
こんにちは。イラストレーターのこばやしです。
最近建物のアイコンやイラストを作ることが多かったので、作り方を紹介します。
素材サイトでも見つけられないニッチなアイコンや、独自のアイコンを作ってみたいときの参考にどうぞ。
1.アイコンを作りたい建物について調べる
- 画像を検索する
- 公式ホームページなどがあれば探す

ここでは参考に神戸の観光地として知られる「風見鶏の館」を例に見ていきます。
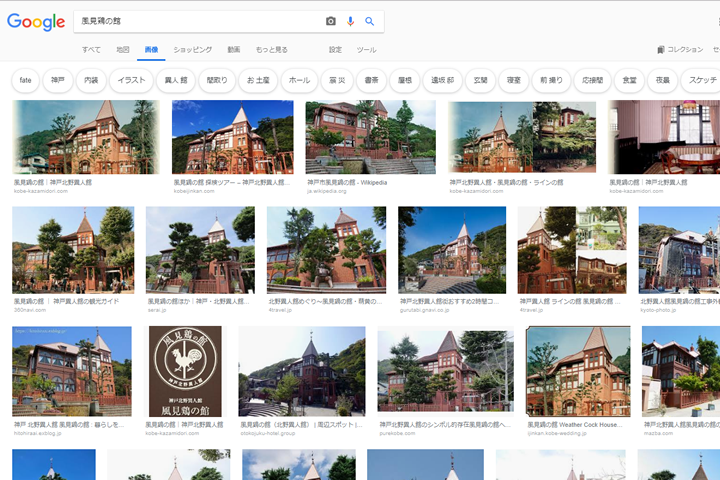
画像を検索することで、建物のメインの顔、一般によく知られている角度がわかります。「風見鶏の館」の場合は正面からと後ろからやや俯瞰で見た構図が多く見られました。
作成するアイコンが平面のものであればメインになる面だけあれば良いと思います。できれば木などの障害物がないと建物の形がよりわかりやすいです。
立体の場合はGoogleのストリートビューなどでメイン以外の角度からの資料が必要になります。
また、公式ホームページなどではアイコンやイラストマップなどがあったりするので、どの部分が建物の特徴とされているのかがわかりやすいです。
2.建物の要素を把握する
- 要素をできるだけ描き起こす

風見鶏や窓枠の数、形など、見て取れる要素を書き起こします。
慣れてきたらこの作業を抜きに次のステップにそのまま入っても良いと思います。
ものの要素についてはこちらで紹介しています。
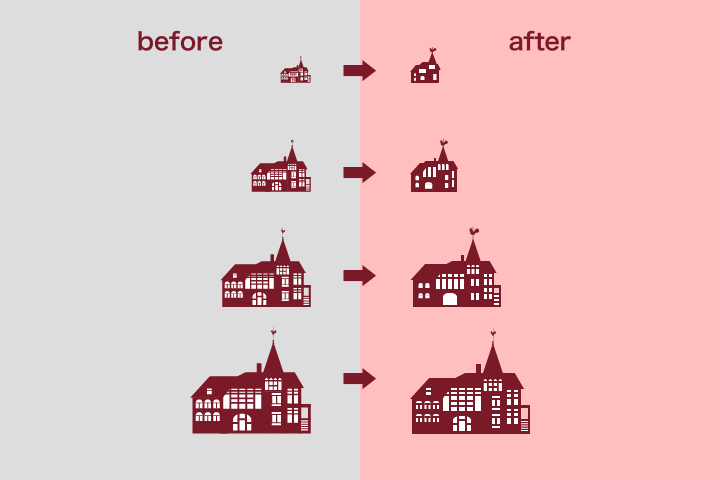
3.建物の要素を簡略化する
- 描き出した要素を減らす

繰り返しの要素があれば省略することでアイコンらしくなります。
できるだけ正方形に近い方がアイコンとして使いやすいので、要素を減らすことで比率を調整できます。
使用されるサイズ感によっては細かい要素は見えづらくなってしまうので、小さいサイズでもちゃんと見えるように各要素の数やサイズを調整しましょう。
逆に、ある程度大きく使用される場合は細かい要素がないと物足りなく感じてしまうので、使用される用途の確認は最初にしましょう。
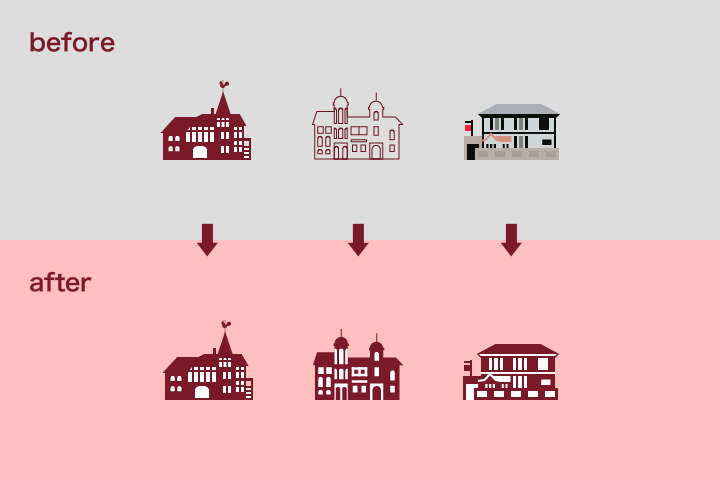
4.アイコンの統一感をだす
アイコンやイラストを作るときは複数作ることが多いと思います。そこで必要になってくるのが複数並べたときの統一感です。
1つ1つのクオリティが高くても、揃えたときバラつきがあると違和感を覚えてしまいます。
アイコンにも様々なタッチがあります。
シンプルなベタ面のアイコン、線のみの繊細なアイコン、手書き風のアイコン、カラフルなアイコンなど、用途によって異なります。
線のみのアイコンであれば線幅をできる限り揃える、カラフルなアイコンであれば使用する色にルールを設けことで統一感をもたせると、より使いやすいアイコンになります。
素材サイトのアイコンを使用するときも、Illustratorなどで編集し、ほかのアイコンと統一感をだすとクオリティが上がります。

高品質なアイコンは素材サイトなどでたくさん見ることができます。
実際に使用したり、アイデアの参考にしたりすることでデザインに活かせるようにしたいですね。






