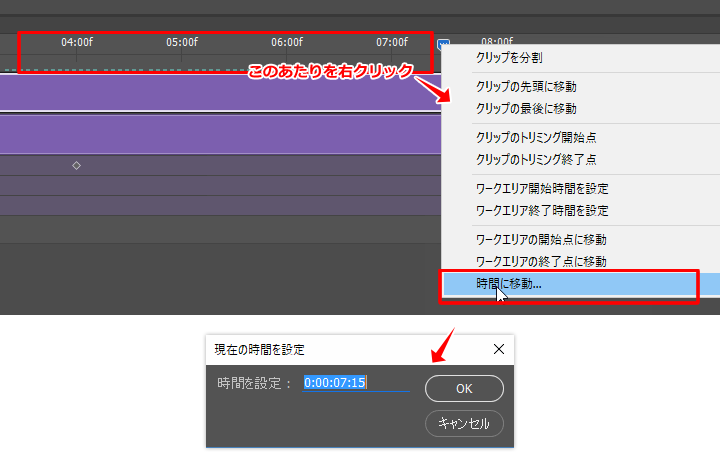
時間が表示されているエリアを右クリックすると、下図のようなメニューが出てくるので、「時間に移動」をクリックします。
ダイアログが表示されるので、目的の時間を入力してOKをすると移動できます。

タイムラインのズームイン・ズームアウト
タイムラインウィンドウ下部の山のアイコンがあるバーを左右にスライドさせることでズームインとズームアウトができます。

キーフレームの使い方
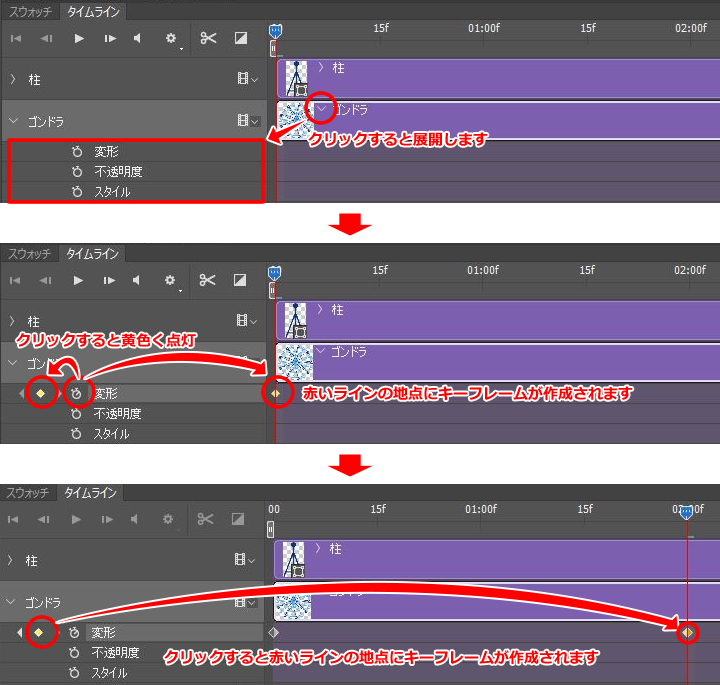
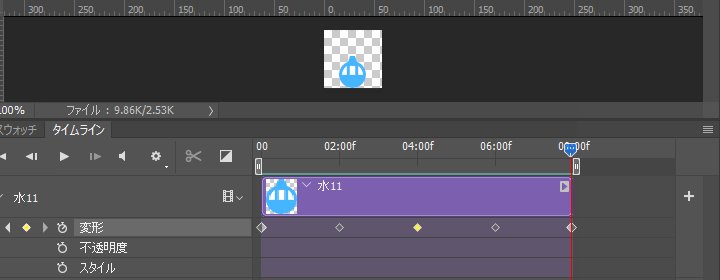
「>」の部分をクリックすると展開し、「変形」「不透明度」「スタイル」の3つの内容が出てきます。
今回は「変形」を使用します。
「変形」左にあるストップウォッチのアイコンをクリックすると、キーフレームが作成されます。
以降は黄色い菱形のアイコンを押すと、青いマーカーから伸びる赤いラインの場所にキーフレームが作成されます。

【キーフレームとは】
キーフレームとは、アクションの基準になるポイントです。
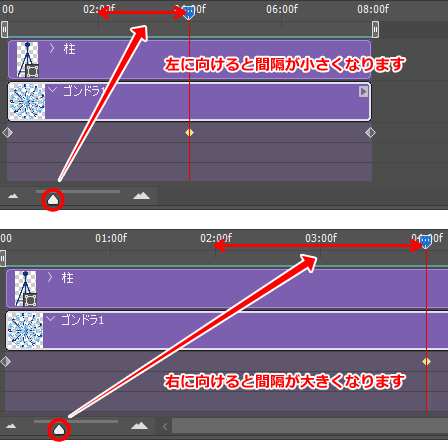
