みなさんこんにちは。入社2年目、エンジニアのうめざわです。
どんどん気温が上がってきたこともあり、最近は日々健康管理に努めています。
さて、今回は僕がJavaScriptの勉強ついでに作成したツールのご紹介をいたします。
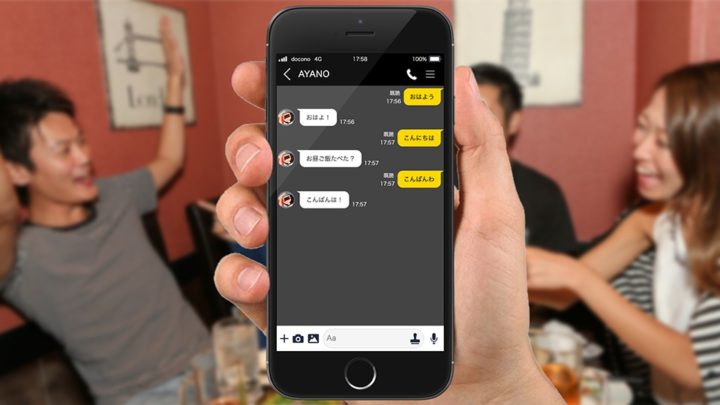
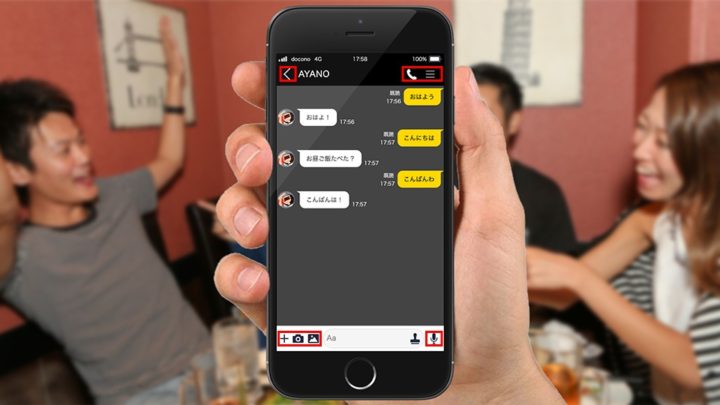
完成イメージ

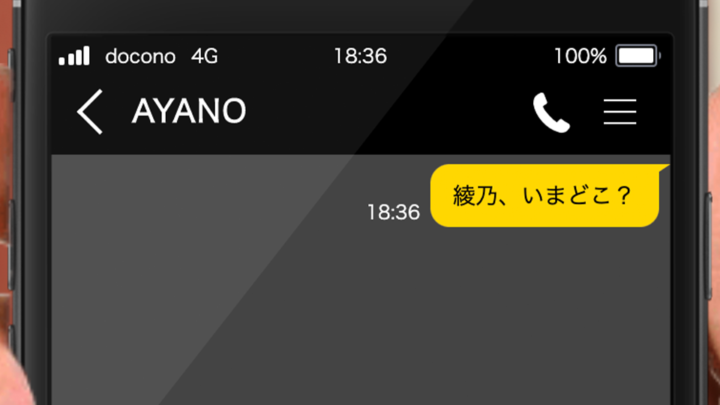
今回作成したものは、こちらの某SNS風の自動返信Botシミュレーションです。
デモページはこちら。
https://np-umezawa.github.io/sns_bot_simulation/index.html
きっかけ
このツールをつくることにしたきっかけは、あるCMの1シーンです。
「ごめん、同級会にはいけません。いま、シンガポールにいます。」
みなさんの中にもこのセリフを聞いたことがある方は多いのではないでしょうか?
このCMの冒頭で、主人公の女性が元同級生に対し、メッセージアプリで同級会に参加できない旨を伝えるシーンがあります。
メッセージアプリのBotみたいなものをつくってみたら、楽しみながらプログラミングの勉強もできるのでは?
CMを見てそう思った私は、早速制作に取り掛かりました。
機能解説
①.メッセージ入力欄

ここで送信したいメッセージを入力します。入力欄をフォーカスすると左側のアイコン2つが省略され、入力欄が広がります。
入力が終わったら、右側の紙飛行機アイコンでメッセージを送信することができます。
②.メッセージ

送信されたメッセージです。①の入力欄で入力された文章が画面右側に表示されます。
③.Botからの返信

ユーザー側から送信されたメッセージの中に、特定のワードが含まれていた場合にのみ、Botからの返信がきます。
この例の場合は「どこ」というワードがトリガーになっています。
こだわった点としては、返信が早すぎると人間味がなくなってしまうため、文字数によって返信スピードを調整しました。
どのようなワードに反応するかは、実際にメッセージを送信して試してみてください!
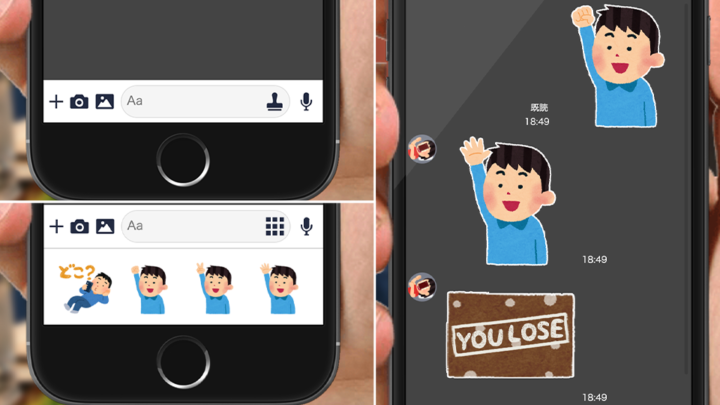
④.スタンプエリア

入力窓の右側にあるスタンプアイコンをクリックするとエリアが開閉します。
スタンプをクリックすることで、メッセージ同様画面右側にスタンプを送信することができます。
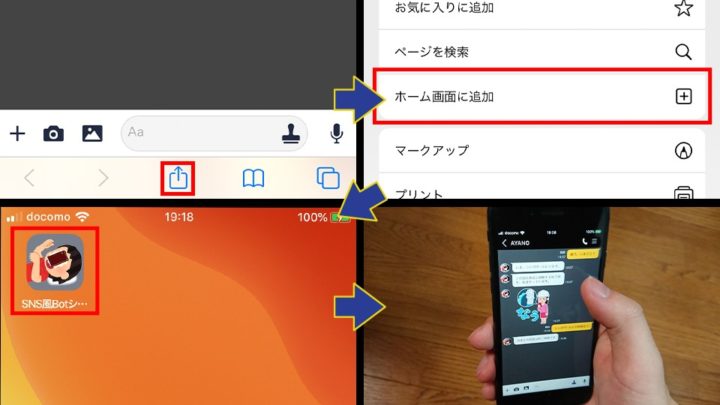
⑤.スマホでの利用

iOS標準ブラウザのSafariでページを開き、上記画像の手順でホーム画面に追加していただくとスマホアプリのような感覚で使用することも可能です。
⑥.その他補足

赤枠で囲ってあるその他のアイコンは、ダミーですのでクリックしても反応はしません。
現在使用できる機能は①~⑤までで紹介したもののみになります。
おわりに
長々と解説に付き合ってくださったみなさま、ありがとうございました。
学生の頃から、こういった風に遊んでどんどん技術を覚えていくことが多かったので、今回もとても楽しかったです!
まだまだコードの書き方、挙動など納得いっていない部分ばかりですが、これからも楽しく技術を身につけていけるよう精進いたします!
それでは。