例えば1つ目のキーフレームで回転角度が0度、2つ目のキーフレームで60度のとき、下図のように1つ目と2つ目のキーフレーム間のオブジェクトは0度から60度へと回転していきます。

【間違えて作ってしまった場合】
作成されたキーフレームを右クリックするとメニューが表示されるので、そこから削除できます。
また、キーフレームをドラッグさせて目的の場所まで移動させることもできます。
スマートオブジェクトを使う
基本の使い方に加え、スマートオブジェクトを使うことで、より複雑なアニメーションが作成できます。
ここからは下記の内容を、観覧車のGIFアニメーションの作成例をもとに紹介していきます。
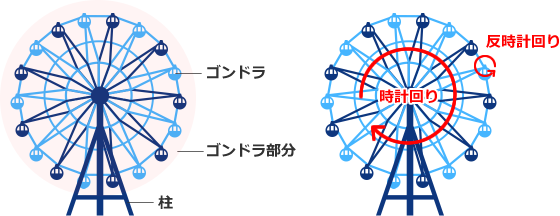
観覧車は柱とゴンドラの部分を回転させるだけだと、ゴンドラの向きがおかしな方向を向いてしまいます。
 そこで、ゴンドラの部分をスマートオブジェクトのアニメーションにしてゴンドラが常に下を向くようにします。
そこで、ゴンドラの部分をスマートオブジェクトのアニメーションにしてゴンドラが常に下を向くようにします。
8秒で時計回りに1回転する観覧車にしたので、ゴンドラは同じ8秒で反時計回りに1回転させます。
 例では2色のゴンドラのため作成するゴンドラのスマートオブジェクトは2つですが、単色にする場合は1つで大丈夫です。
例では2色のゴンドラのため作成するゴンドラのスマートオブジェクトは2つですが、単色にする場合は1つで大丈夫です。
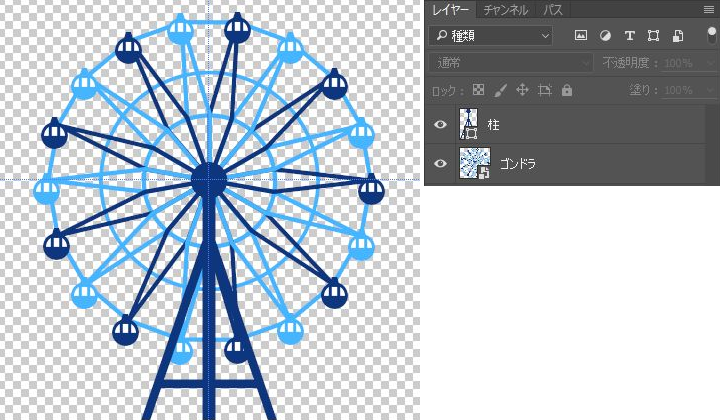
1.レイヤーの構造
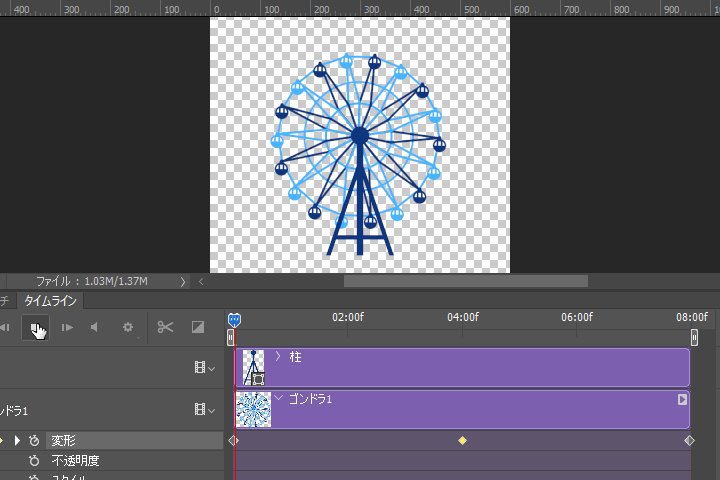
編集しやすいように、レイヤーの構造をシンプルにまとめます。
観覧車の場合、柱とゴンドラ部分の2つに分けます。
グループだとオブジェクト1つ1つを編集することになってしまうので、スマートオブジェクトに変換します。
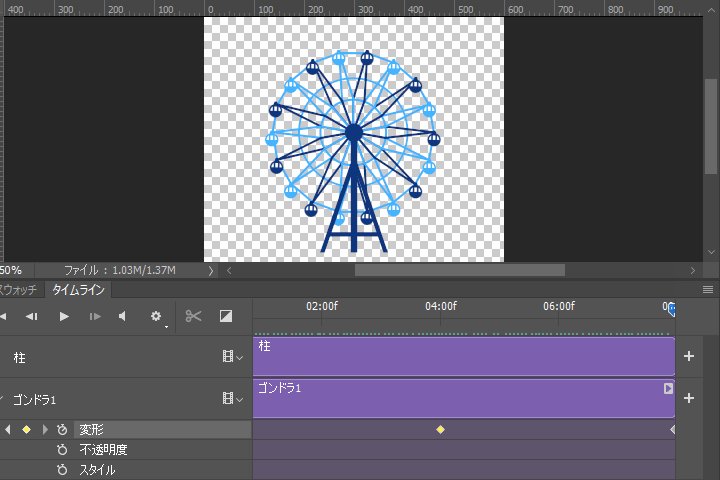
 8秒のアニメーションにするので、各オブジェクトの紫のエリアの端をドラッグさせ、「08:00f」のところまで引き伸ばします。
8秒のアニメーションにするので、各オブジェクトの紫のエリアの端をドラッグさせ、「08:00f」のところまで引き伸ばします。
2.大まかなアニメーションを作成
ゴンドラ部分を回転させてみましょう。
まず、回転させやすいようにゴンドラのスマートオブジェクトを調整します。
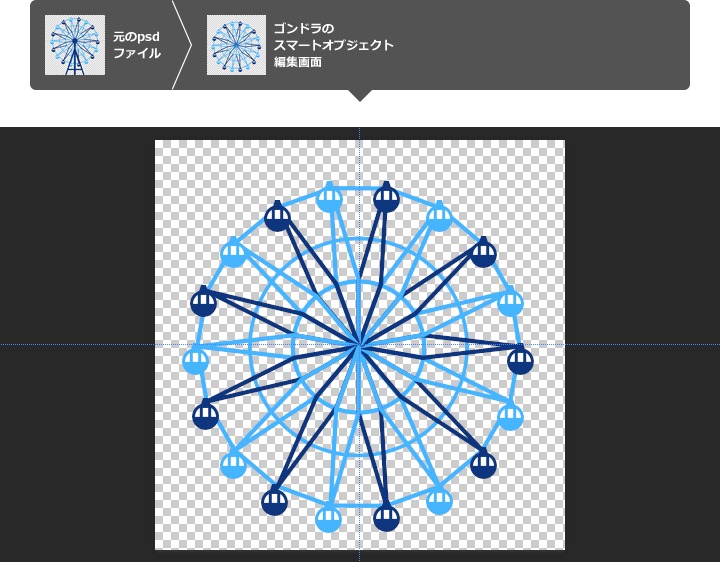
ゴンドラのスマートオブジェクトをダブルクリックして、スマートオブジェクトの編集画面に入ります。
カンバスサイズを大きめにして、カンバス中心にガイドを引きます。
ゴンドラ部分全体の中心をガイドの中心に合わせます。
 スマートオブジェクトを保存して、元のpsdファイルに戻るとスマートオブジェクトの編集が反映されています。
スマートオブジェクトを保存して、元のpsdファイルに戻るとスマートオブジェクトの編集が反映されています。
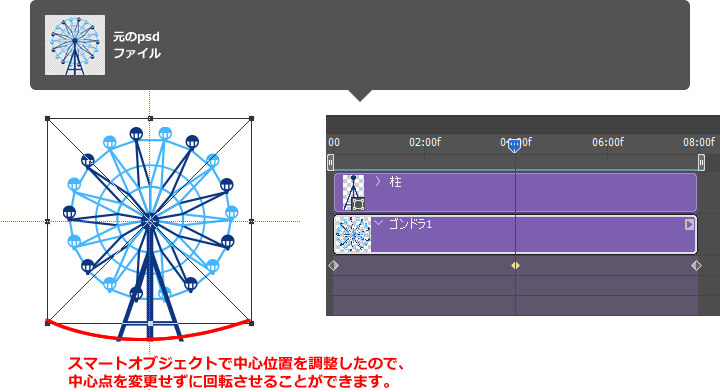
位置を調整してからタイムラインを編集します。
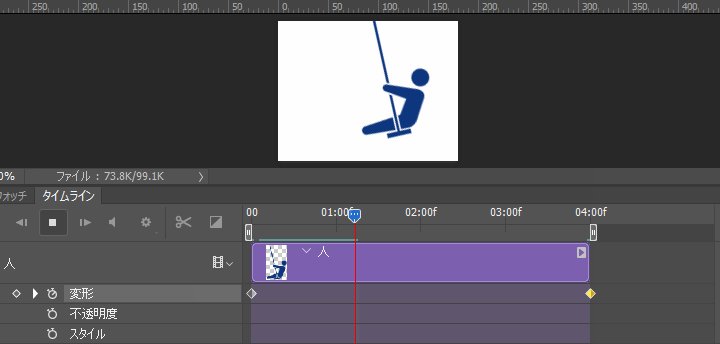
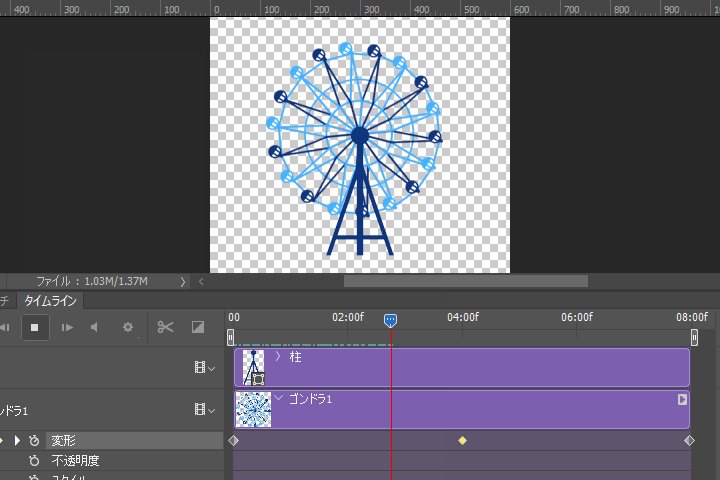
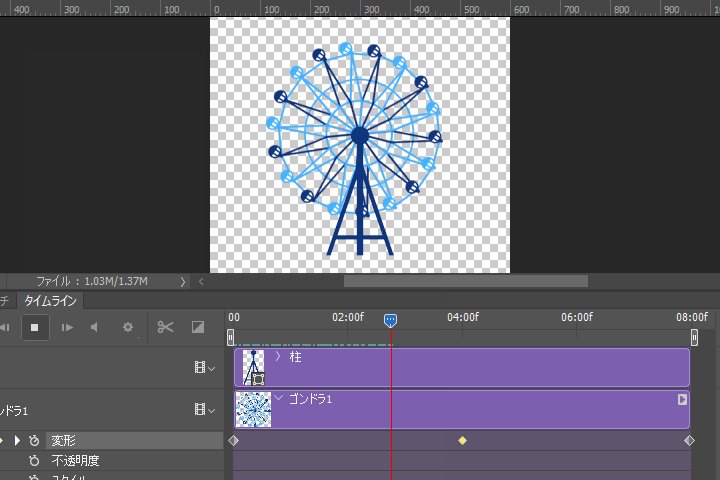
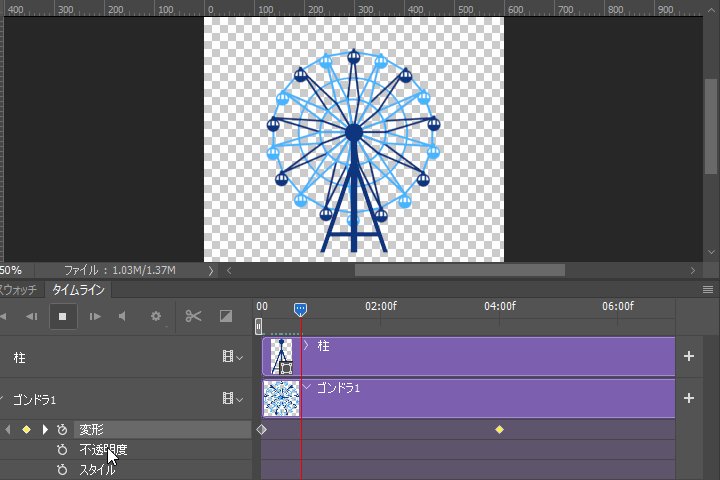
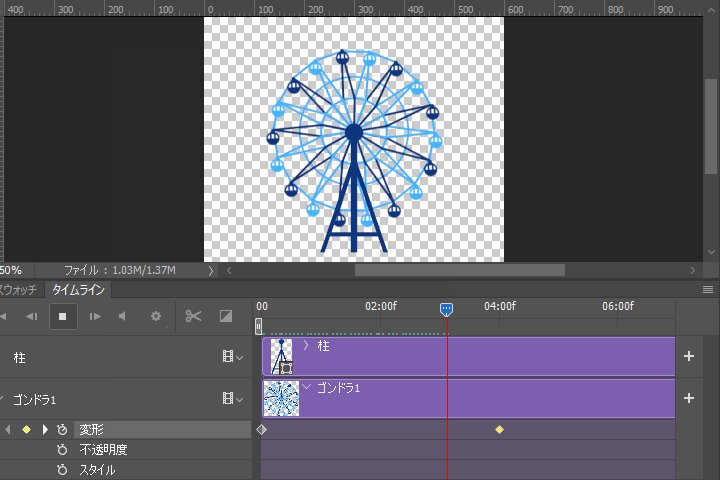
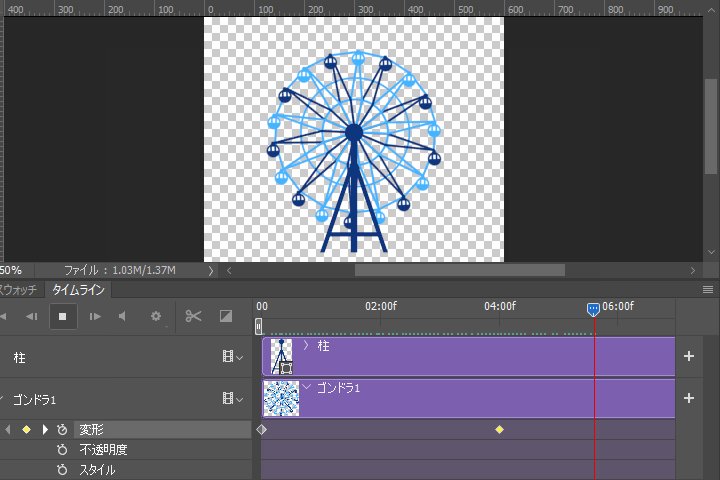
ゴンドラレイヤーの「変形」横のストップウォッチアイコンをクリックして、0秒のところにキーフレームを作成します。
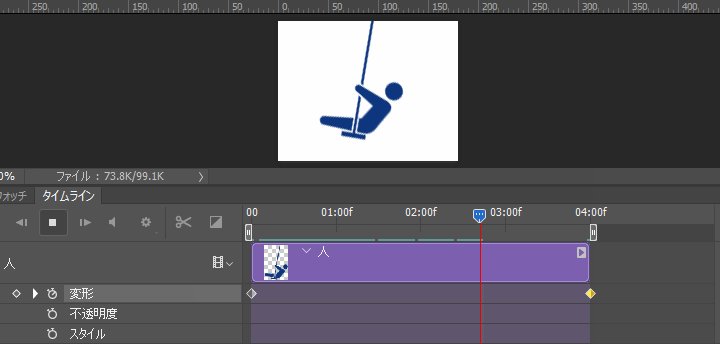
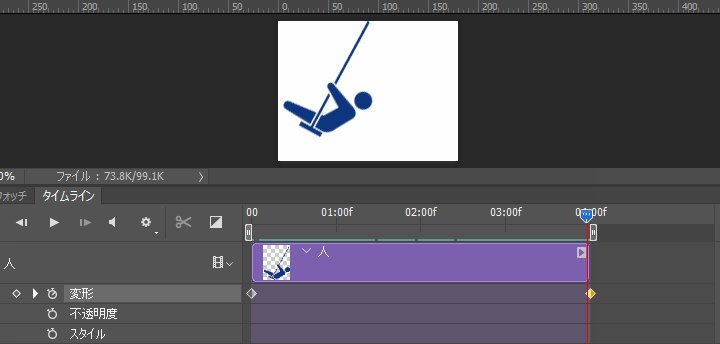
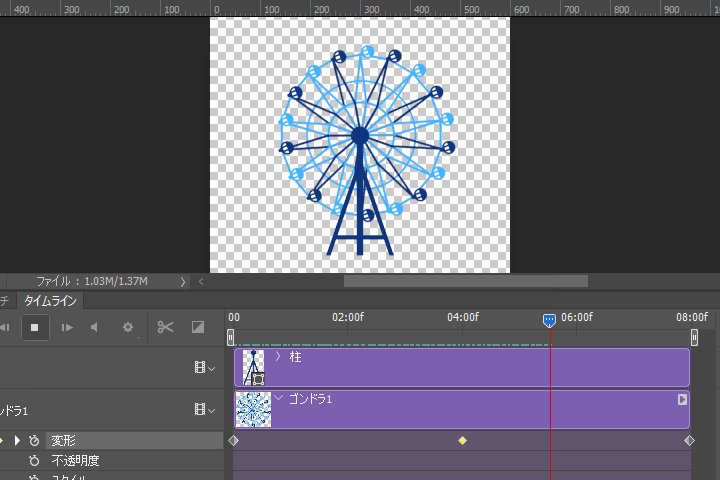
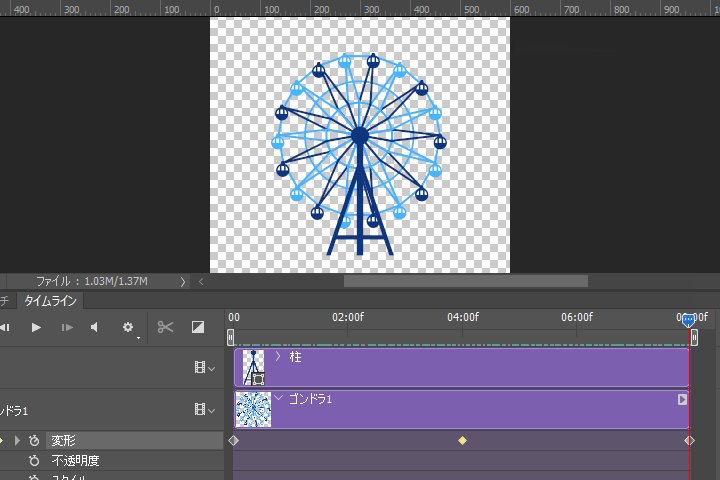
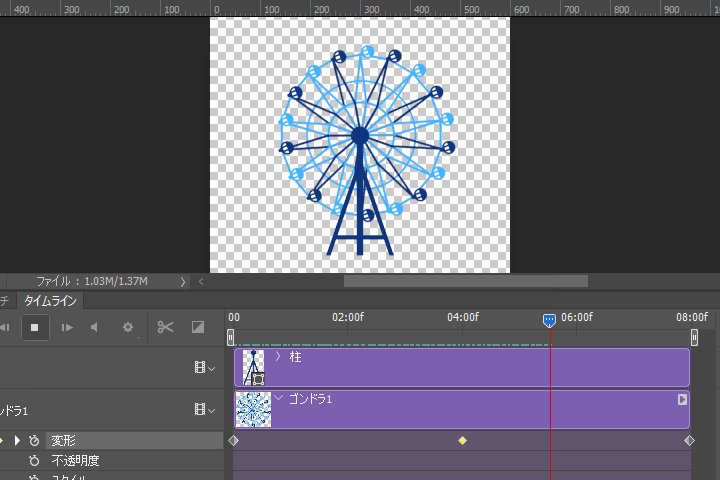
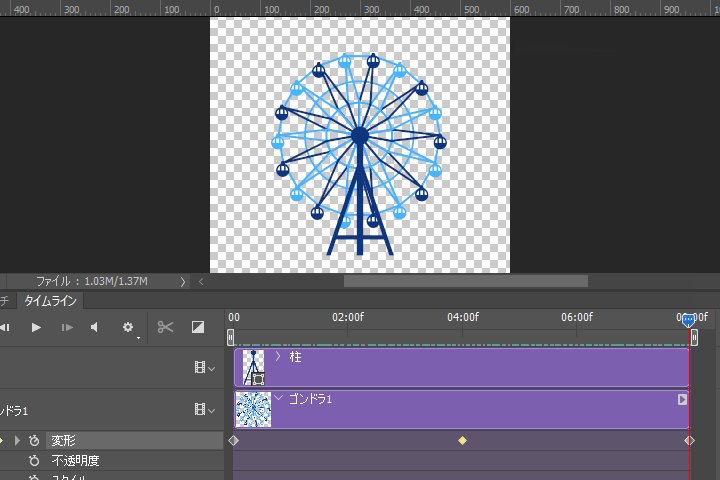
8秒で1回転させるので、4秒地点に180度回転したオブジェクトのキーフレーム、8秒地点に回転していないオブジェクトのキーフレームを作成します。
青いマーカーを4秒に移動させ、ストップウォッチアイコン近くの黄色い菱形のアイコンをクリックし、キーフレームを作成します。8秒のところも同じようにします。
4秒、8秒地点にキーフレームを作成した後、4秒地点のゴンドラを180度回転させます。
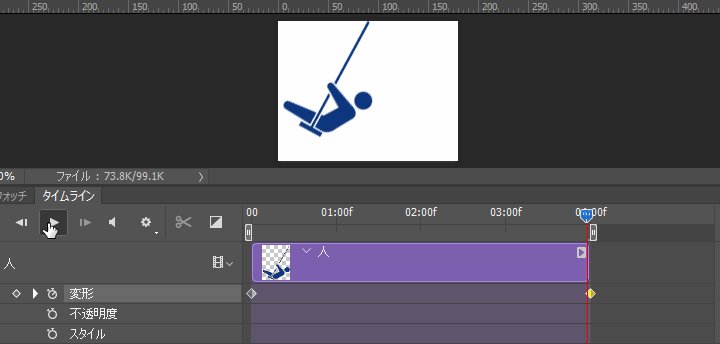
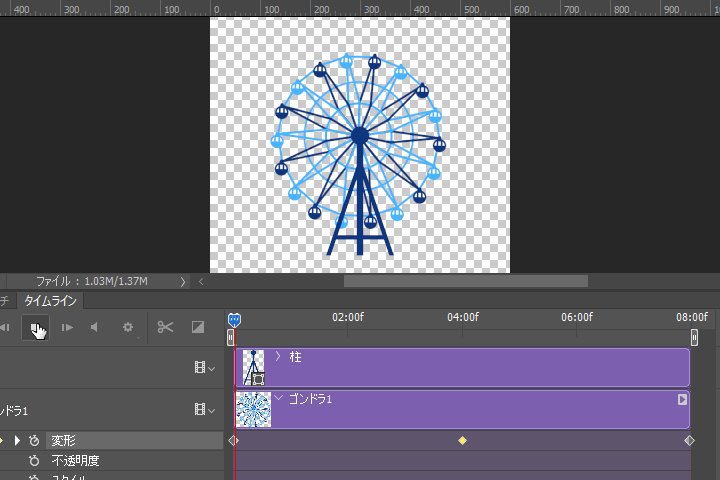
 この時点で下のようなアニメーションになります。
この時点で下のようなアニメーションになります。

3.スマートオブジェクトの編集
大まかなアニメーションができたら、スマートオブジェクトを編集していきます。
ここでは、青と水色のゴンドラを編集し、反時計回りさせていきます。
まず、ゴンドラのスマートオブジェクト編集画面に移動します。
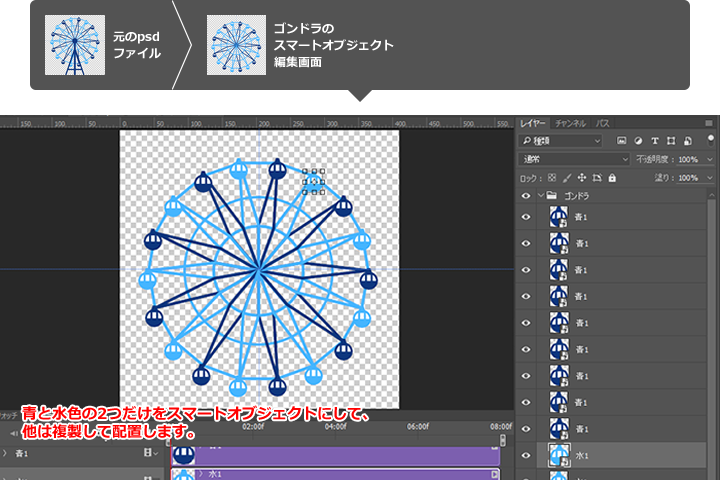
青と水色のゴンドラをそれぞれスマートオブジェクトにします。
このとき、2つのスマートオブジェクトのアニメーション時間を8秒に変更します。
青と水色のゴンドラのスマートオブジェクトを複製して配置します。(複製すると最初からアニメーション時間が8秒になっています。)

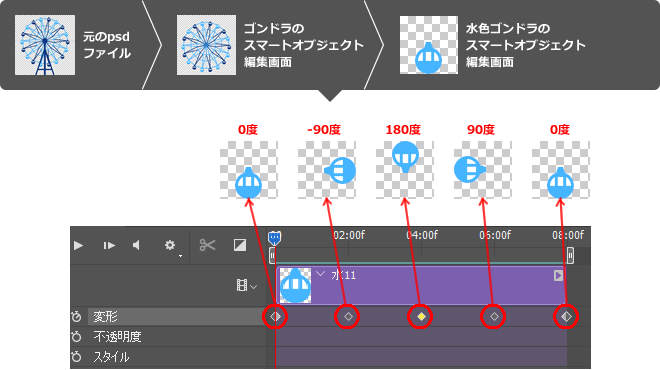
次に、スマートオブジェクトにした水色のゴンドラを編集していきます。
水色のゴンドラのスマートオブジェクト編集画面に入ります。
回転軸を合わせるため水色のゴンドラをもう一度スマートオブジェクトにします。
回転軸合わせ用のスマートオブジェクトの編集画面に入り、カンバスサイズをゴンドラが上部を中心に1回転できるくらいのサイズにします。
今回は幅27px、高さ32pxのゴンドラなので、幅と高さが58pxのカンバスサイズにします。
回転軸合わせ用のスマートオブジェクトを保存して閉じ、水色のゴンドラの編集画面に戻ります。

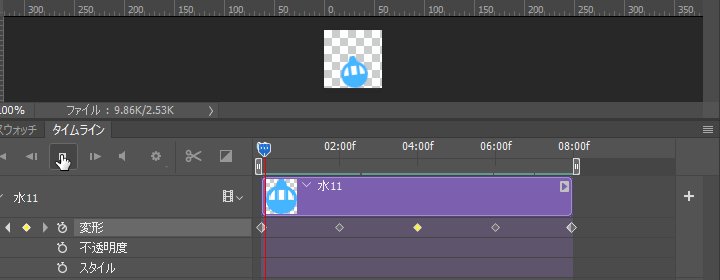
カンバスサイズを回転軸合わせ用のスマートオブジェクトに合わせ、タイムラインを編集します。
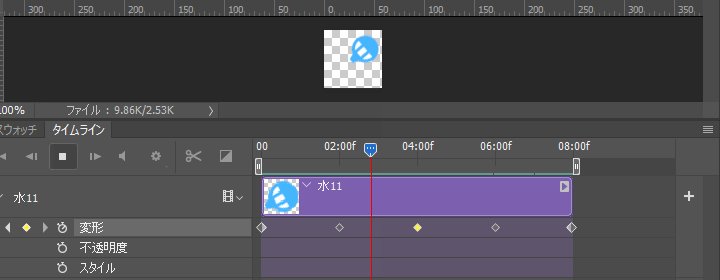
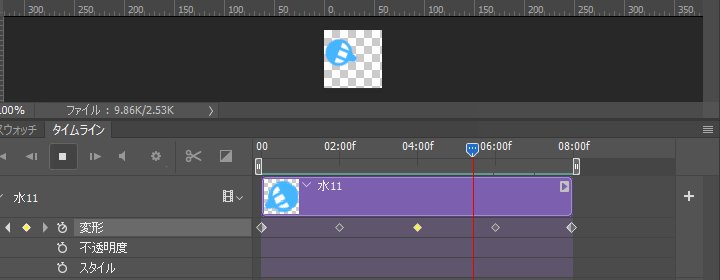
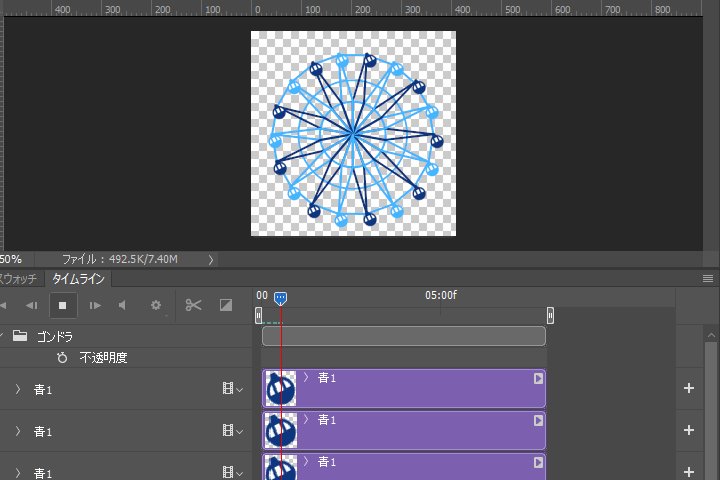
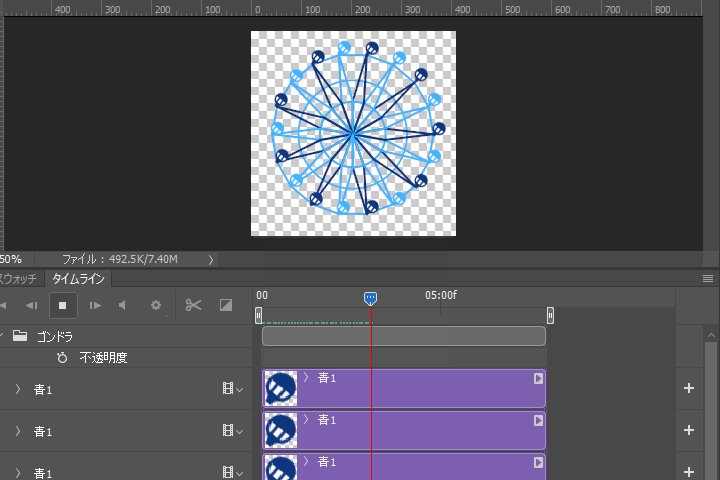
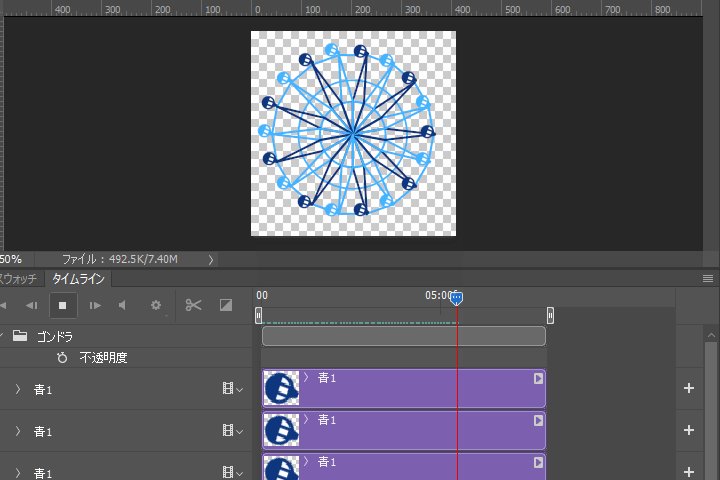
反時計回りにするため、0秒(0度回転)、2秒(-90度回転)、4秒(180度回転)、6秒(90度回転)、8秒(0度回転)の5か所にキーフレームを作成します。
※デフォルトで時計回りに回転するようになっているのか、6秒(90度回転)のキーフレームがない場合、4秒から8秒にかけて時計回りに0度に戻っていきました。
 この時点で下のようなアニメーションになります。
この時点で下のようなアニメーションになります。
 水色のゴンドラのスマートオブジェクトを保存して、青のゴンドラのスマートオブジェクトも同じように編集します。
水色のゴンドラのスマートオブジェクトを保存して、青のゴンドラのスマートオブジェクトも同じように編集します。
その次に、ゴンドラのスマートオブジェクト編集画面に移動し、各オブジェクトの位置を調整します。
この時点で下のようなアニメーションになります。

ゴンドラのスマートオブジェクトを保存して、元のpsdファイルに戻ります。
位置などを調整して、観覧車の完成です。

4.GIFアニメーションを書き出す
観覧車のアニメーションを書き出してみます。
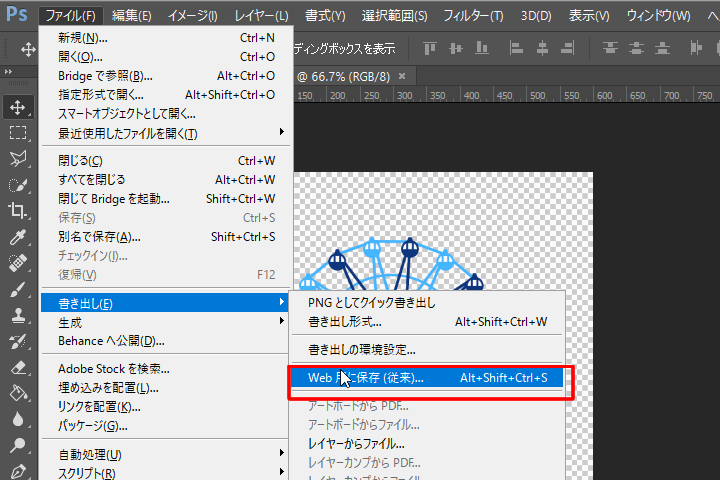
「ファイル」>「書き出し」>「Web用に保存」をクリックします。

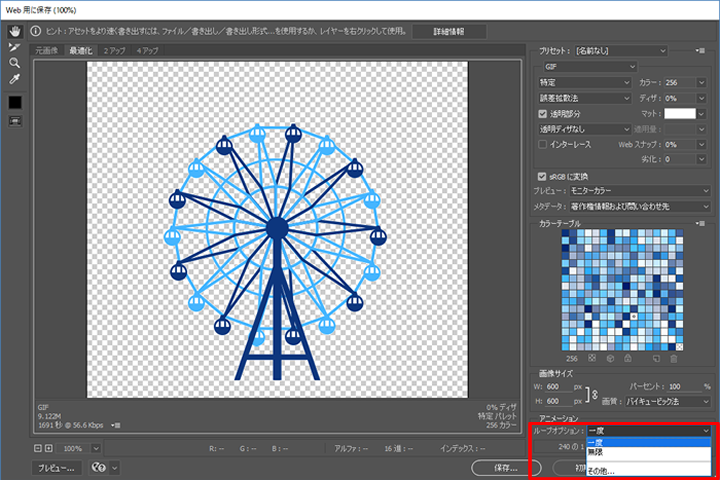
ダイアログが表示されるので、ループオプションなどを設定して保存します。
まとめ
 今回実際にGIFアニメーションを作ってみて、スマートオブジェクトを入れ子にすることで複雑な表現ができることがわかりました。
今回実際にGIFアニメーションを作ってみて、スマートオブジェクトを入れ子にすることで複雑な表現ができることがわかりました。
2つ以上のオブジェクトが同時に動くアニメーションを作るために観覧車を選びましたが、作ってみるまでは全てのゴンドラが観覧車の回転に対して逆回転しているとは知らず、なんとなく逆に回したら行ける気がすると思って作っていたので、新しい発見ができて面白かったです。
また、PhotoshopでのGIFアニメーション作成は上図のように手描きらしさを気軽に加えられることが便利だなと思いました。